Grid CSS Garden – популярная игра на отработку CSS Grid, но она не раскрывает всех тем, поэтому рекомендуем пройти марафон, чтобы узнать о явных и неявных сетках, а также пользоваться интерактивной шпаргалкой в работе.
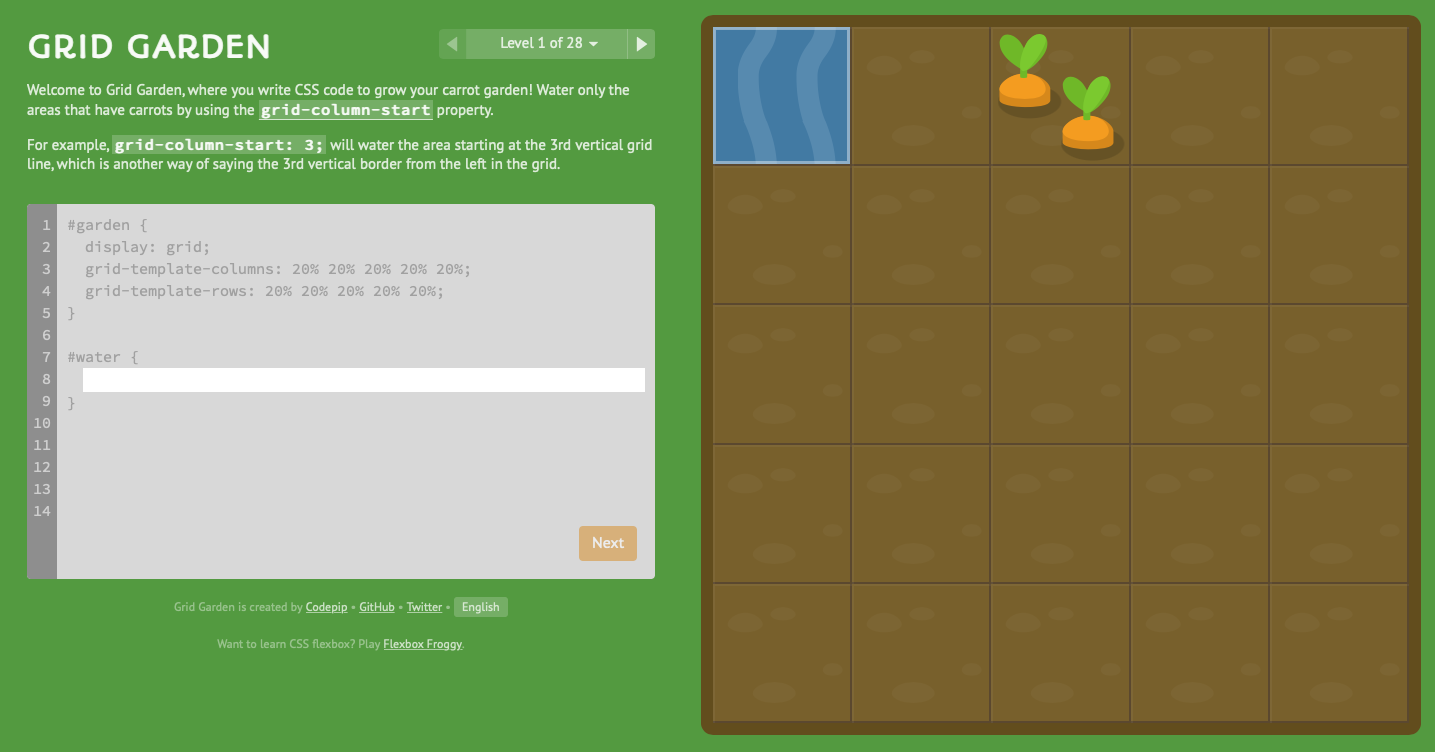
Упражнение 1
Ответ: grid-column-start: 3;

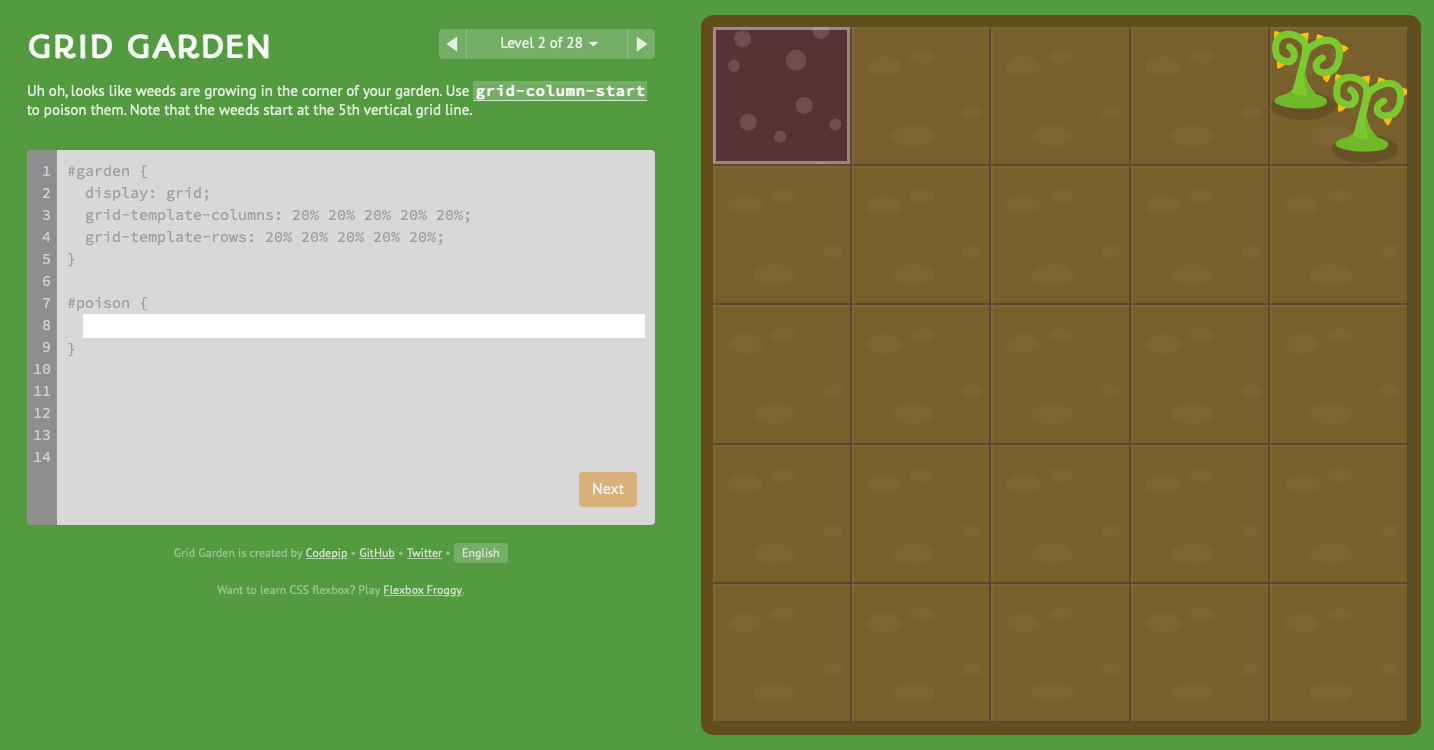
Упражнение 2
Ответ: grid-column-start: 5;

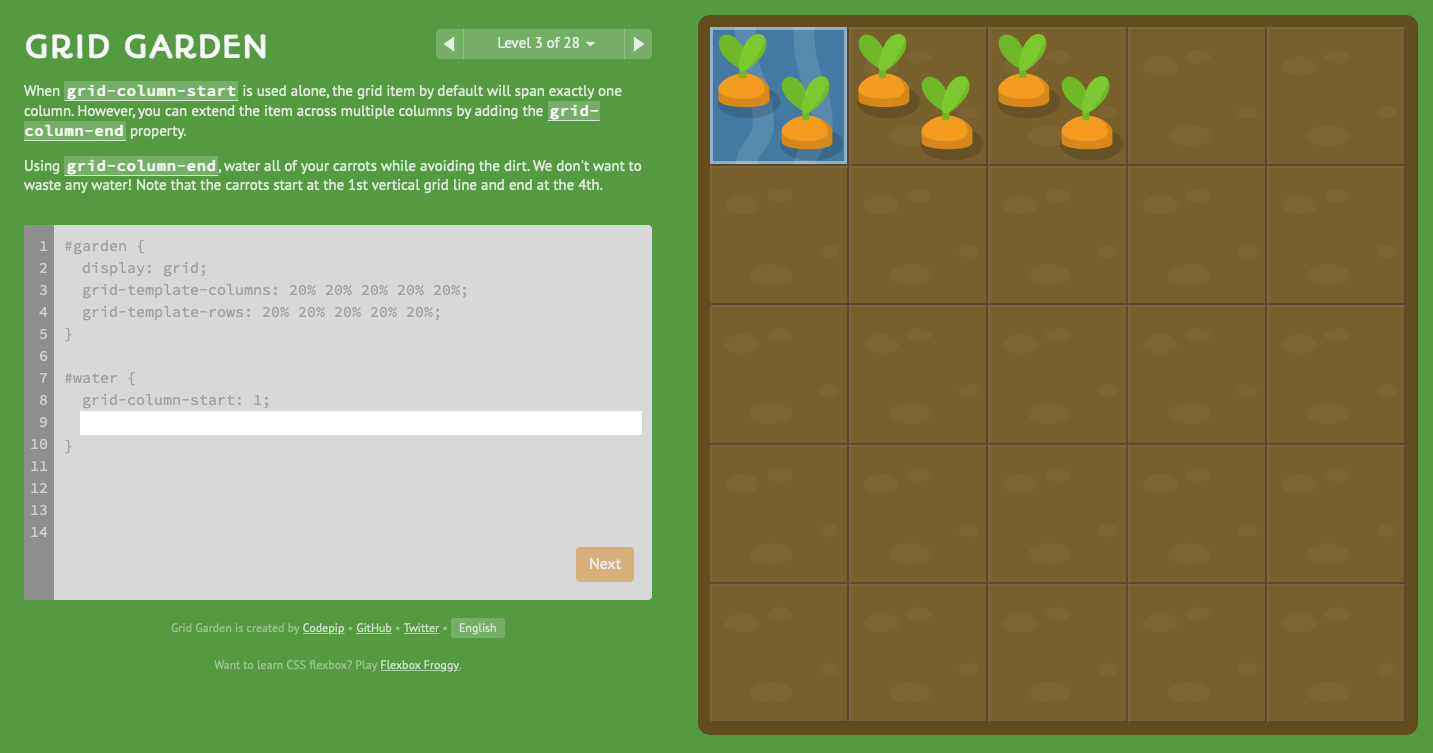
Упражнение 3
Ответ: grid-column-end: 4;

