Это специальная наглядная шпаргалка о том, как CSS селекторы существуют.
Надеюсь, это поможет вам быстро разобраться в их работе.

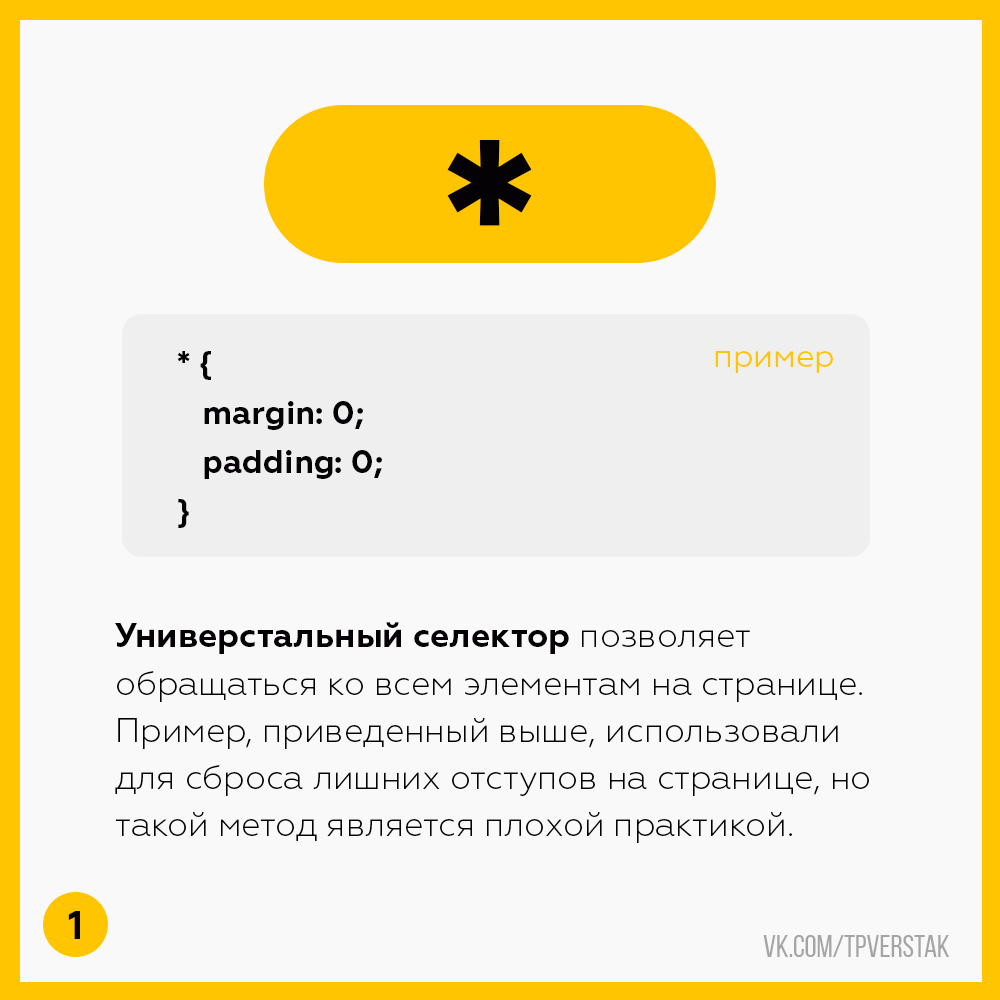
