Как правильно создавать адаптивность сайта? Шпаргалка наглядно ответит на этот вопрос.
Пособие актуально веб-дизайнерам и верстальщикам. Рекомендуем посмотреть это видео о media-запросах.
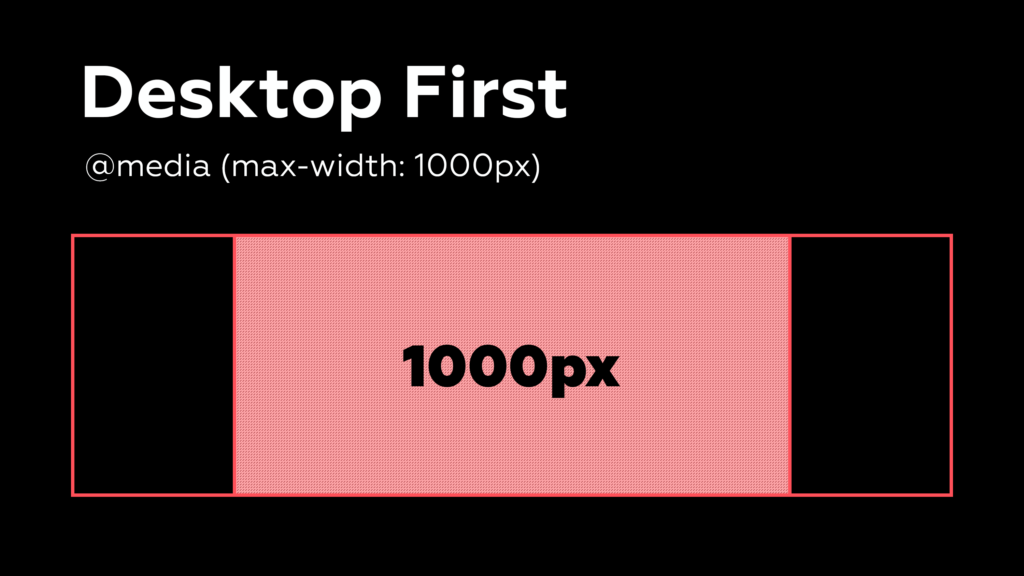
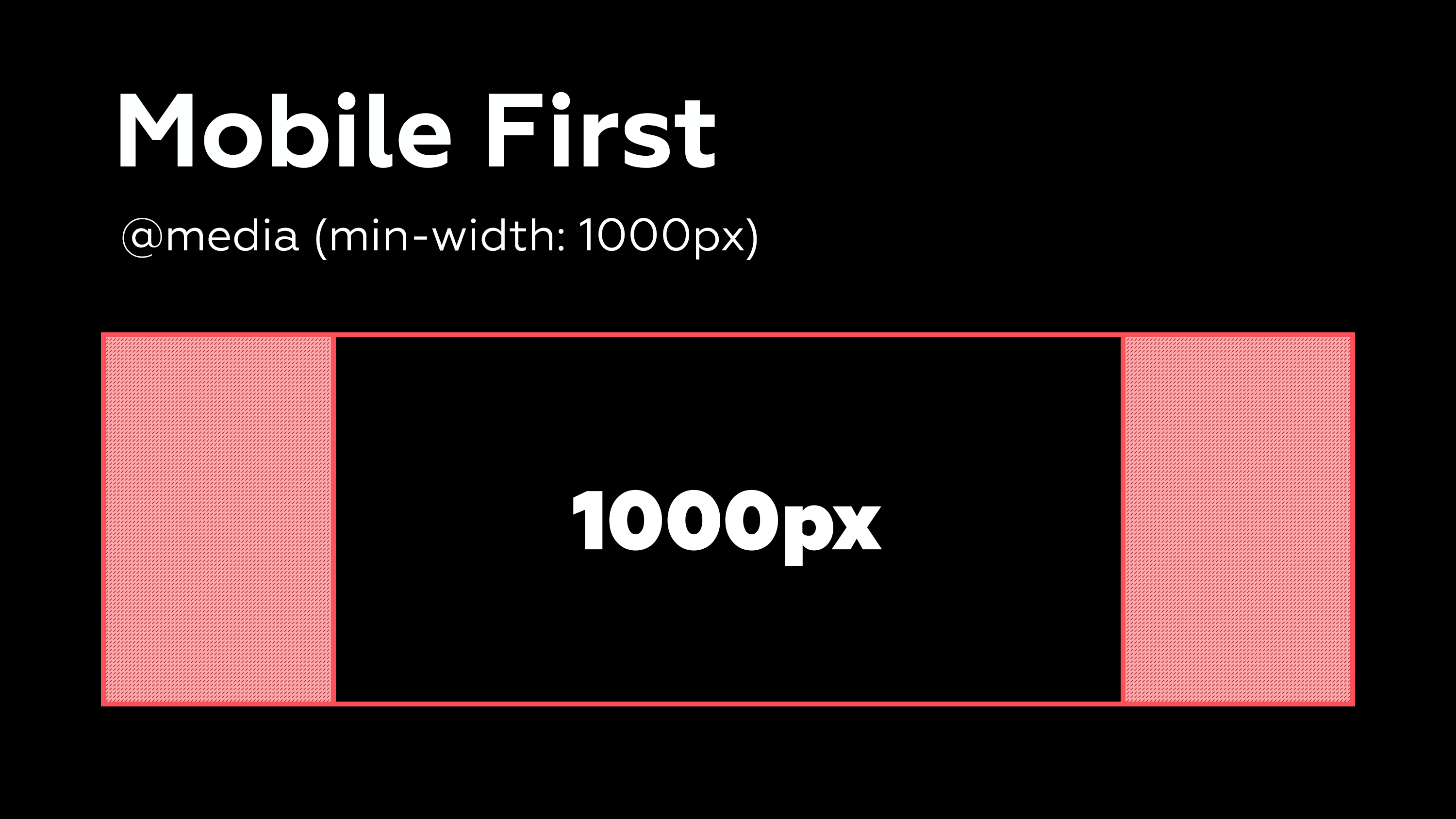
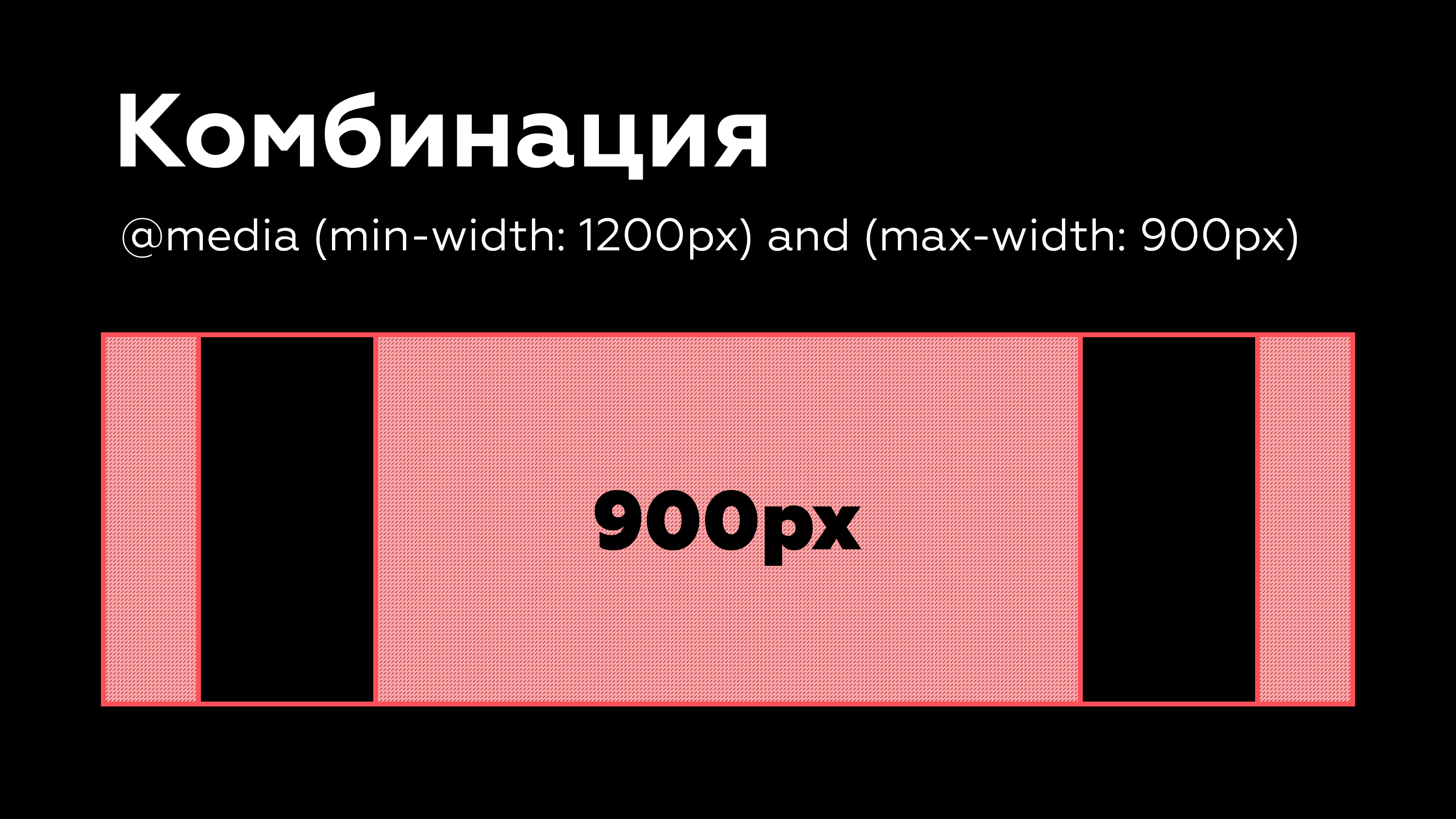
