Всем привет, меня зовут Анна Блок и в этой статье мы продолжим говорить про единицы измерения CSS. Предыдущая статья была связана с тем, что я описывала все значения, которые можно использовать относительно такого свойства, как font-size, но при этом я не сделала совершенно никаких выводов для того, что бы вам стало ясно какую единицу измерения использовать и в какой ситуации. Исправлю это недоразумение. Выводы сформулирую в конце этой статьи. В начале поговорим о том, как использовать эти единицы измерения для других свойств, которые связаны с шириной и высотой: width, height, padding, margin, border-radius. Конечно же, все эти аспекты нужно рассматривать с точки зрения теории-практики, поэтому поехали.
Напомню, что если вам необходим наглядный список того, какие единицы измерения используются, то вы можете открыть этот codepen и оставить его во вкладке браузера пока читаете эту статью, либо когда верстаете сайт:
Em
Давайте рассмотрим, как работает единица измерения em. Например, у вас есть класс, box внутри которого заложен текст
<div class="box"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
Давайте зададим ему некоторые стили: фон и размер шрифта в пикселях. В предыдущей статье я говорила, что body = font-size: 16px по умолчанию. Для наглядности добавлю это в CSS. Далее добавим еще значение padding: 1em
.box {
background-color: #ff0;
font-size: 16px;
padding: 1em;
}
В данном случае 1em это и есть 16px. Это значение выводится с каждой стороны блока, то есть значения: padding-top, padding-right, padding-bottom и padding-left. При этом, если вы укажите значение padding: 2em, то ваше значение 16px умножается на 2 и соответственно у вас получается по 32px с каждой стороны.
Ознакомиться подробнее с HTML и CSS можно тут:
Теперь давайте разберем еще один случай того, насколько удобно использовать значение em, если вам нужно задать несколько компонентов которые будут иметь разные значения и визуально они будут выглядеть по разному. Например, один элемент большой, а другой маленький. Этот случай мы разберем на примере тега button. Каждому button присвоим одинаковый класс btn и далее задам два модификатора btn-xs и btn-lg
<button class="btn btn-xs">Кнопка маленькая</button> <button class="btn btn-lg">Кнопка большая</button>
Стилизуем эти кнопки. Что для этого нам потребуется? Во-первых, сделаем общие стили для класса btn. Укажем ему по умолчанию padding: 1em, зададим цвет, добавим стили для border и border-radius
.btn {
padding: 1em;
border-radius: 1em;
background-color: #ccc;
border: 1px solid #ccc;
text-transform: uppercase;
}
Во-вторых, добавим стили для модификаторов. Начнем с btn-xs. Ему установим значение меньше 16px, например, font-size: 14px:
.btn-xs {
font-size: 14px;
}
А модификатору btn-lg установим значение font-size: 20px:
.btn-lg {
font-size: 20px;
}
В этом примере мы видим, что при помощи свойства font-size мы можем управлять размерами кнопок. Если мы откроем инспектор, то сможем увидеть, какие конкретно значения появились у padding и border-radius.

Ознакомиться подробнее с HTML и CSS можно тут:
Давайте разберем еще одну ситуацию. Например, у нас есть блок text, внутри которого вложен текст. Зададим стили. В body укажем font-size:18px:
body {
font-size: 18px;
}
А для элемента text зададим иной font-size, padding и background-color:
.text {
font-size: 1.2em;
padding: 1.2em;
background-color: #ccc;
}
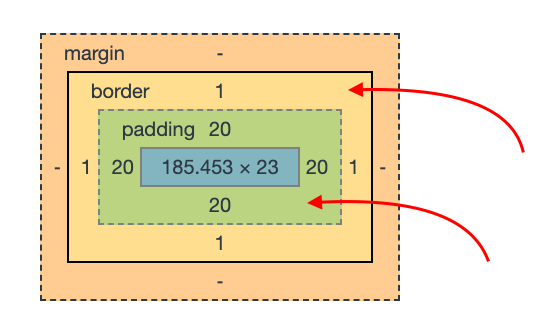
Итак, что мы видим в этом примере? Не смотря на то, что здесь указаны одинаковые значения для font-size и padding, значения в итоге становятся разными.
Давайте возьмем калькулятор и посчитаем какие конкретно здесь будут значения.
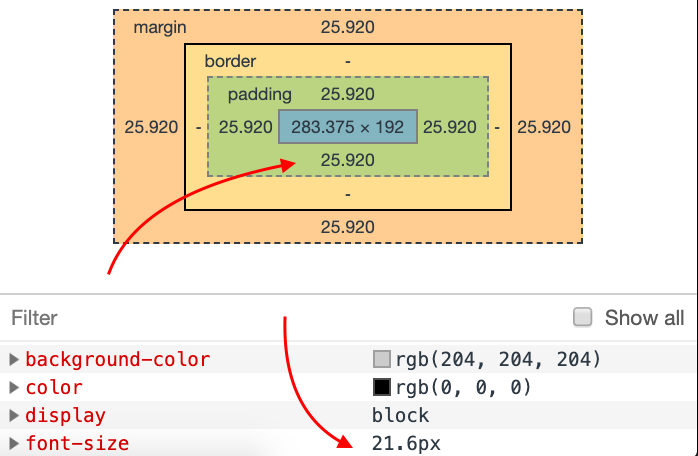
Если рассматривать font-size, то в нашем случае нужно 18px * 1.2em = 21.6px.
Локально указан еще один font-size с таким значением, поэтому нужно сделать перерасчет для padding: 21.6px * 1.2em = 25.92px.
Все это мы так же можем проверить через инспектор.