Универсальный селектор

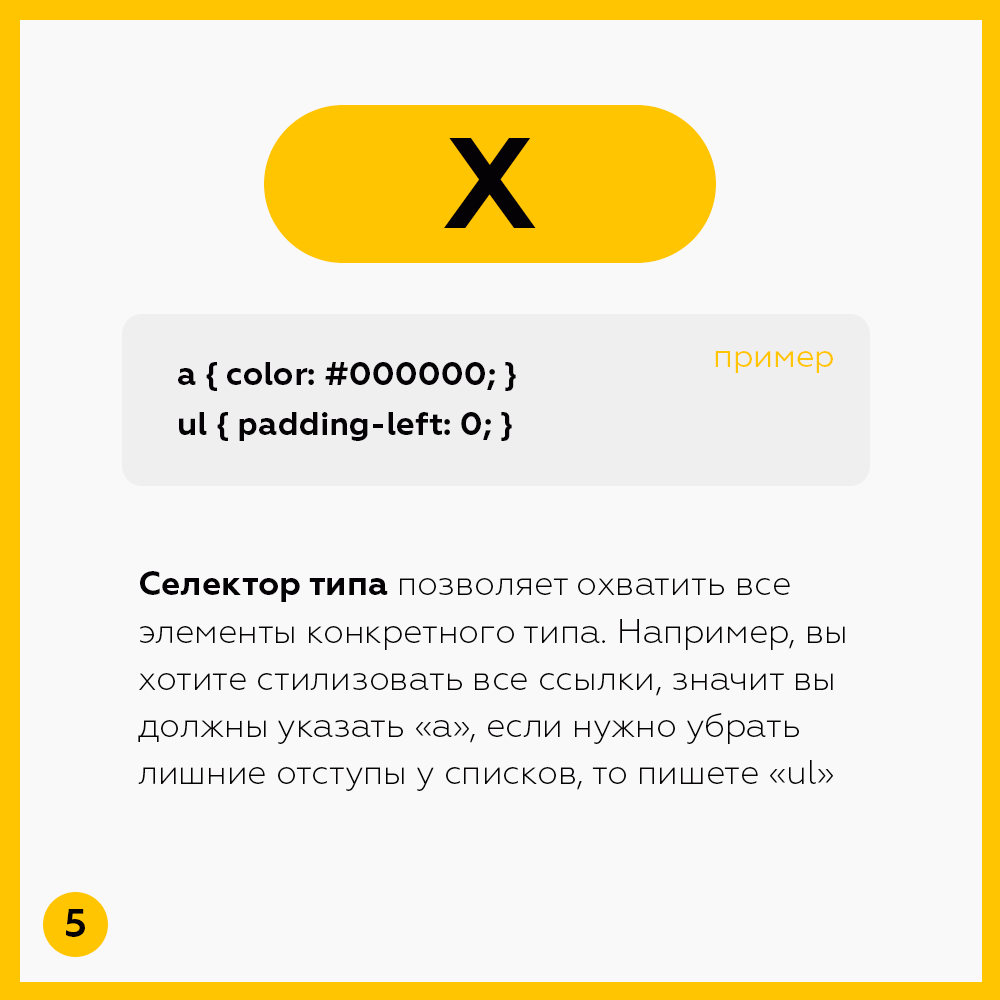
Селектор типа

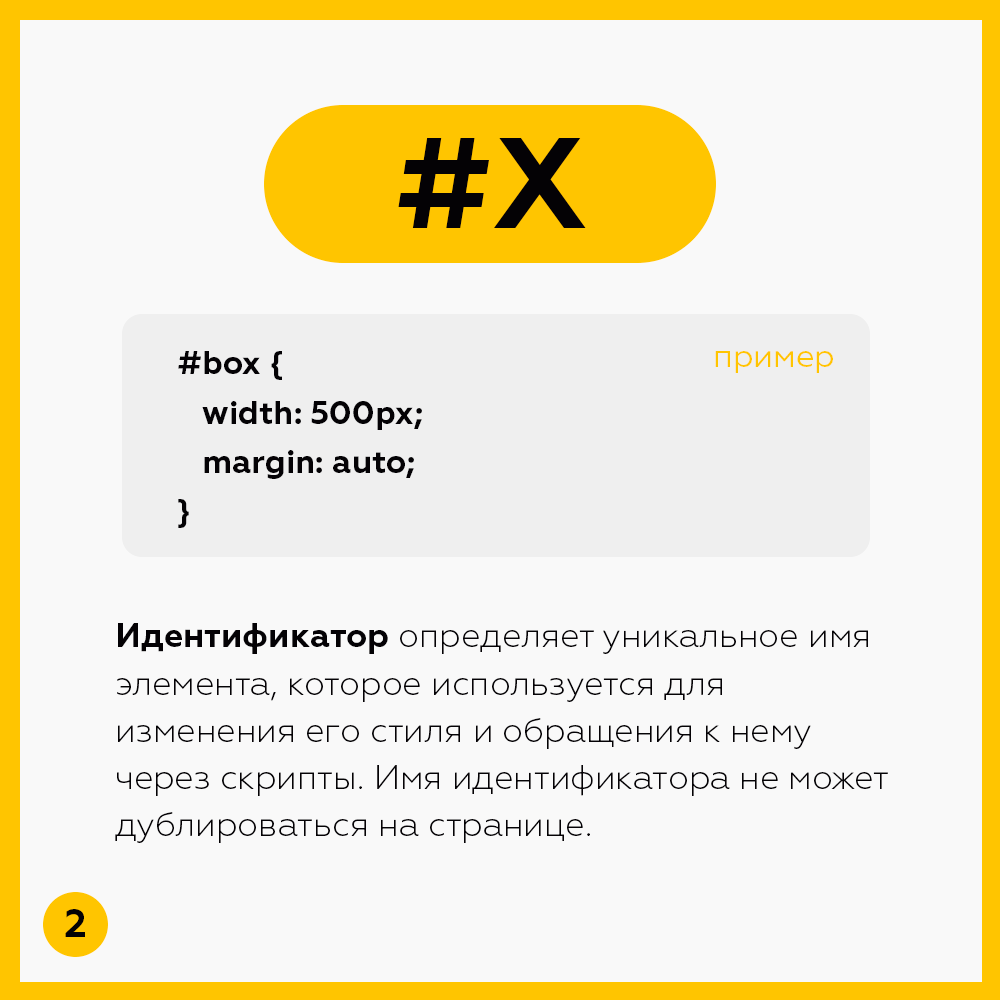
Идентификатор

Селектор класса