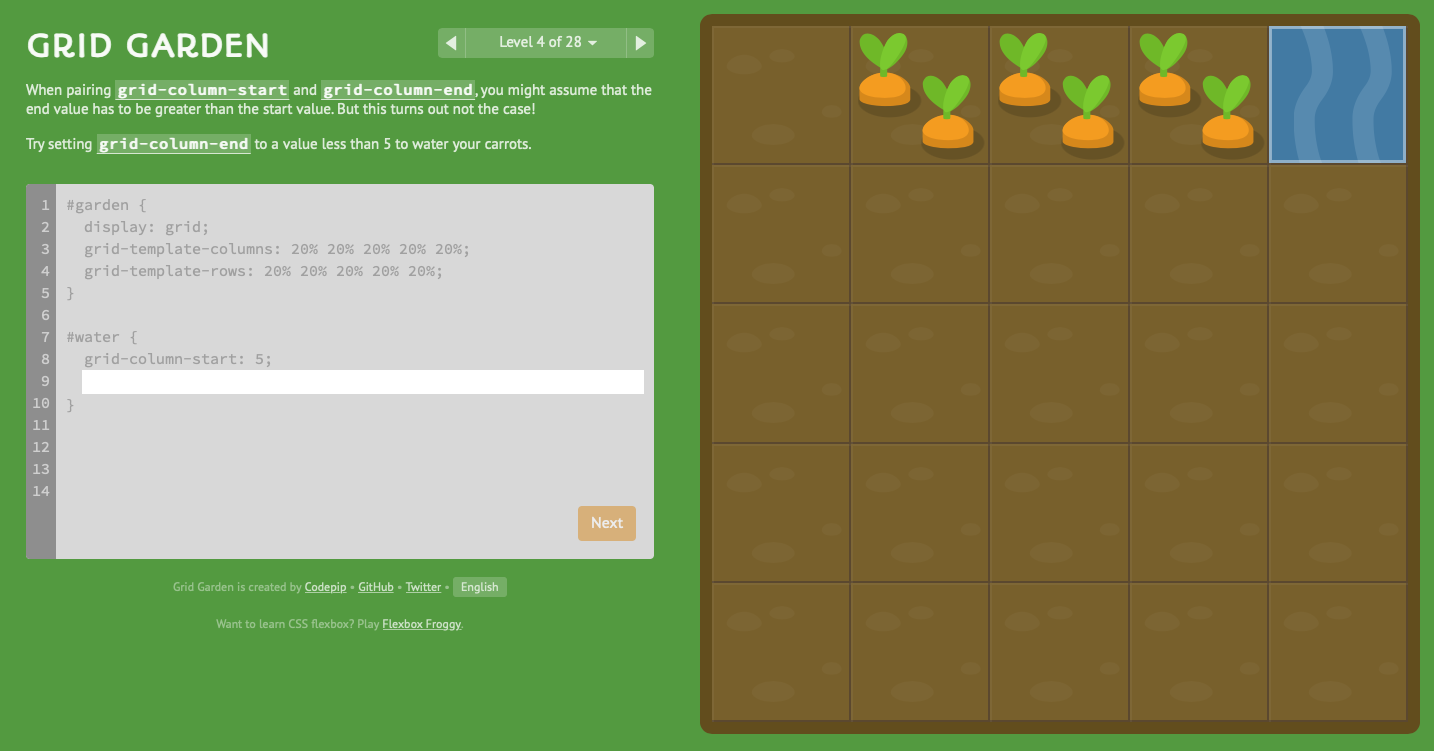
Упражнение 4
Ответ: grid-column-end: 2;

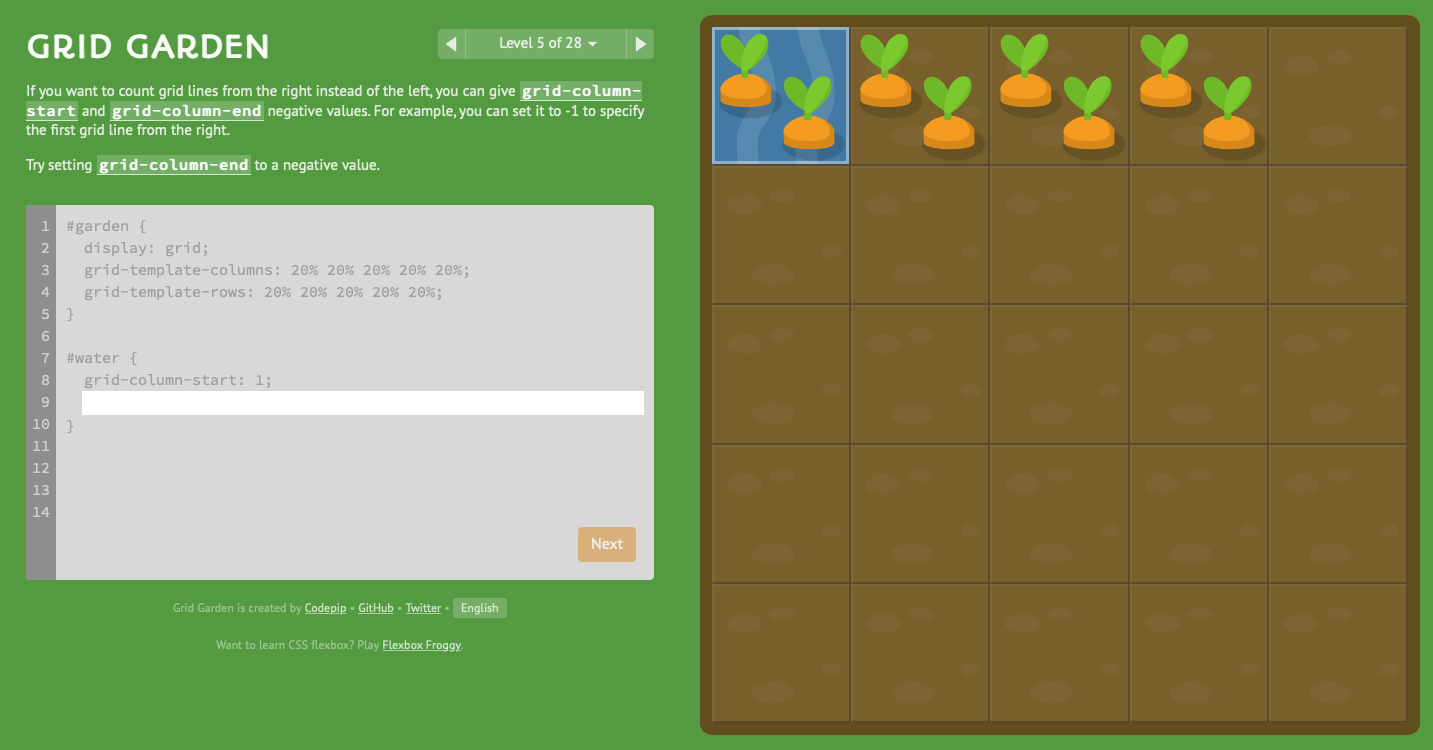
Упражнение 5
Ответ: grid-column-end: -2;