Основные типы записи media-запросов
 При ширине экрана в 1000px (и менее) будут срабатывать стили
При ширине экрана в 1000px (и менее) будут срабатывать стили
При ширине экрана в 1000px (и более) будут срабатывать стили

При ширине экрана в 900px (и менее) и 1200px (и более) будут срабатывать стили
Основные ситуации на сайте
Первый экран с изображением

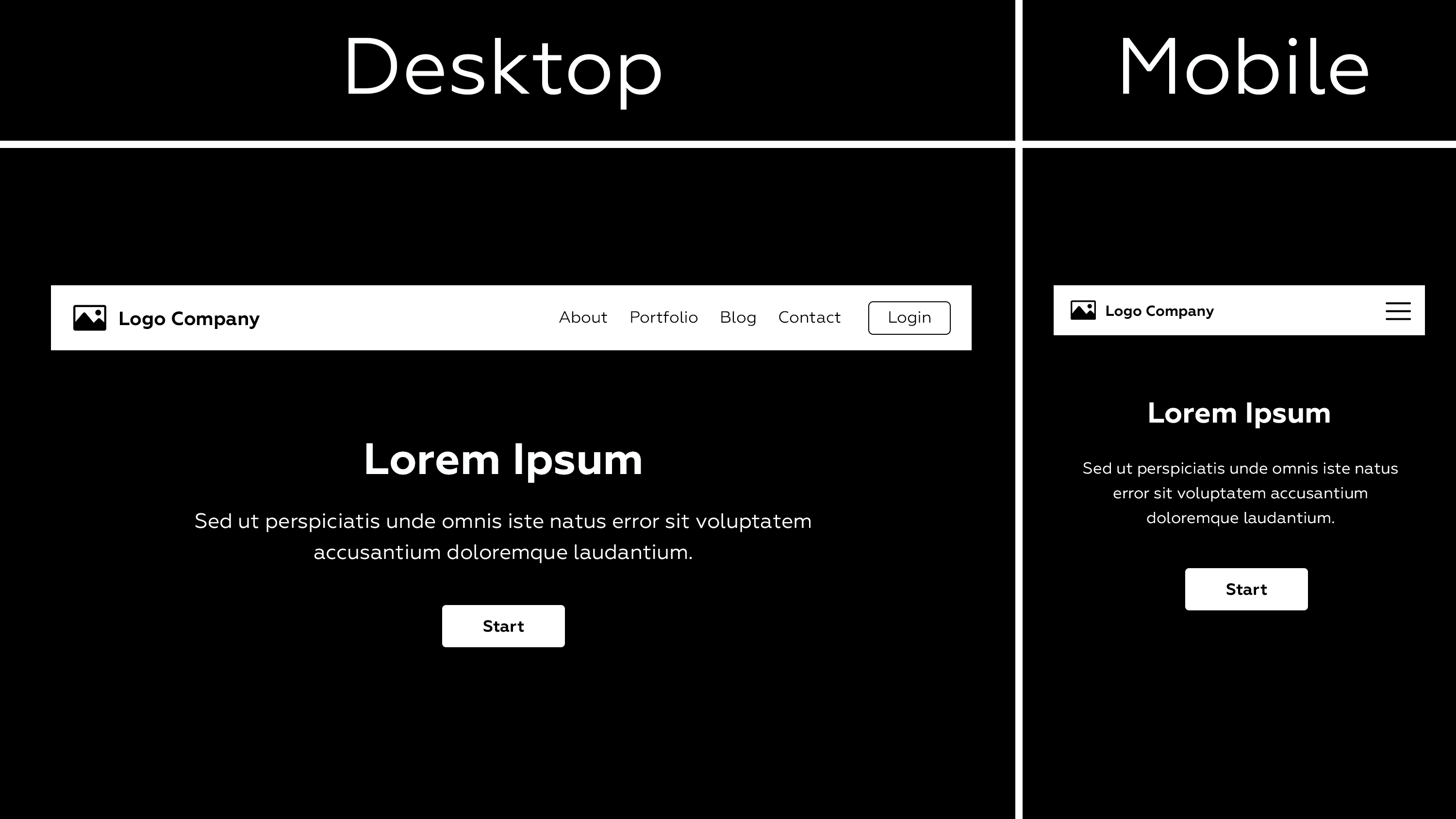
Меню и первый экран

Три колонки

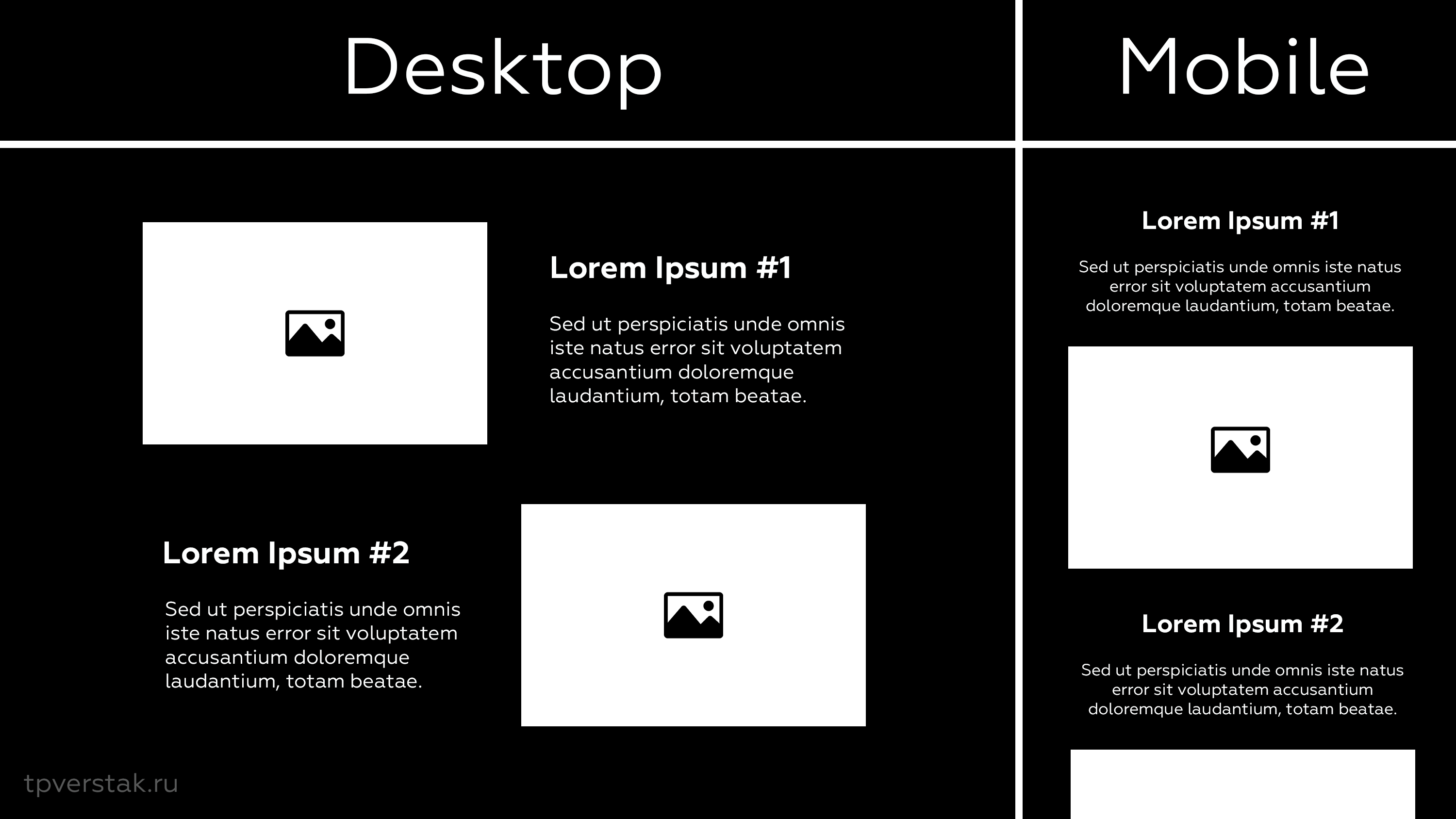