Контекстный селектор

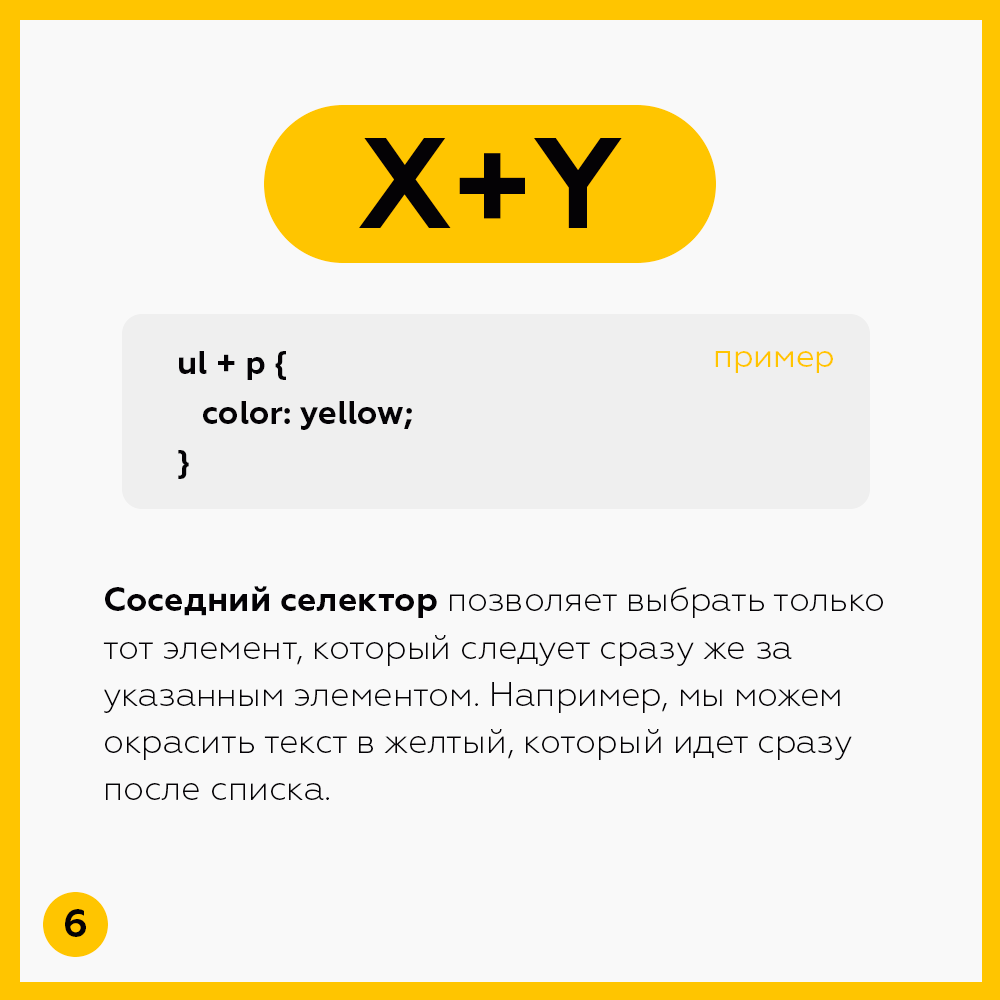
Соседний селектор

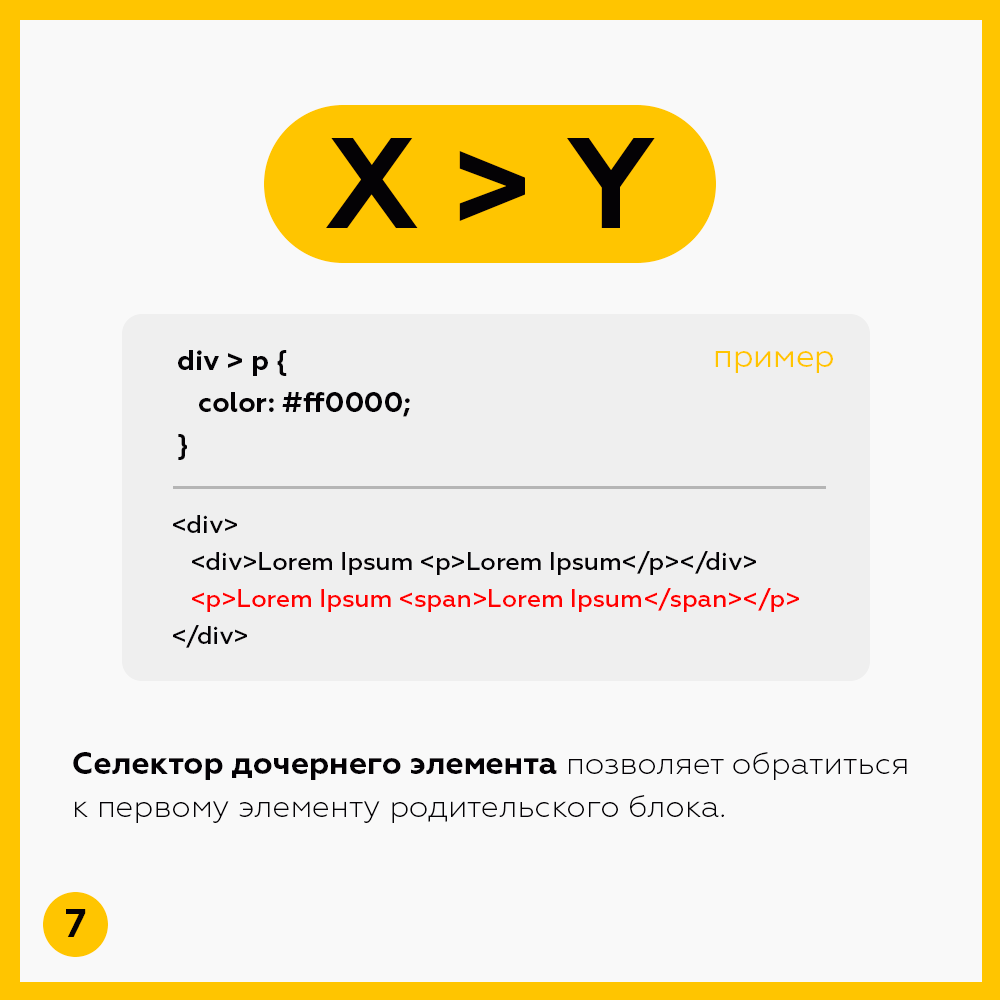
Дочерний элемент

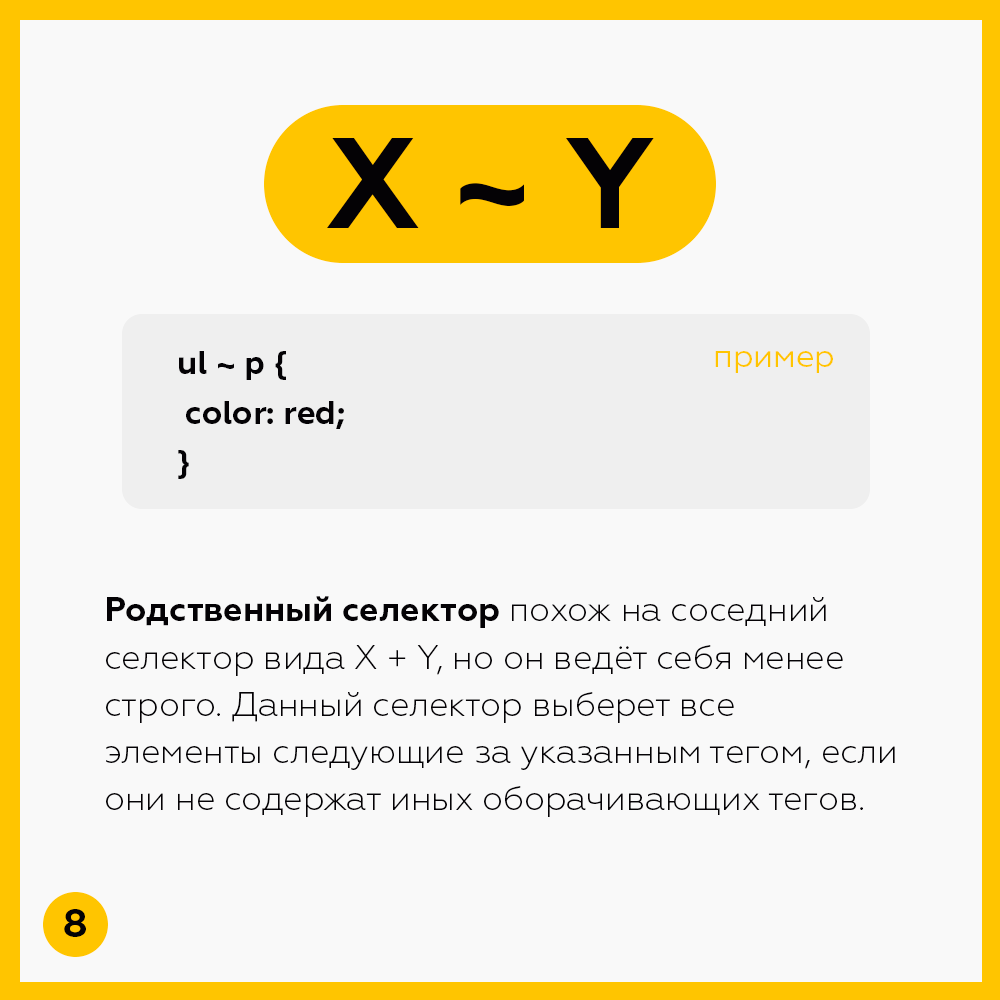