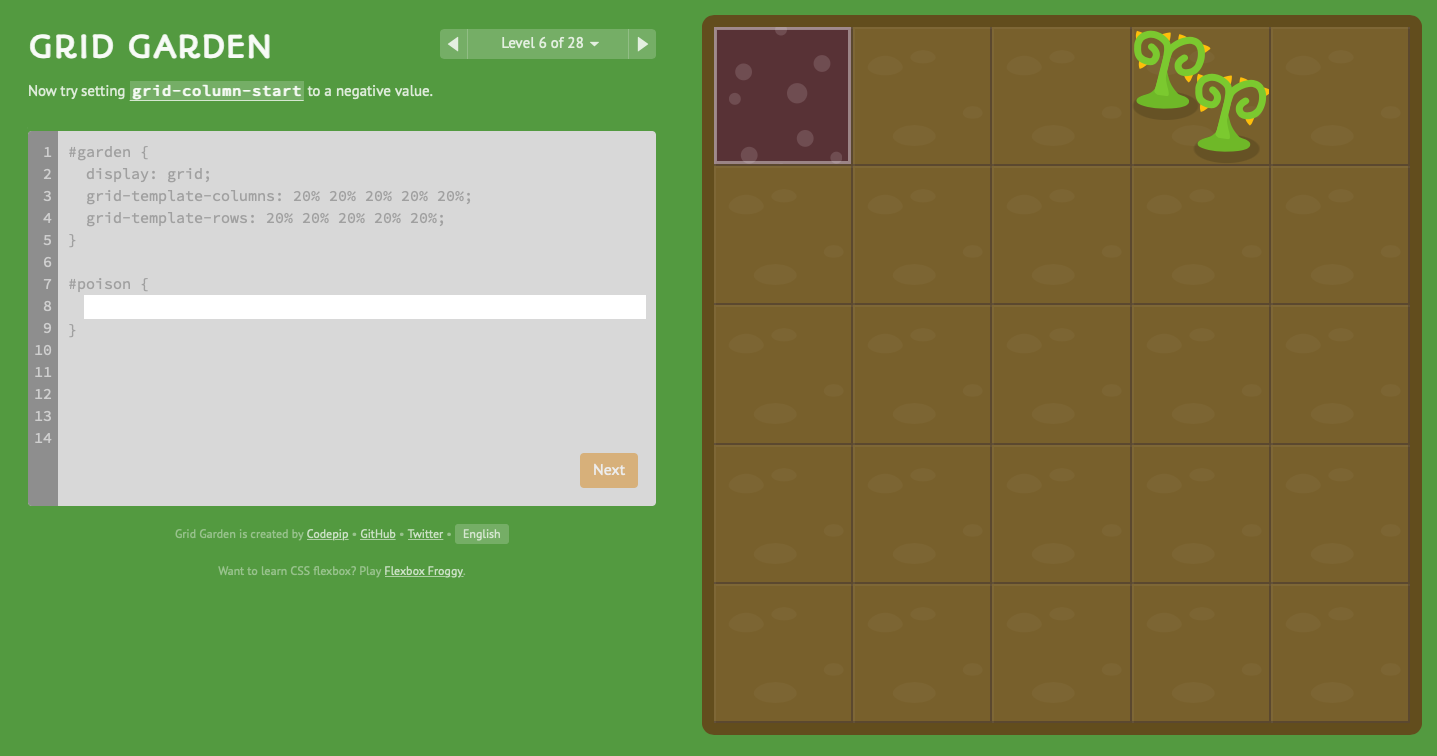
Упражнение 6
Ответ: grid-column-start: -3;

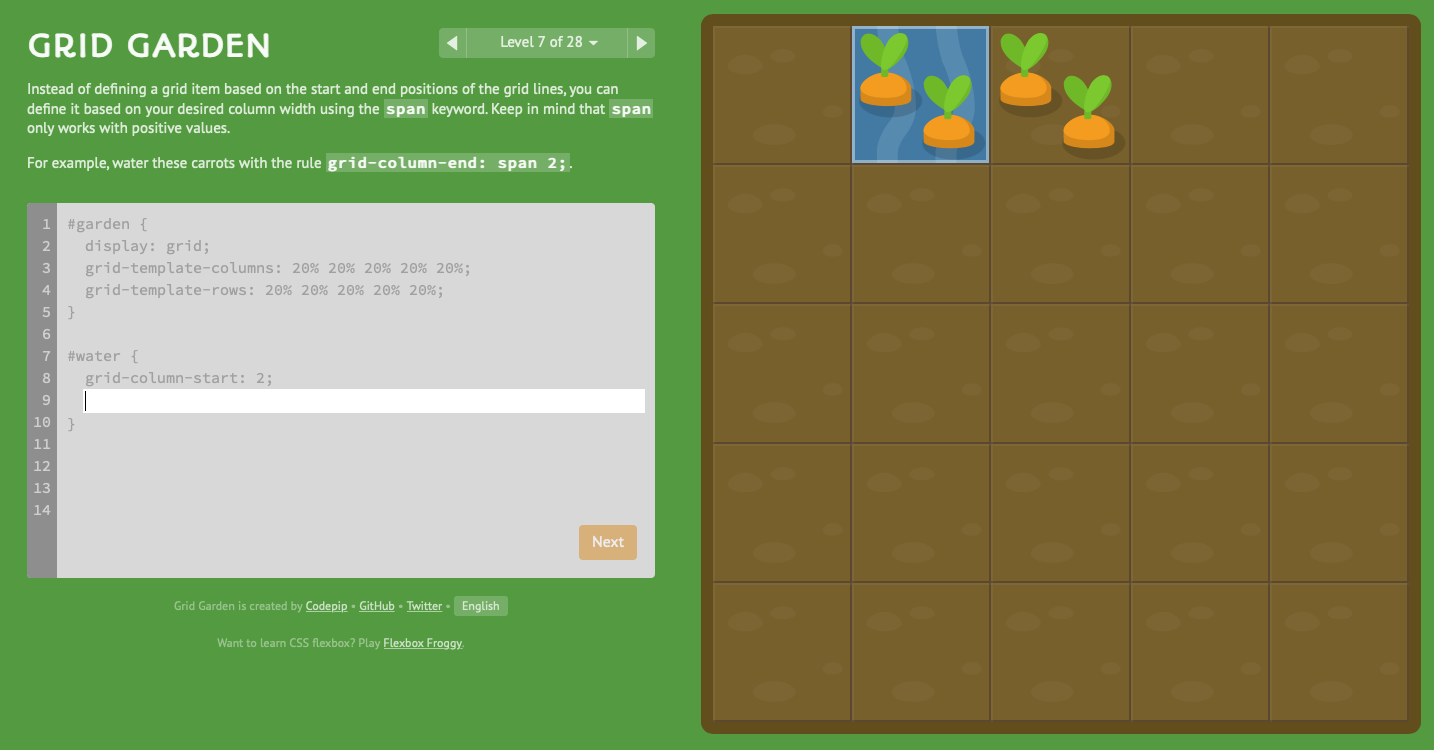
Упражнение 7
Ответ: grid-column-end: span 2;

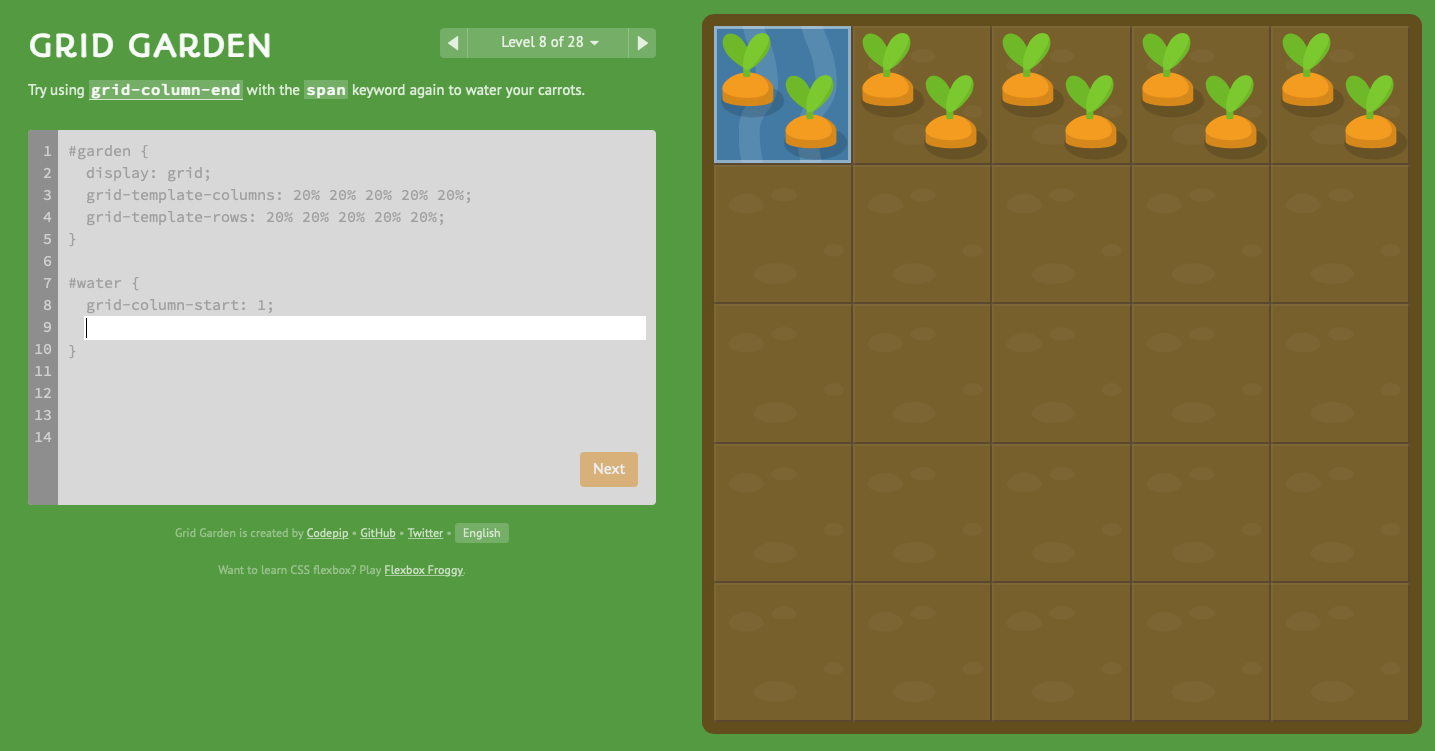
Упражнение 8
Ответ: grid-column-end: span 5;