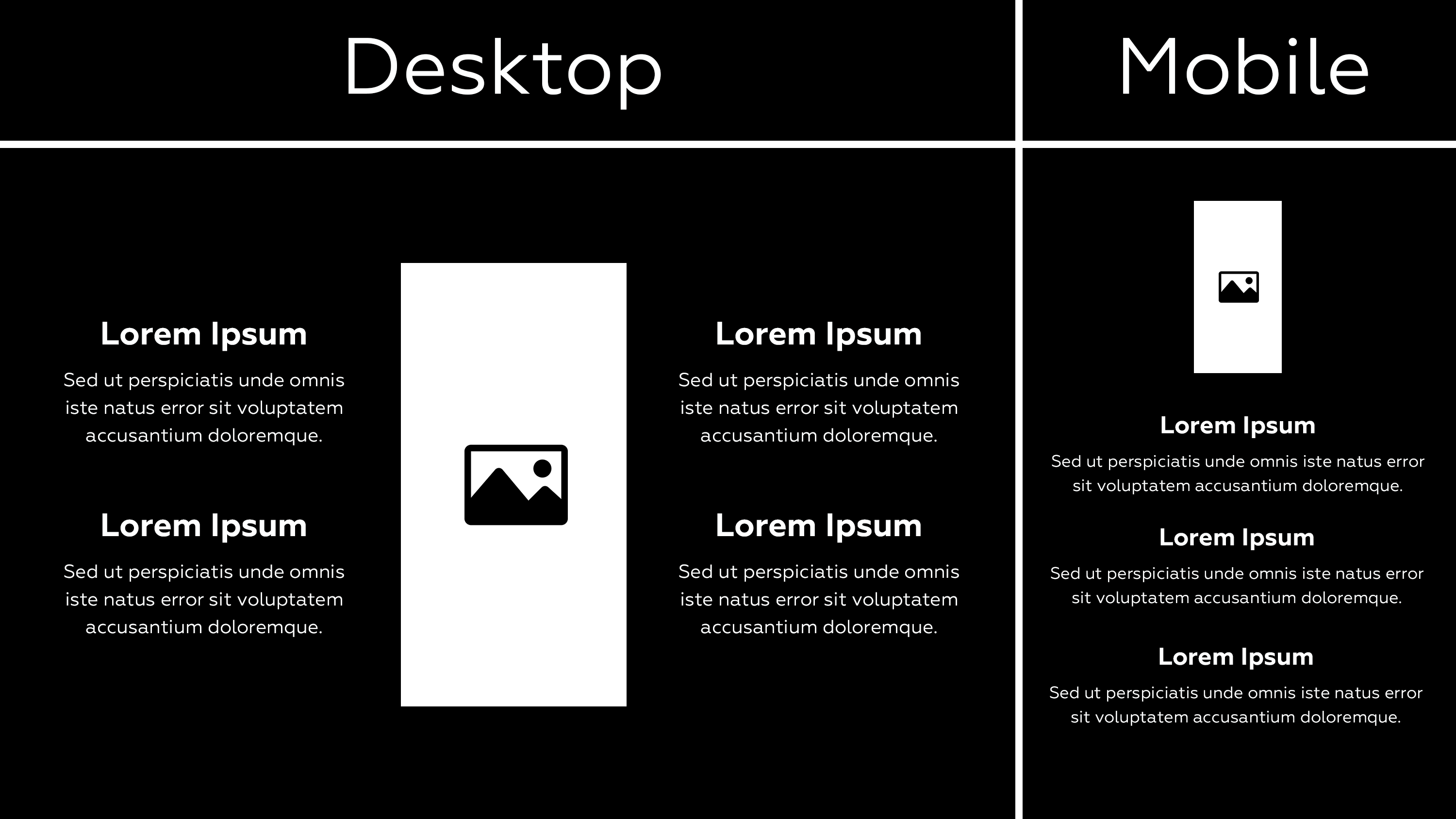
Блок с детальным описанием

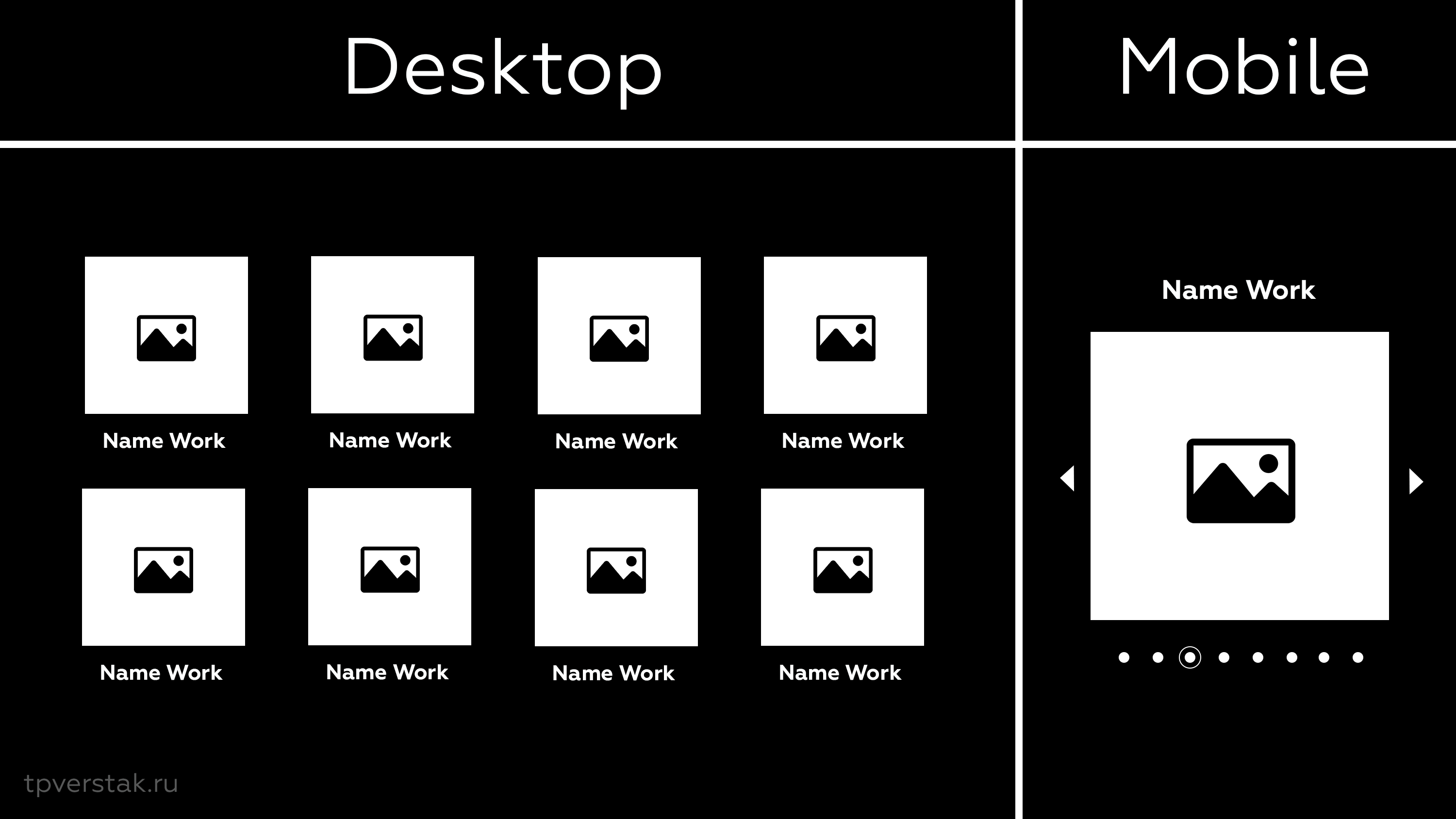
Галерея изображений