Родственный селектор

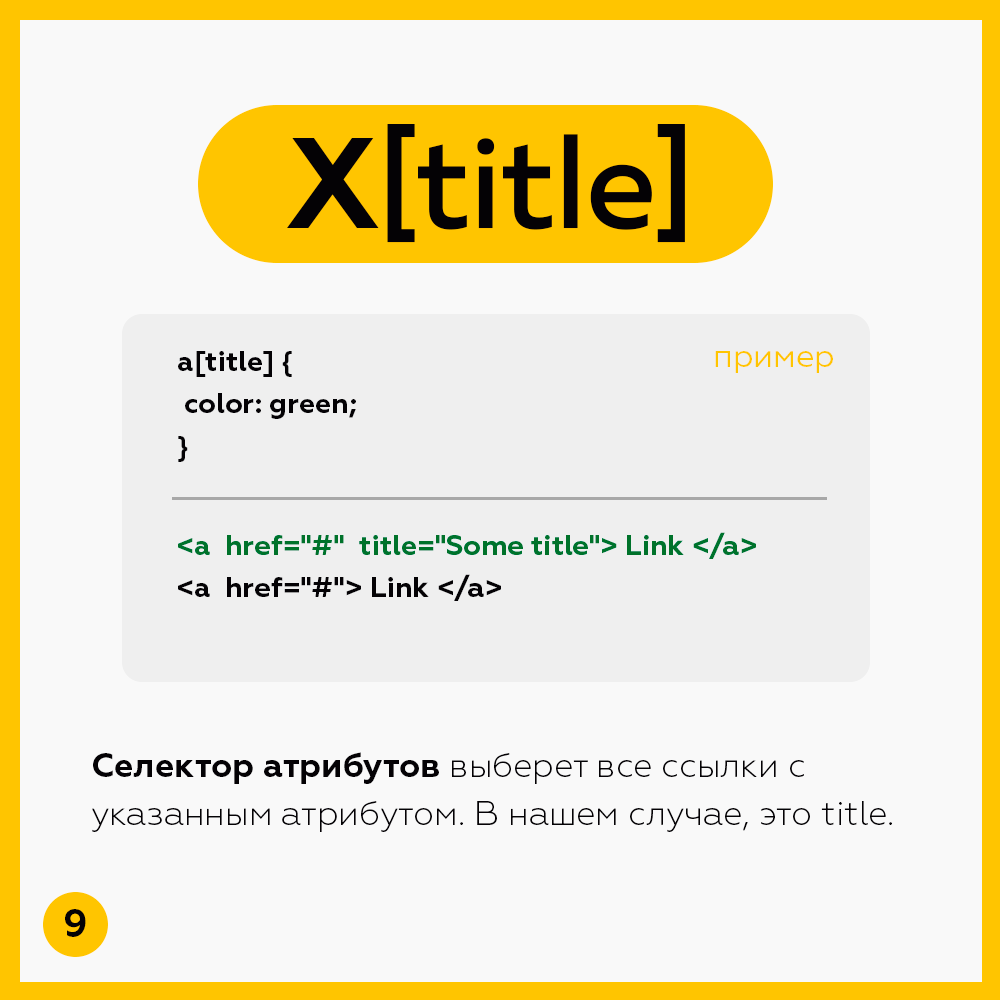
Селектор атрибутов

Атрибут со значением

Атрибут для поиска по тексту

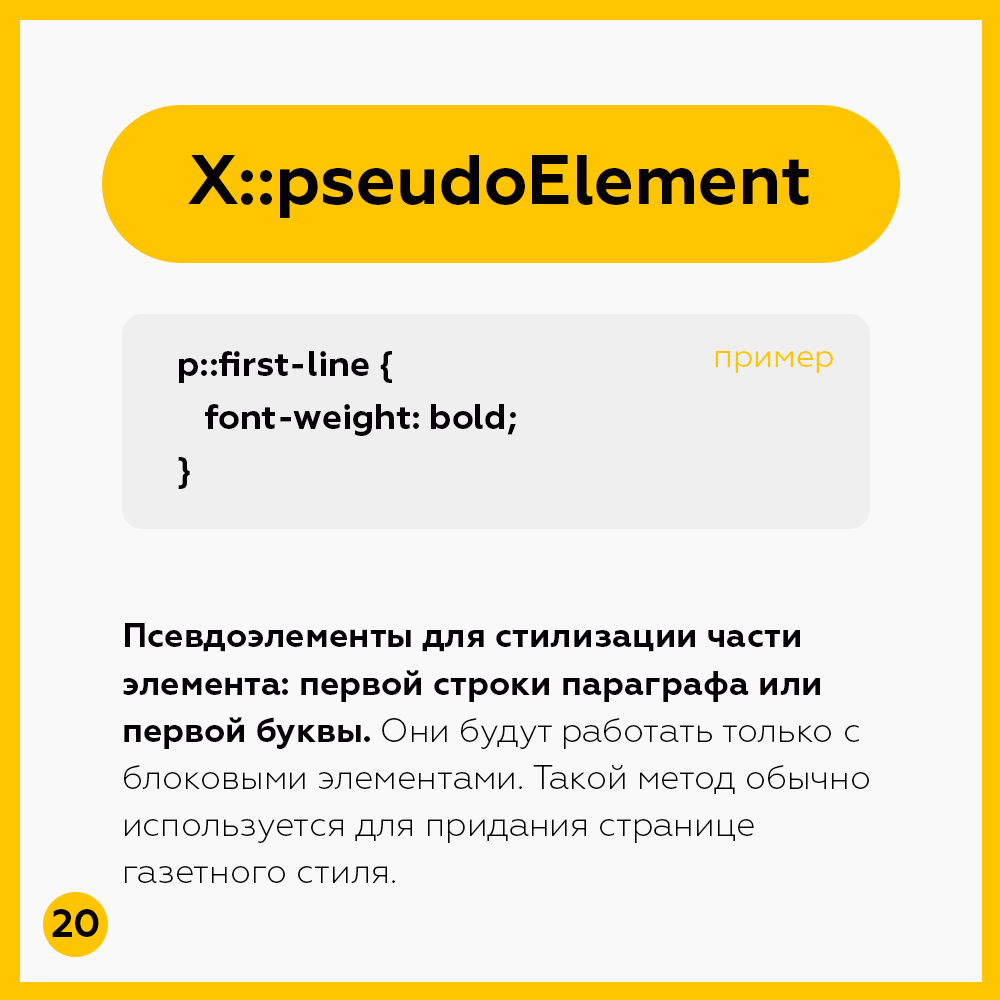