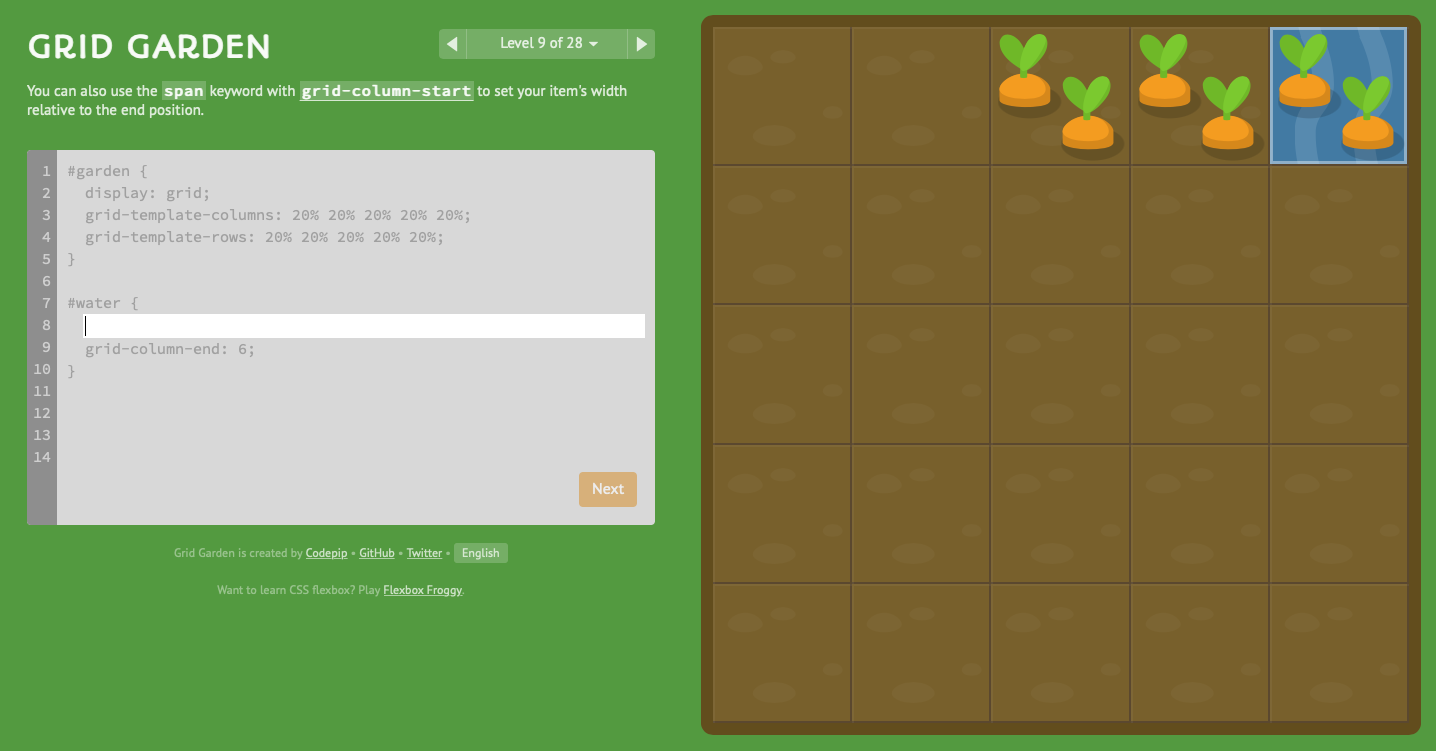
Упражнение 9
Ответ: grid-column-start: span 3;

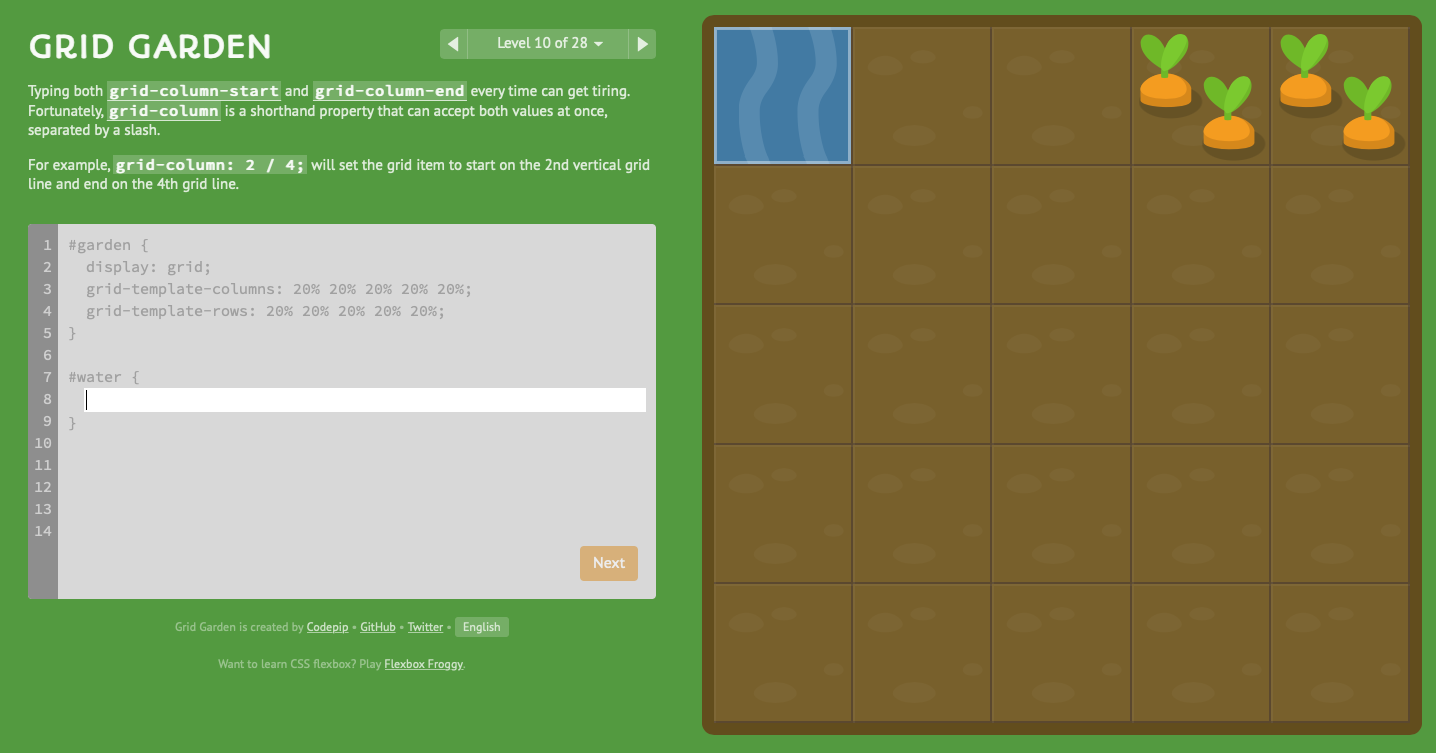
Упражнение 10
Ответ: grid-column: 4 / 6;

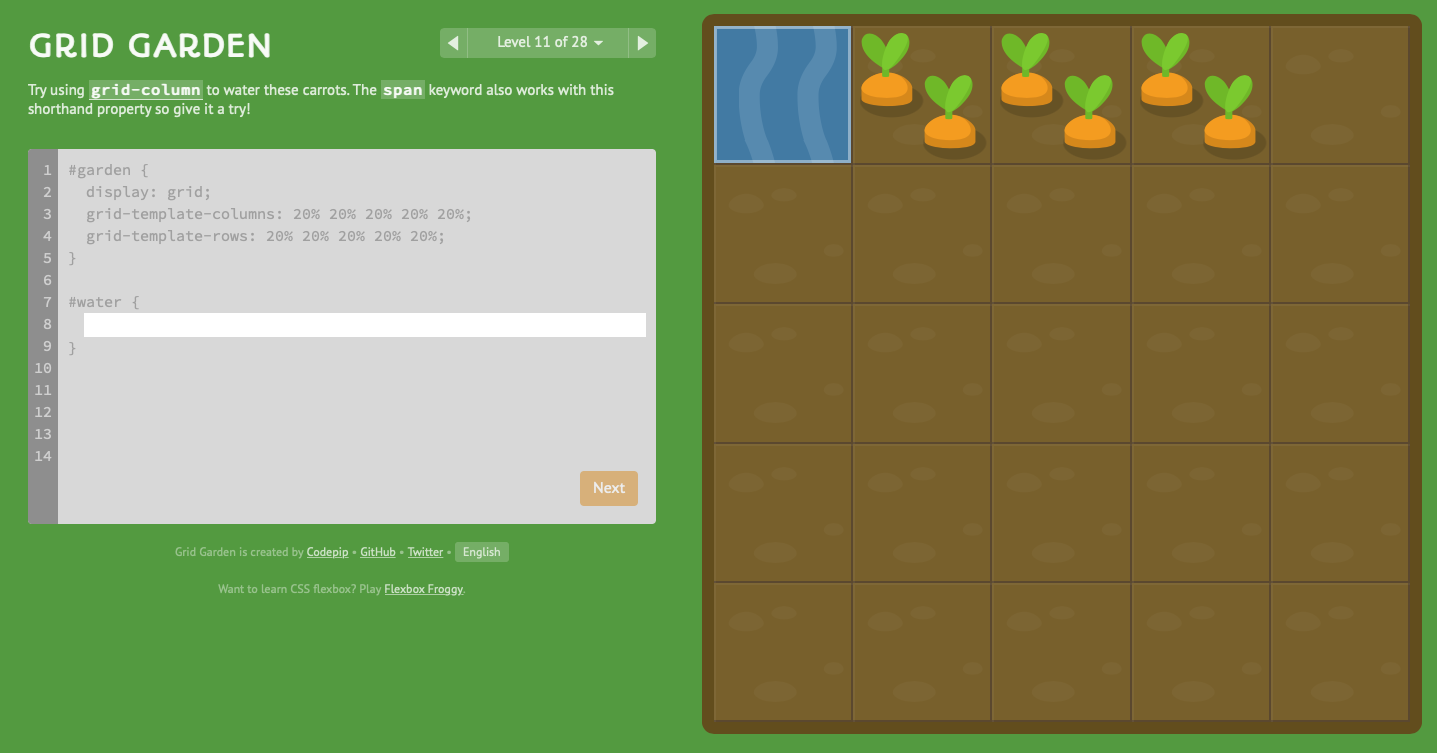
Упражнение 11
Ответ: grid-column: 2 / span 3;