Тоже самое произойдет, если мы укажем значение margin: 1.2em и мы увидим, что в перерасчете на margin это влияет точно так же, как и на padding, поэтому в начале я рассматривала только padding, но вы должны помнить, что для margin это работает точно также.
Ознакомиться подробнее с HTML и CSS можно тут:
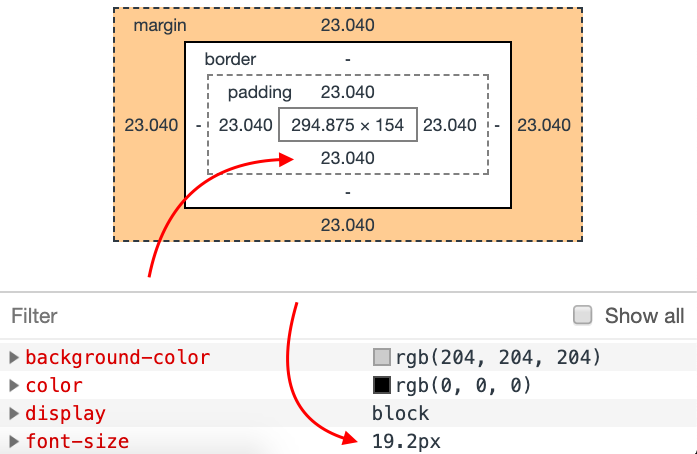
А теперь давайте здесь же посмотрим, как будет себя вести элемент, если в font-size мы укажем не em, а rem значения. Мы увидим что значение в этом блоке уменьшилось и это произошло потому что в html у нас по умолчанию стоит значение font-size: 16px , а как известно rem зависит от значения html или как я говорила в прошлом уроке от :root, то есть корневого селектора.
Мы можем проверить это: 16px * 1.2em = 19.2px значение для font-size. Значение для padding: 19.2px * 1.2em = 23.04px. Поэтому если вы используете rem, то помните, что все свои значения он берет из тэга html.

VMAX и VMIN
Напоследок, давайте разберем пример, где мы будем использовать такие значения, как vmax и vmin. Создадим box
<div class="box"></div>
И зададим ему стили: ширину, высоту и фон:
.box {
width: 90vmin;
height: 90vmin;
background-color: #ff0;
}
Ознакомиться подробнее с HTML и CSS можно тут:
Что означают данные значения? Напомню теорию предыдущего урока. Каждый vh, vw, vmin и vmax содержит в себе по умолчанию 1/100 от величины или ширины области просмотра экрана. В данном случае, когда мы указываем для ширины и высоты одинаковое значение — это создает нам квадрат. Значение 90 говорит нам о том, что мы используем 90% области просмотра экрана. В зависимости от того, как будет открыт монитор экрана (в вертикальном режиме или горизонтальном), у нас в любом случае будет сохраняться пропарции фигуры в виде квадрата. Попробуйте менять ширину и высоту браузера, чтобы убедиться в этом.
Выводы
В каких случаях лучше использовать единицы измерения для таких свойств, как font-size и те, которые позволяют управлять шириной и высотой объекта? Каждый рассматриваемый нами пример — это частные случаи, поэтому нужно подходить избирательно к выбору единицы измерения. Однако, если у вас закрадываются сомнения, то можете отталкиваться от следующего:
Например, rem использовать для размера шрифта, px для границ и em для большинства других свойств.
Я надеюсь, что в этих двух статьях мне удалось подробно рассказать обо всех аспектах, с которыми вы можете столкнуться при верстке своих проектов.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:

08.07.2019
Комментариев нет
Анна Блок