Псевдоэлемент

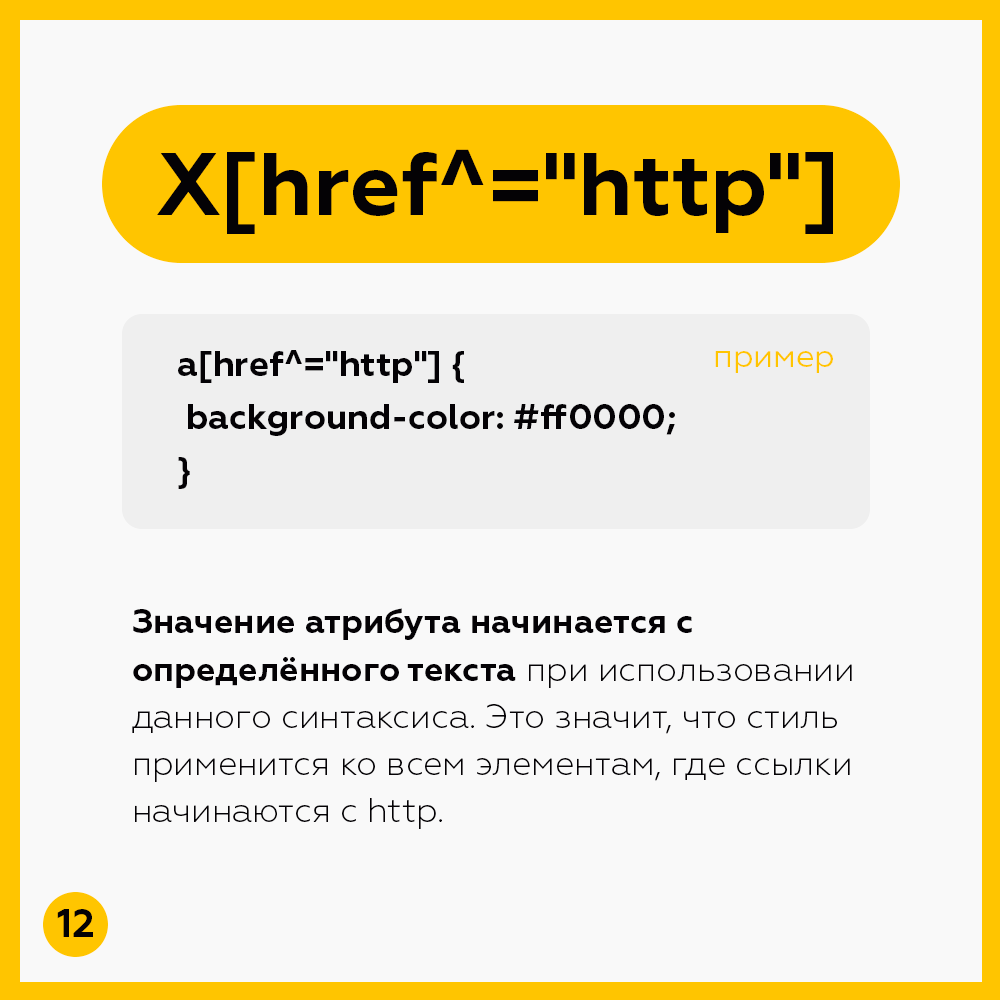
Значение атрибута начинается с текста

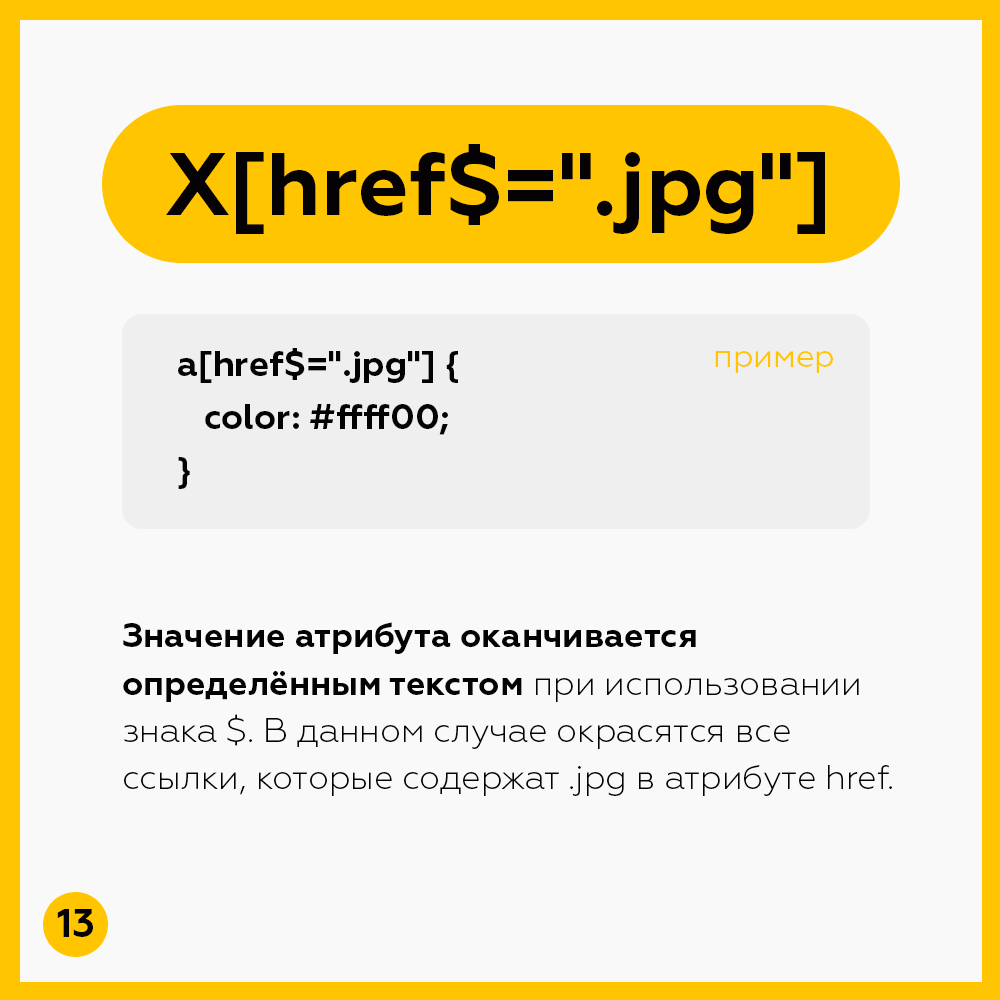