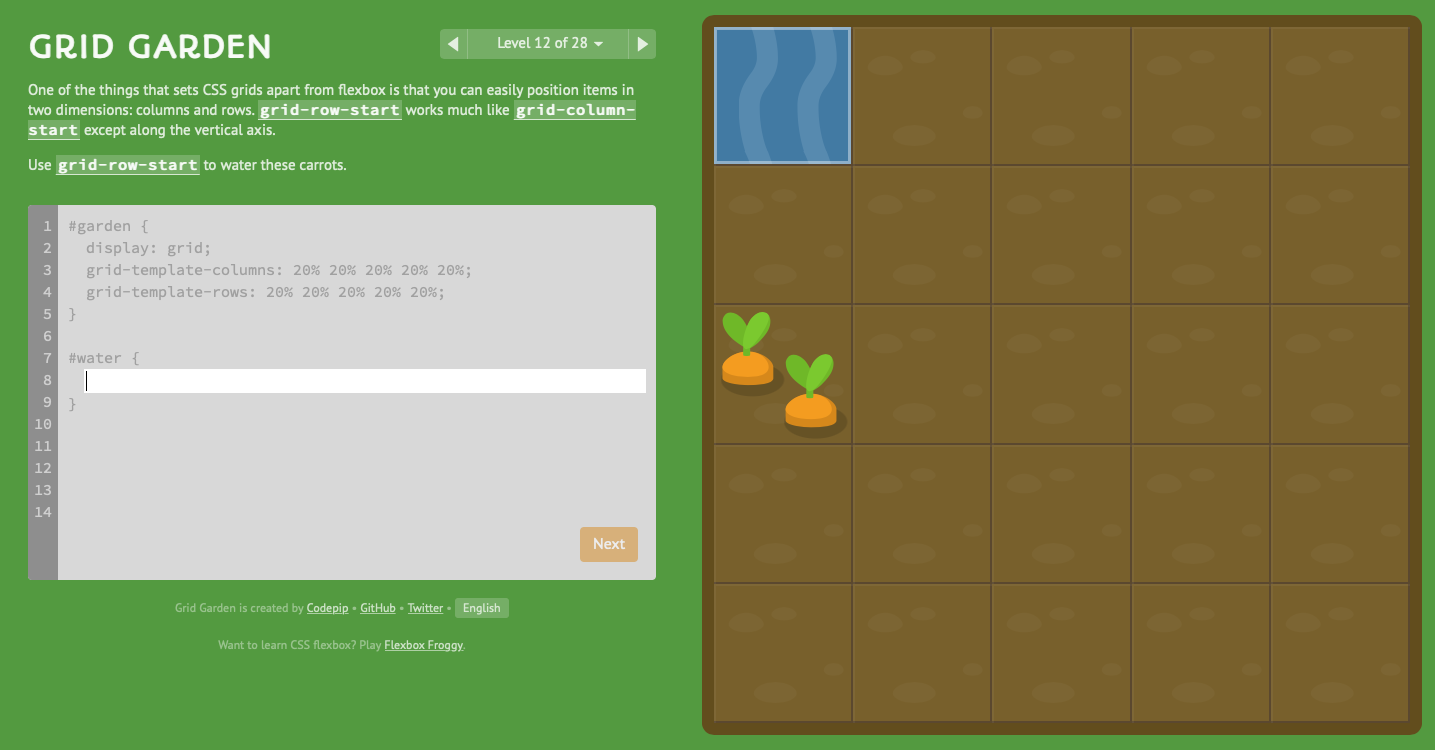
Упражнение 12
Ответ: grid-row-start: 3;

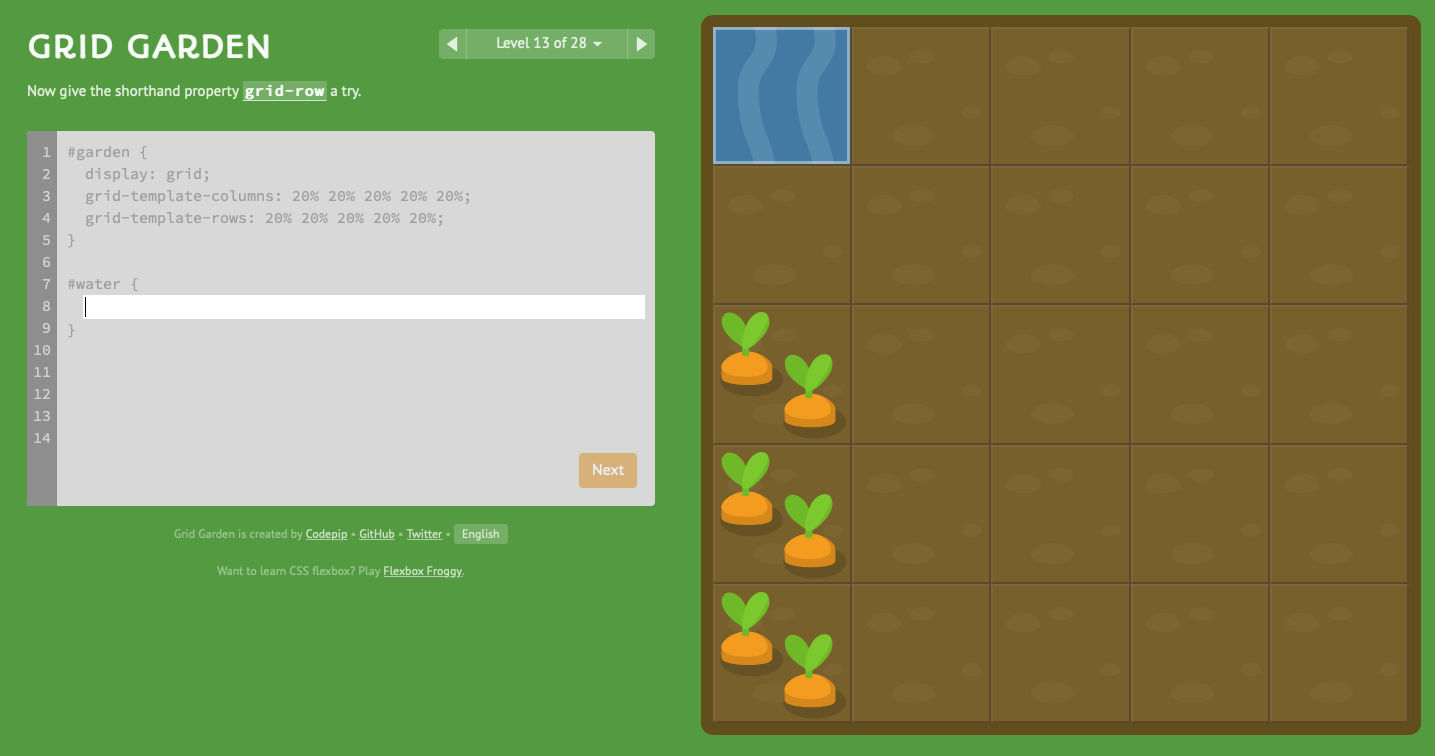
Упражнение 13
Ответ: grid-row: 3 / 6;

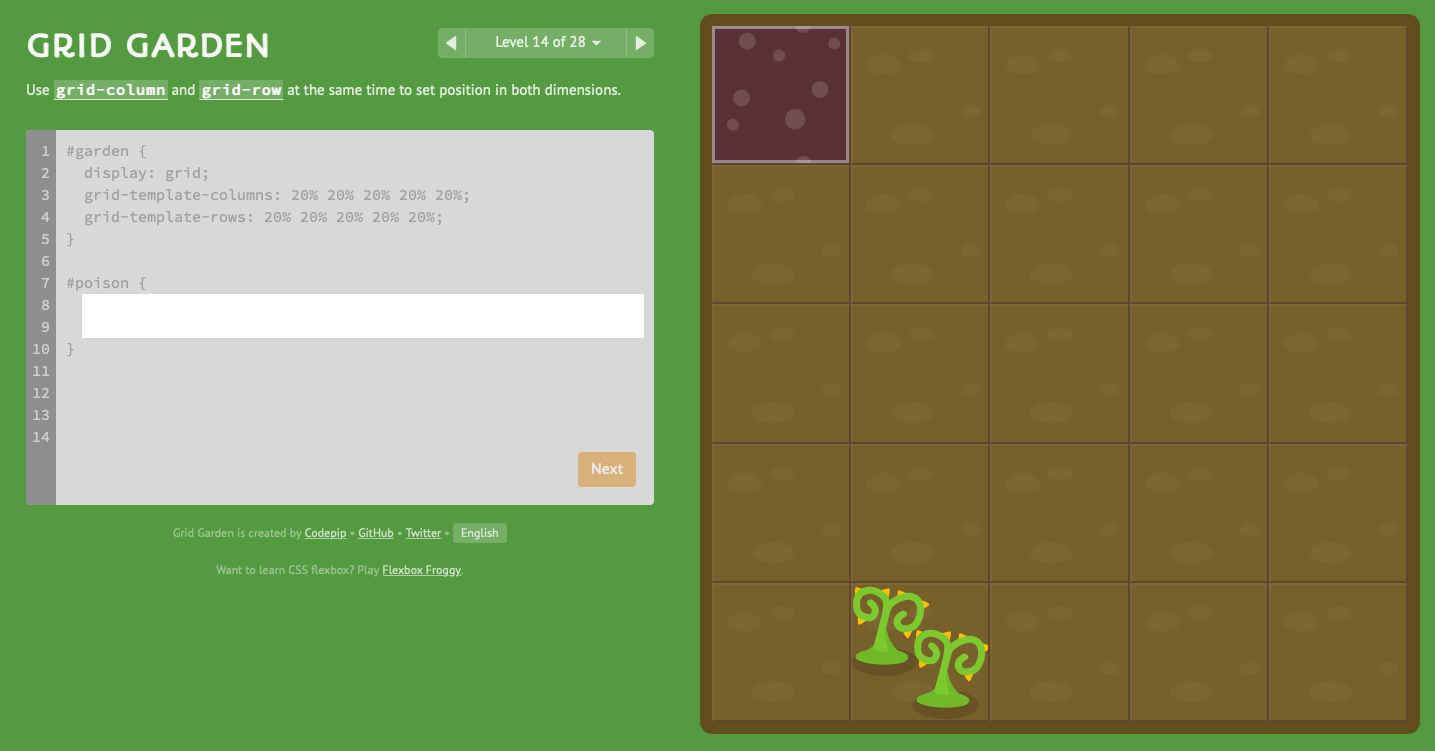
Упражнение 14
Ответ: grid-column: 2; grid-row: 5;