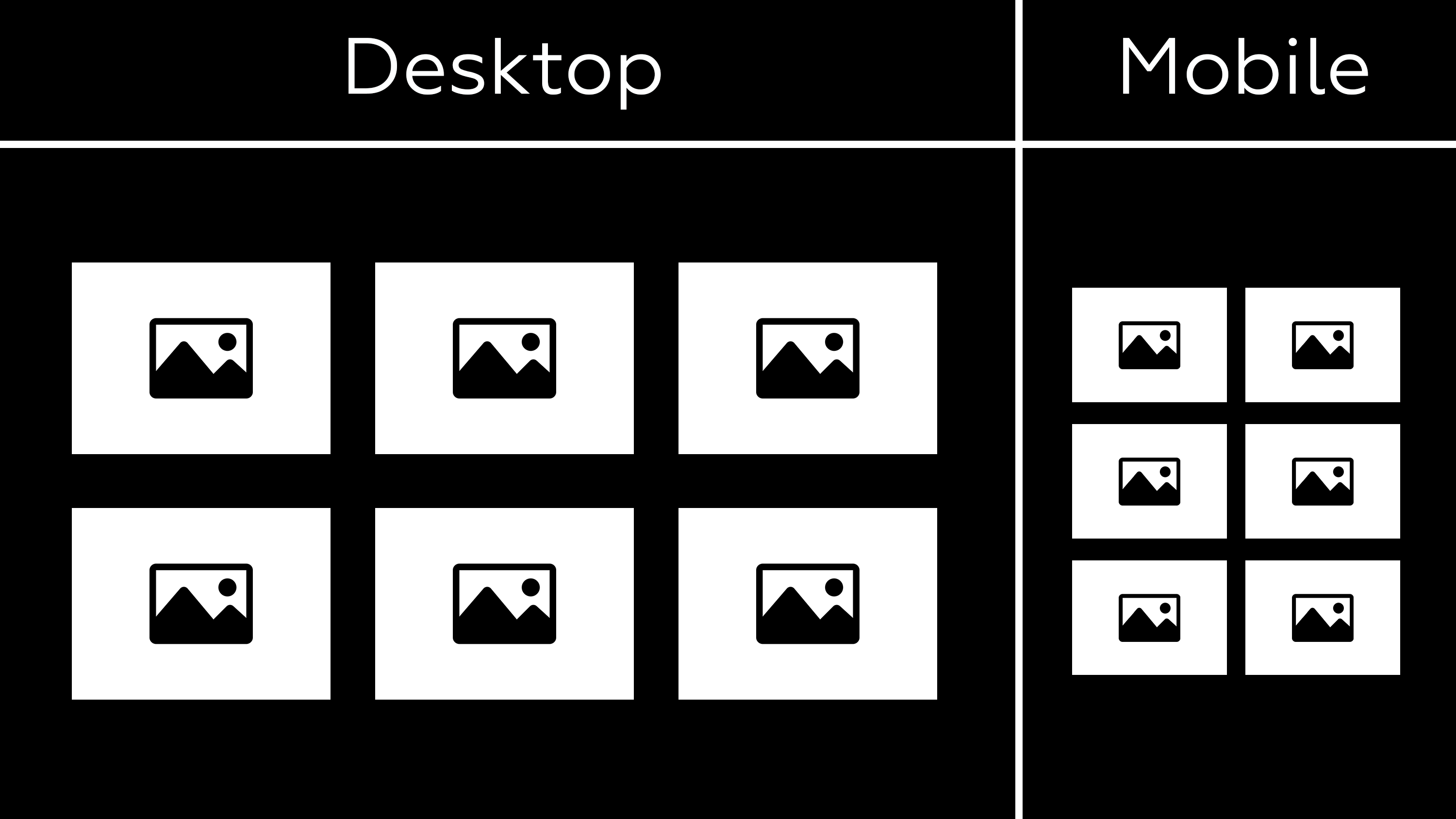
Большая галерея изображений

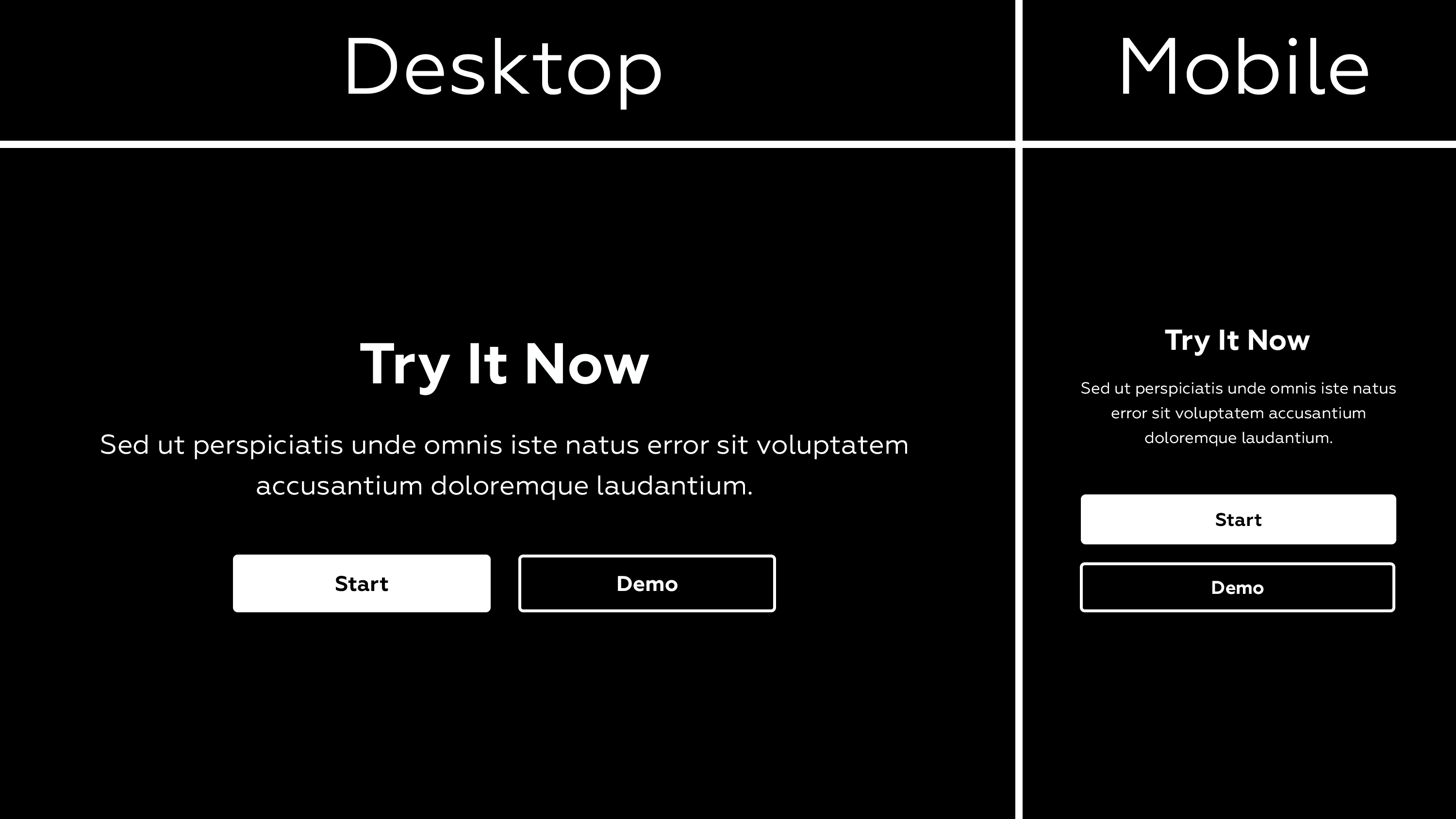
Блок с двумя кнопками

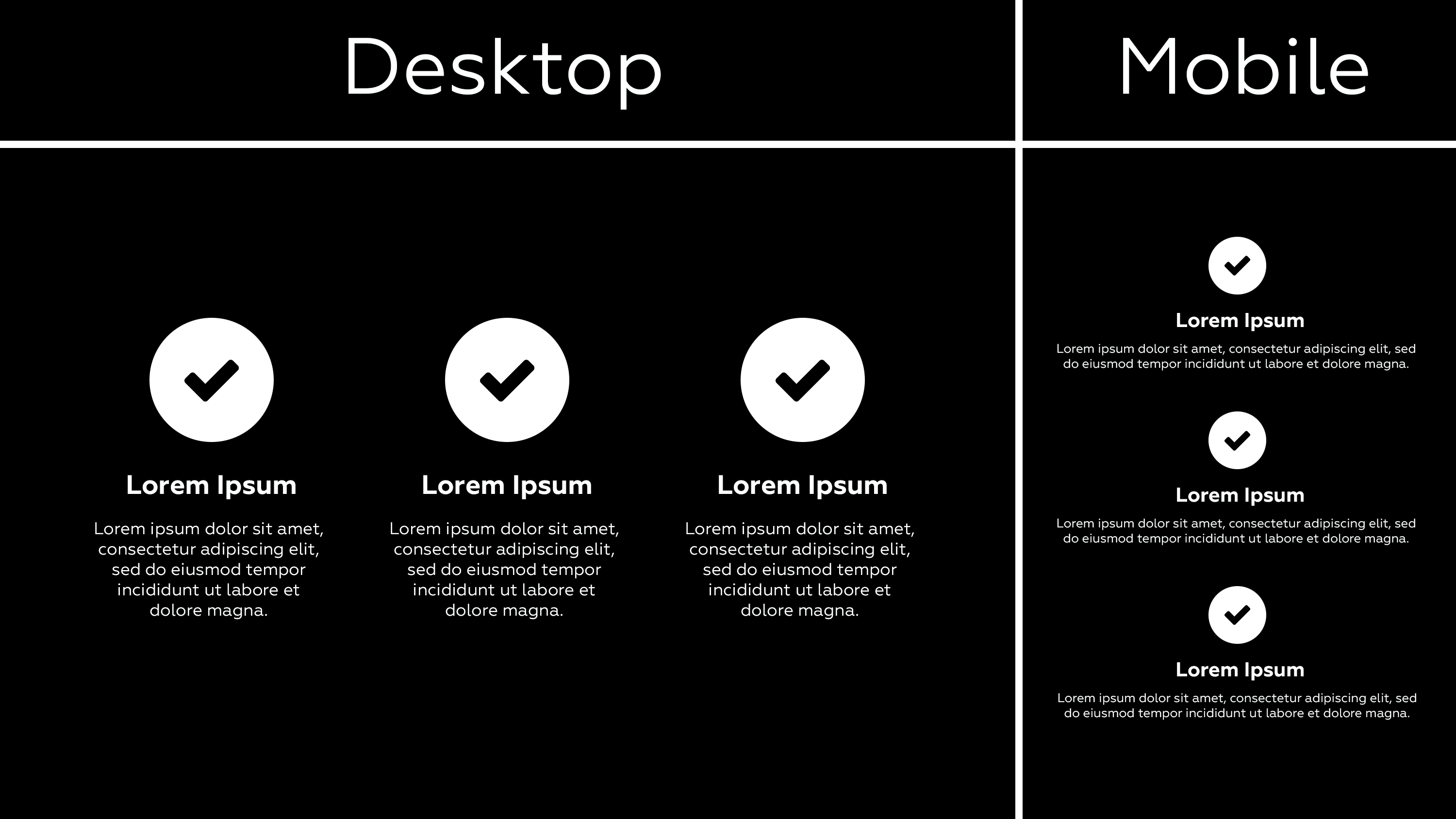