Значение атрибута заканчивается текстом

Выбор первого дочернего элемента

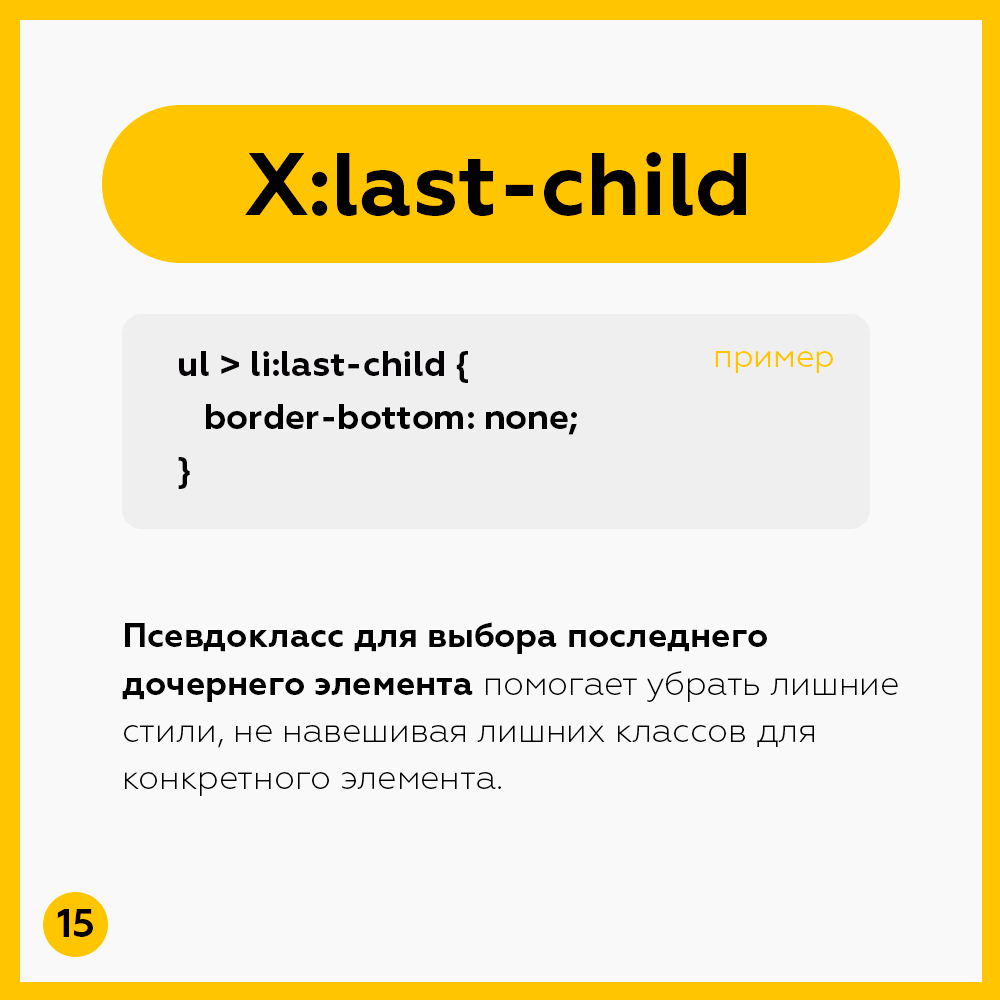
Выбор последнего дочернего элемента

Указание конкретного номера