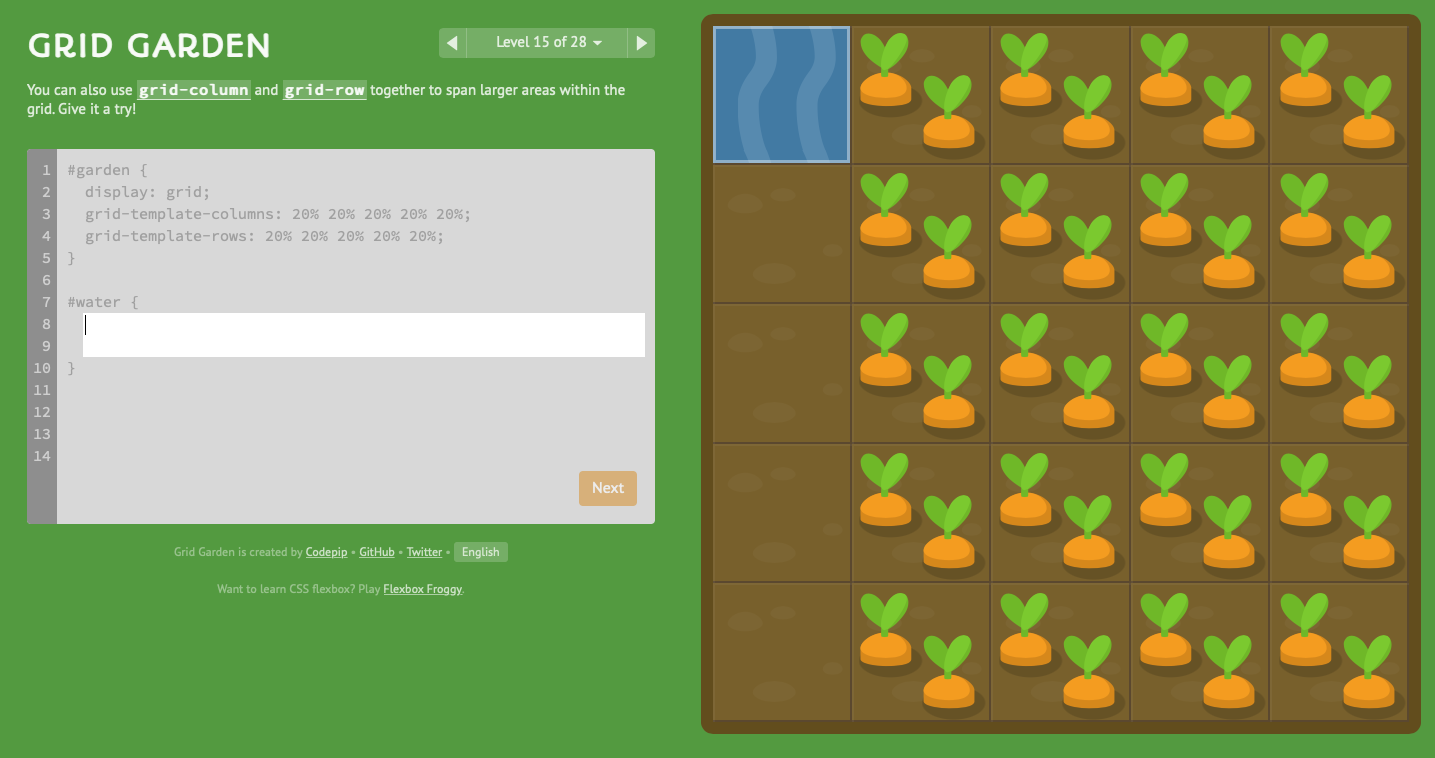
Упражнение 15
Ответ: grid-column: 2 / 6; grid-row: 1 / 6; или grid-column: 2 / span 4; grid-row: 1 / span 5;

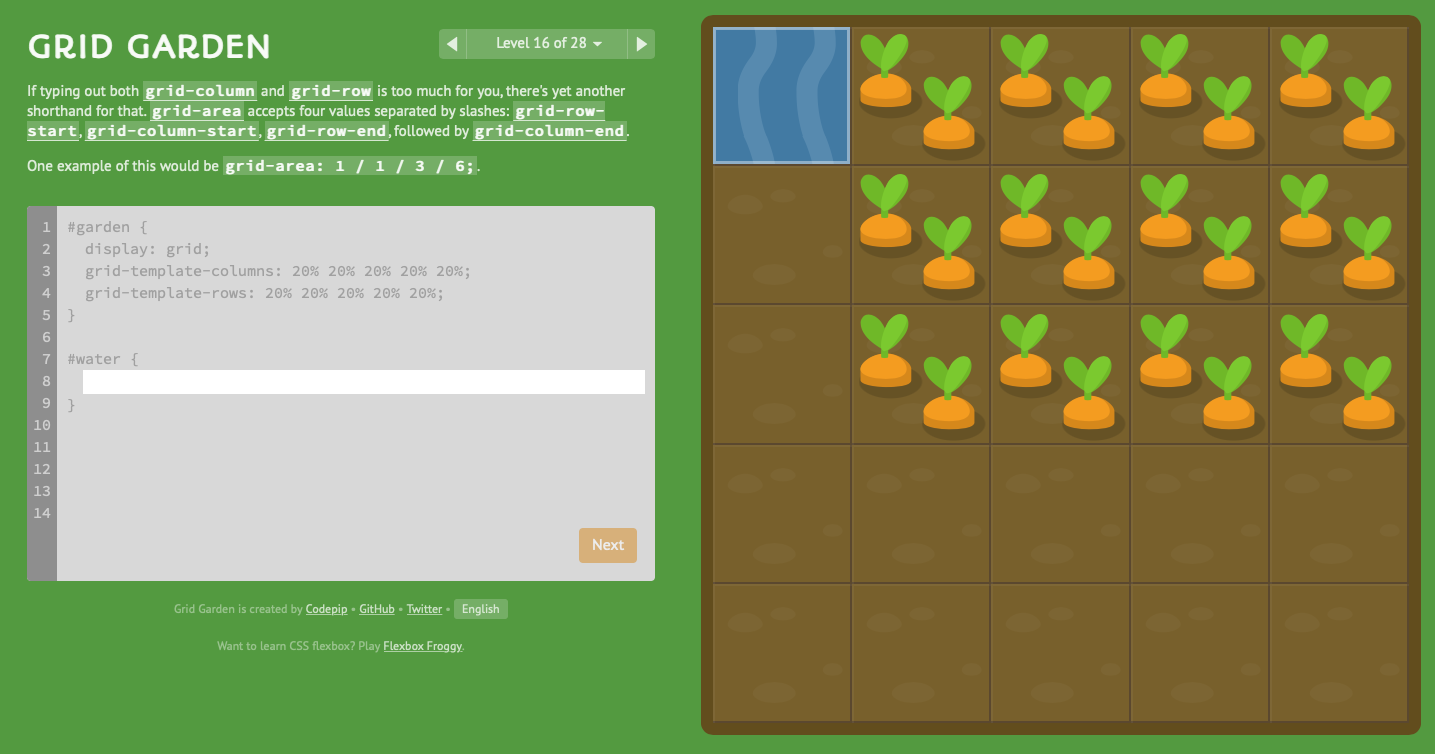
Упражнение 16
Ответ: grid-area: 1 / 2 / 4 / 6; или grid-area: 1 / 2 / span 3 / span 4;

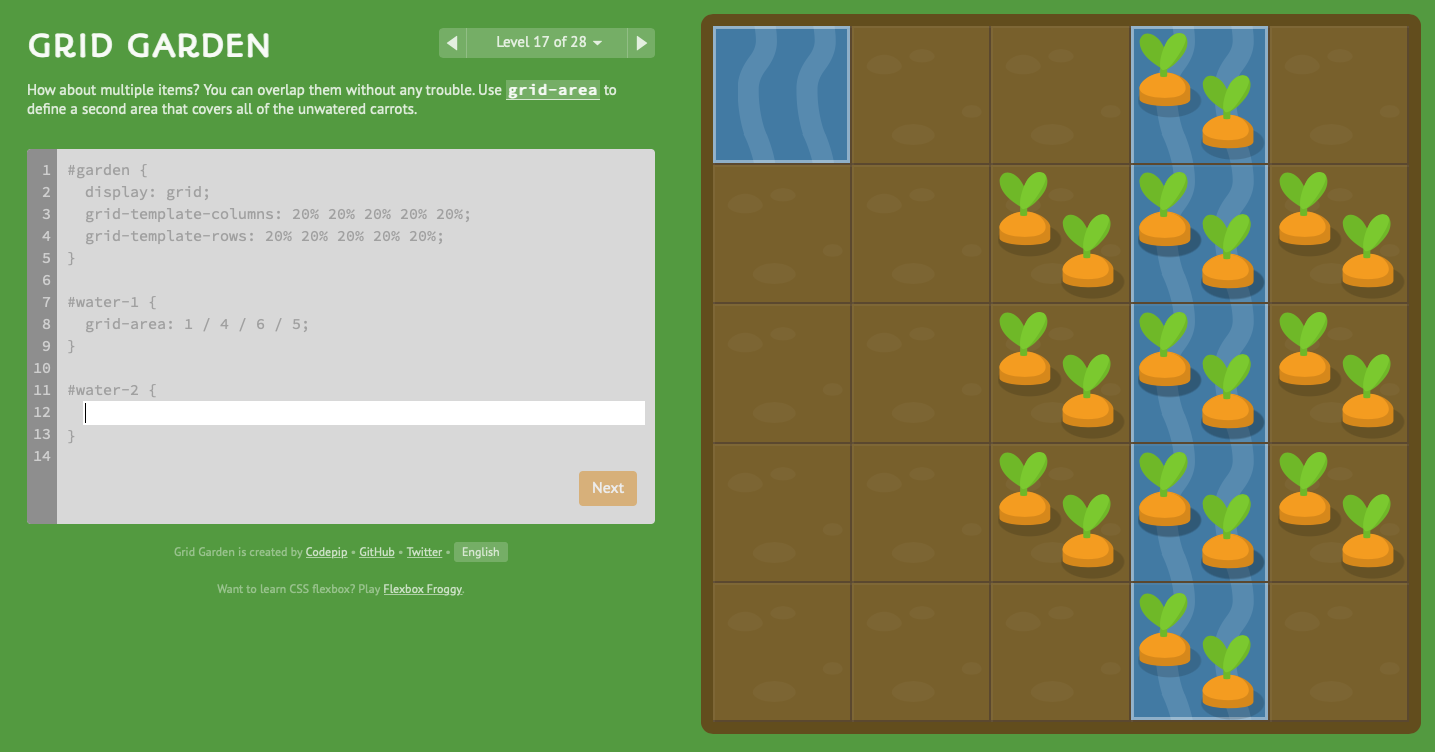
Упражнение 17
Ответ: grid-area: 2 / 3 / span 3 / span 3;