Преимущества товара

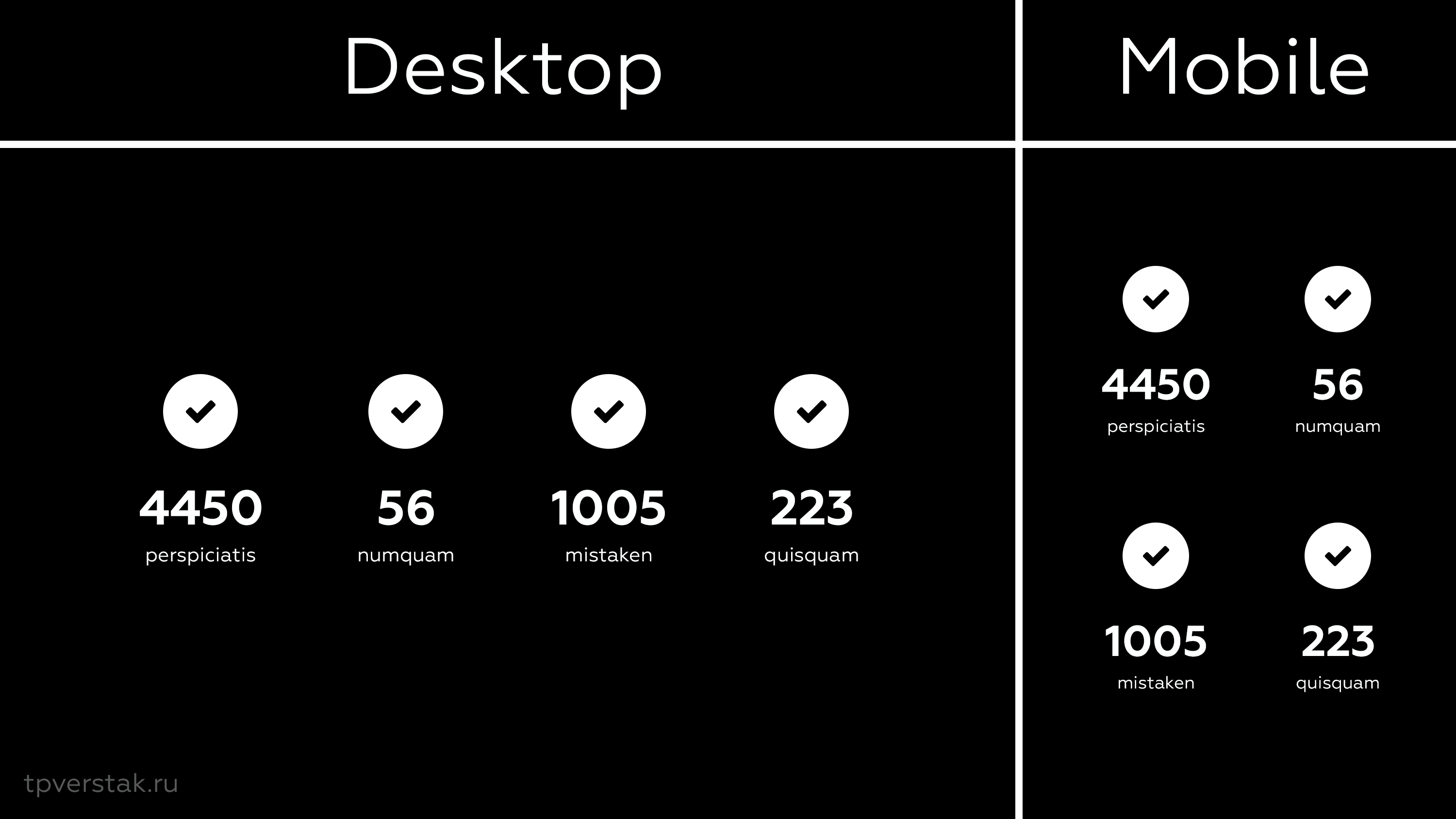
Счетчик / Статистика

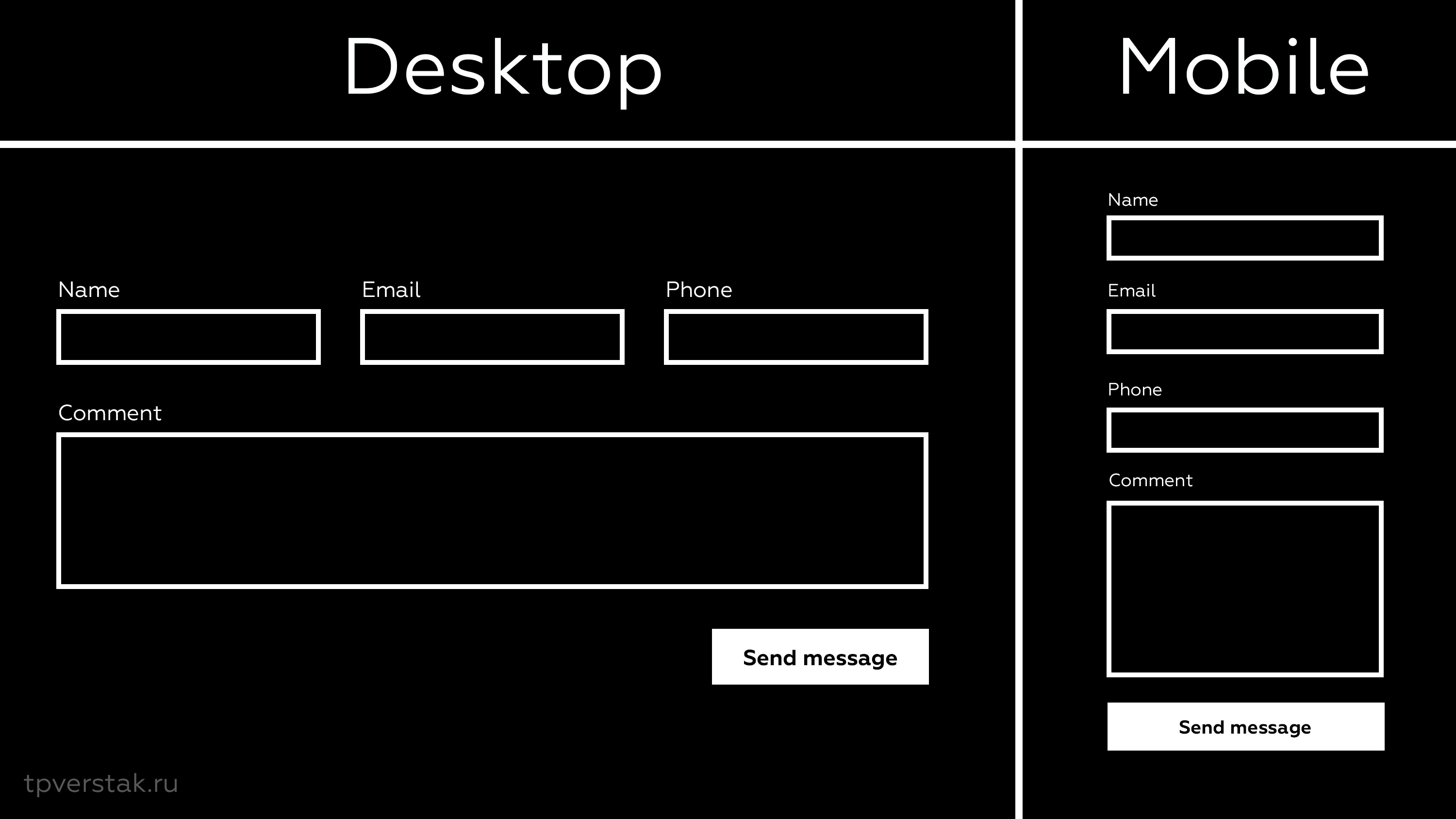
Форма отправки