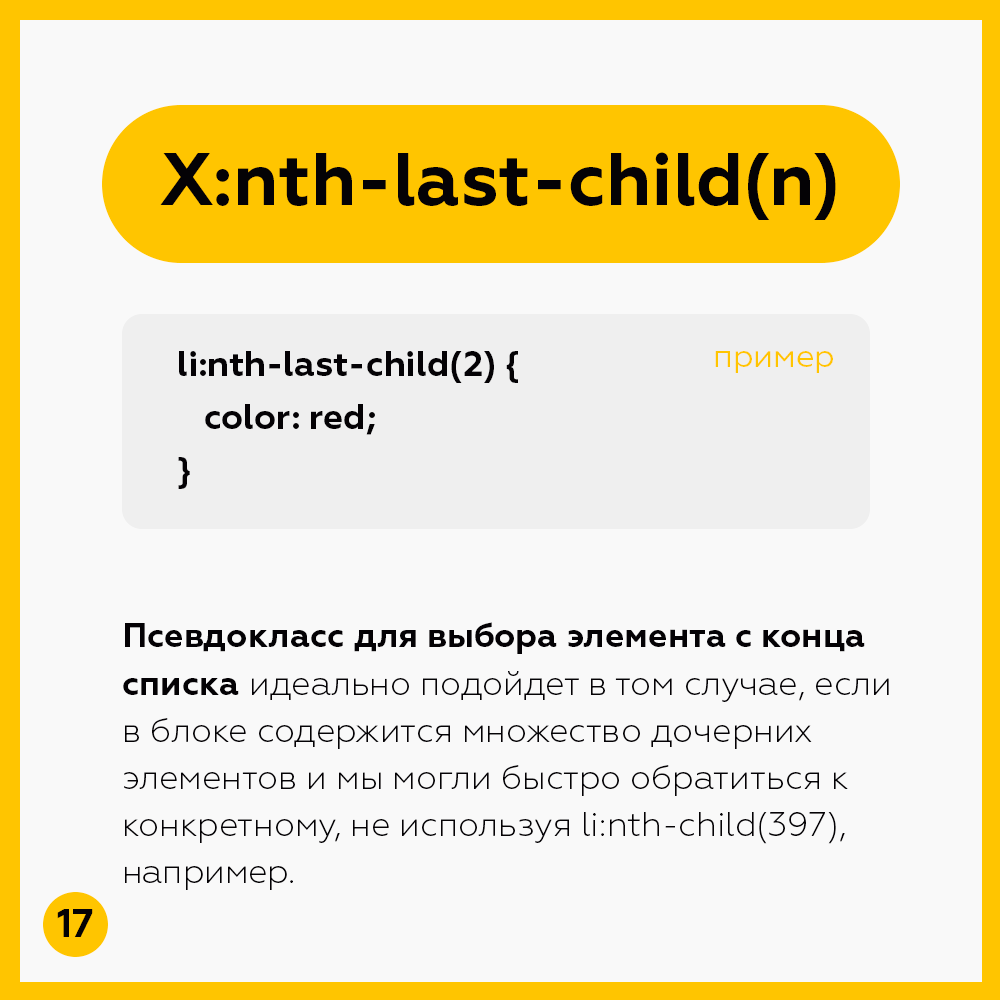
Выбор элемента с конца списка

Элемент указанного типа с начала

Элемент указанного типа с конца


Комментарии
NoName
24.05.2023
Благодарю за удобную прекрасную шпаргалку, правда, я не совсем поняла, почему в примере td:nth-child (3) стиль будет применяться ко второму элементу, а не к третьему?