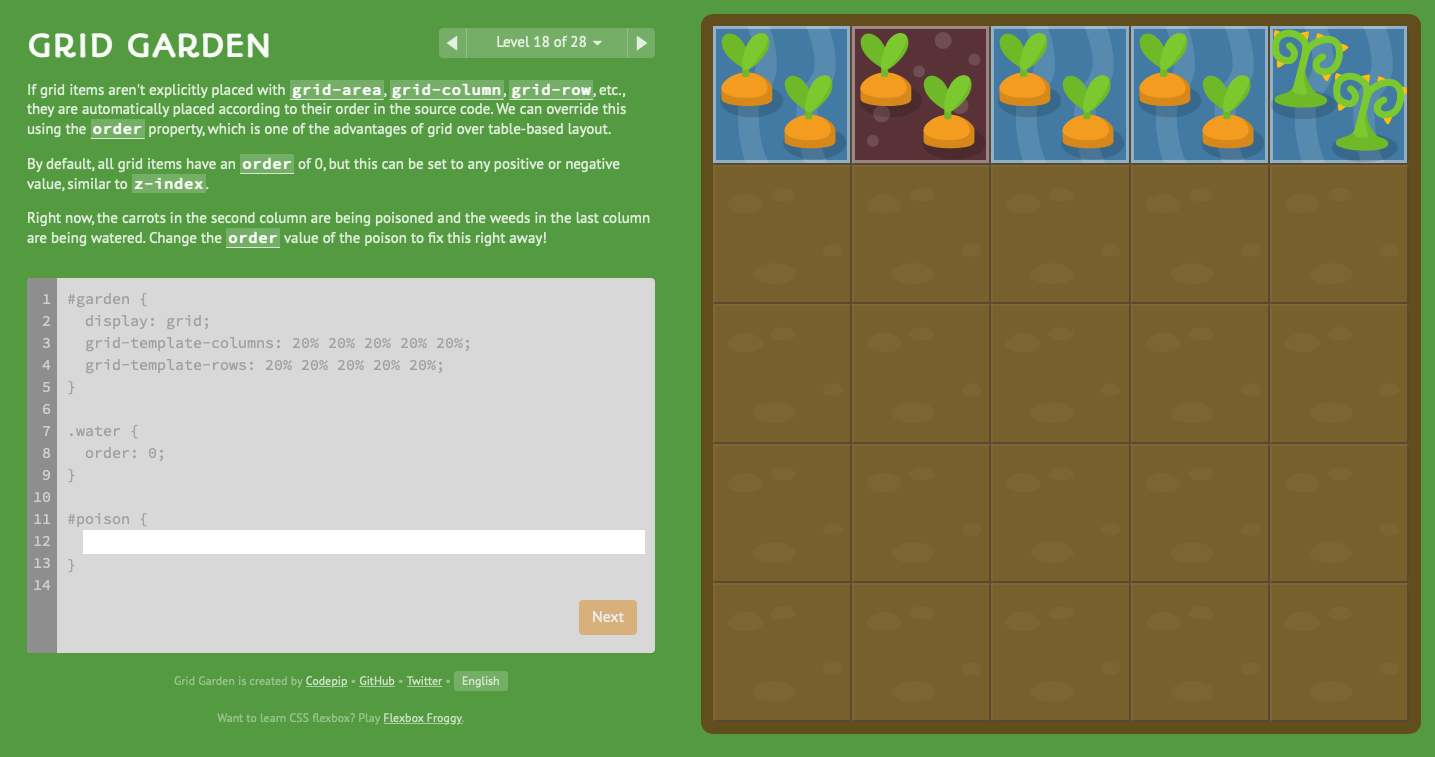
Упражнение 18
Ответ: order: 1;

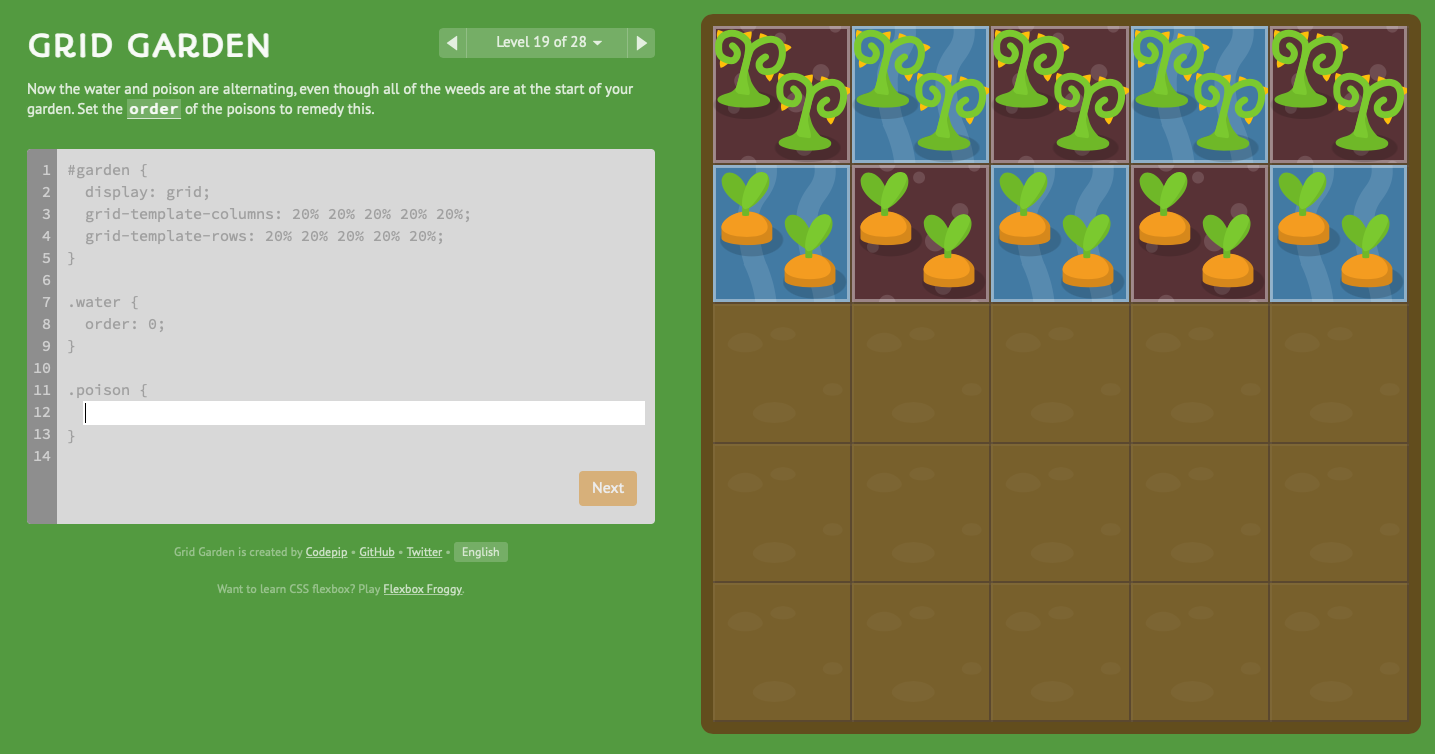
Упражнение 19
Ответ: order: -1;

