Замечали ли вы, что сайт фэйсбука в браузере Chrome имеет собственный цвет верхней панели? Для сравнения продемонстрирую скриншоты с сайтов vk.com и facebook.com.
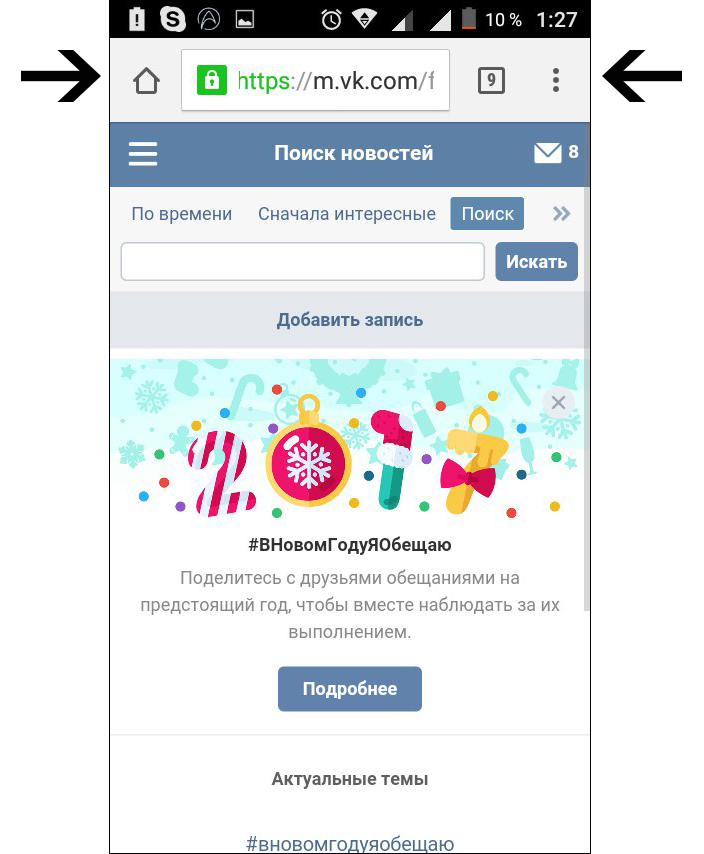
- Скриншот браузера Chrome (vk.com)
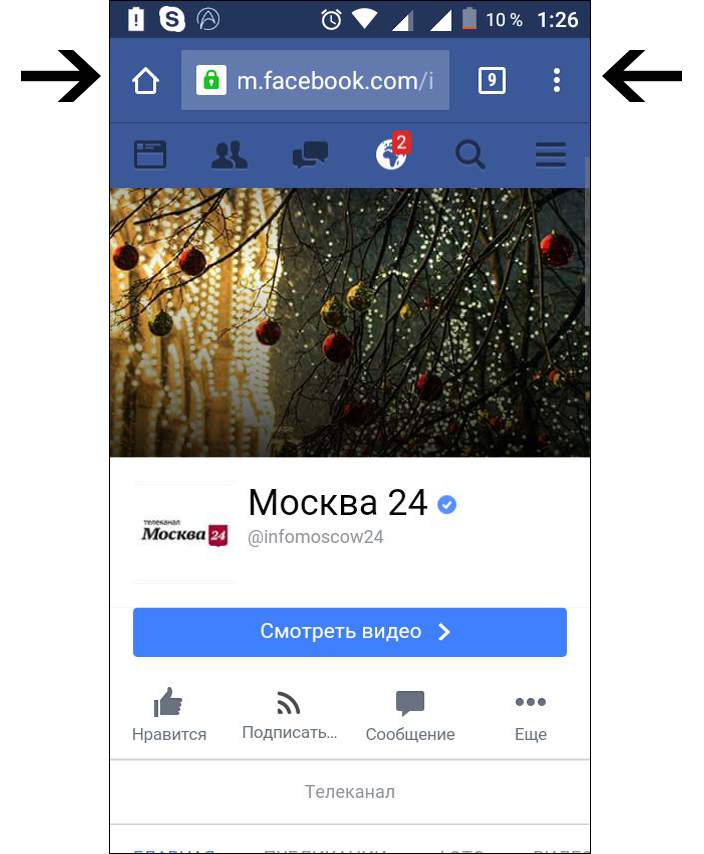
- Скриншот браузера Chrome (facebook.com)
Чтобы стилизовать верхнюю панель, достаточно добавить пару строчек кода в <head> страницы:
- Mета-теги «theme-color» и «msapplication-navbutton-color» используется для задания цвета верхней панели при просмотре сайта в мобильных браузерах.
- Мета-теги «msapplication-navbutton-color» и «apple-mobile-web-app-status-bar-style» — для задания цвета верхней панели в сафари («black» для чёрного цвета и «black-transcluent» для прозрачной панели).
- Мета-тег «viewport» с ключами «ya-title» и «ya-dock» — для задания цвета верхней и нижней панелей Яндекс.браузера. Ключи принимают HEX-код нужного цвета или значение «fade» (тогда панель станет прозрачной).
В итоге мы получаем такую разметку:
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4" /> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4" /> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-transcluent" /> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#000000,ya-dock=fade" />



Комментарии
Daniel
01.02.2018
Как-то раз п.3 испортил мне проект и я 4 дня искал в чем дело.
Используйте viewport только для определения viewport, а не для окрашивания вкладки в яндексе.
Если вы решите написать , то браузер воспримет его как директиву описания поведения страницы (собственно, то, чем является вьюпорт).
DDolgoter
31.12.2016
Круто