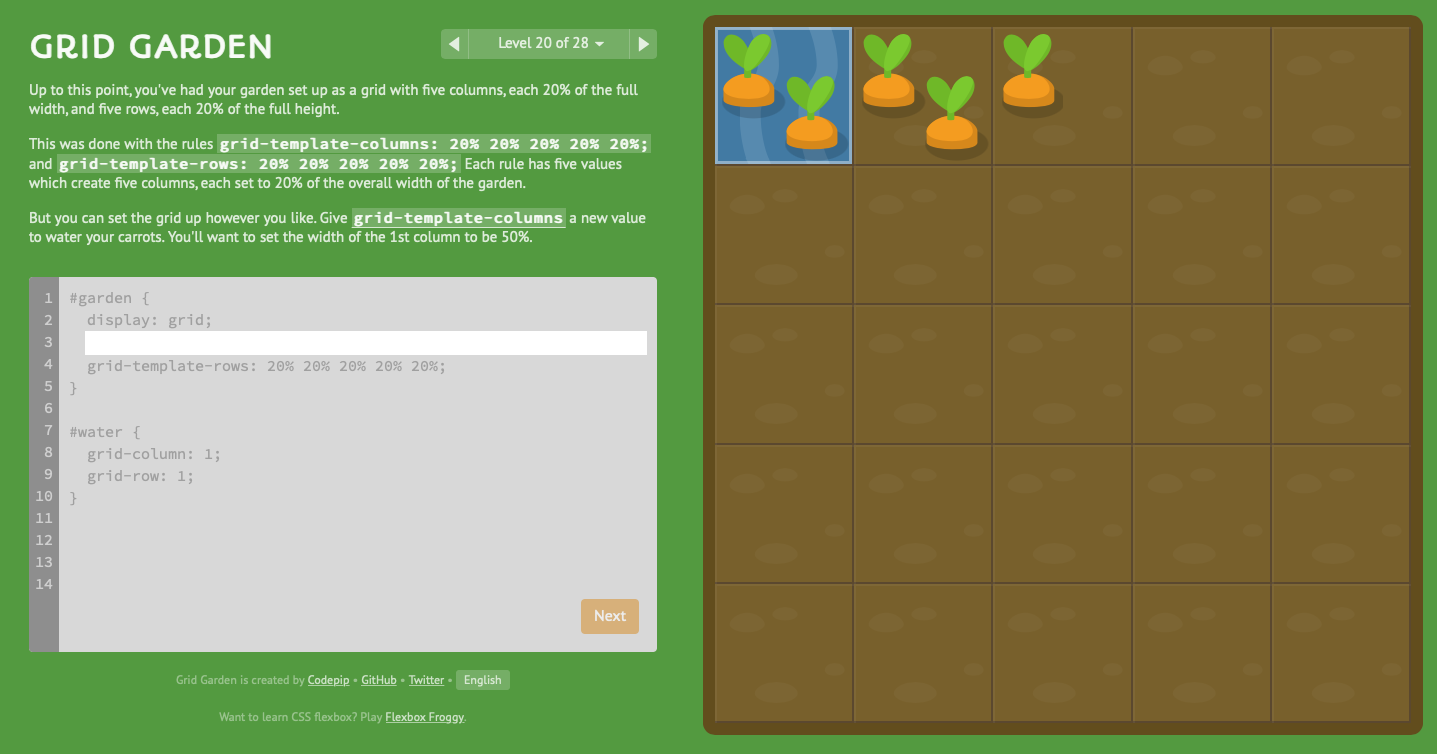
Упражнение 20
Ответ: grid-template-columns: 50% 50%;

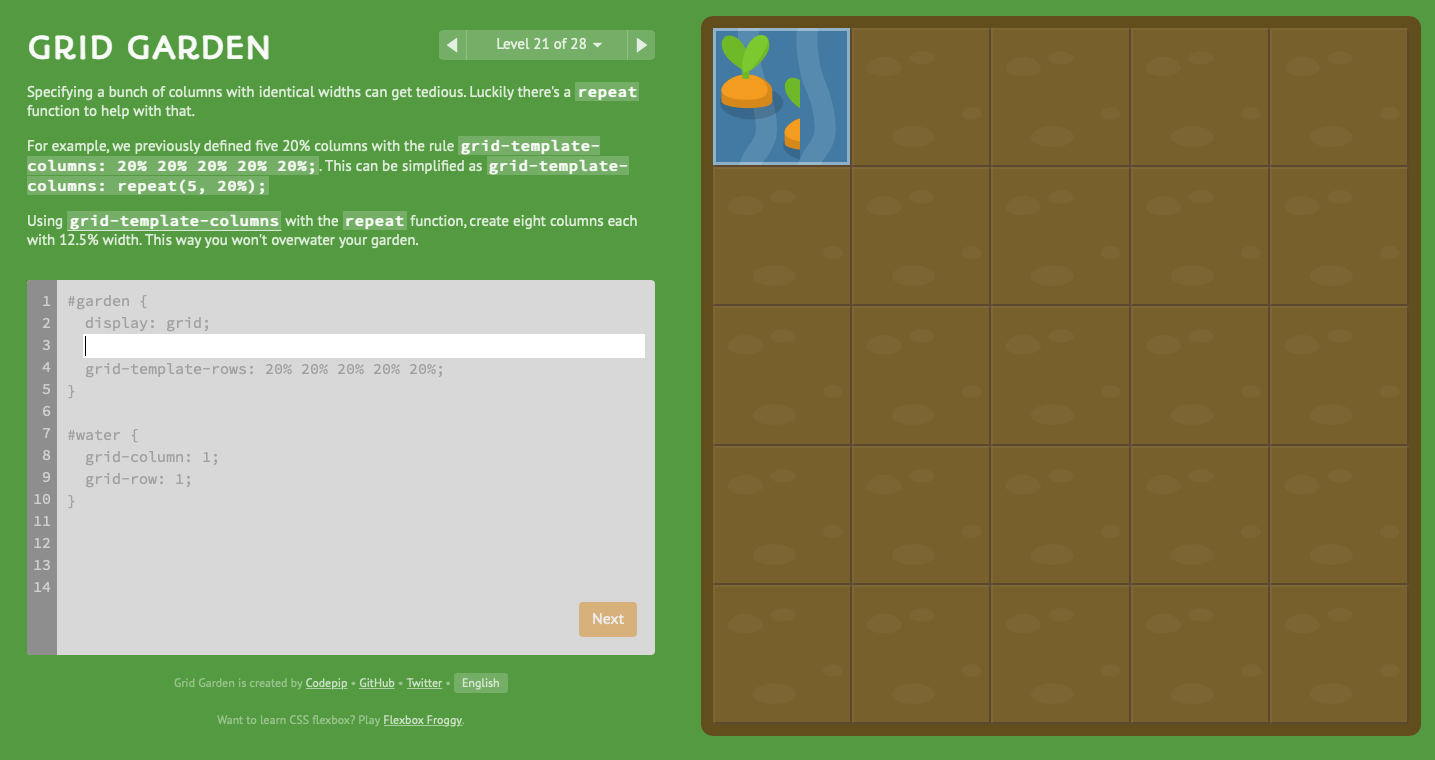
Упражнение 21
Ответ: grid-template-columns: repeat(8, 12.5%);

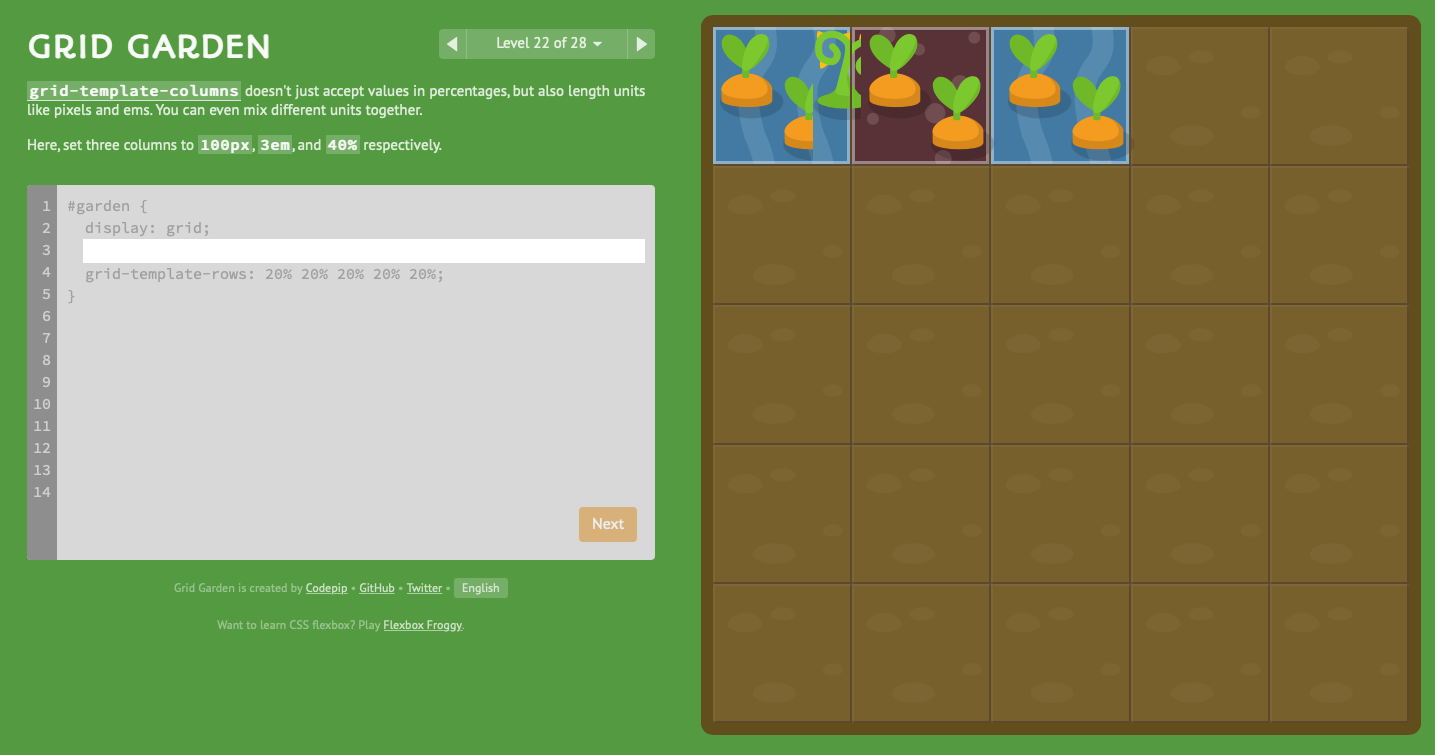
Упражнение 22
Ответ: grid-template-columns: 100px 3em 40%;

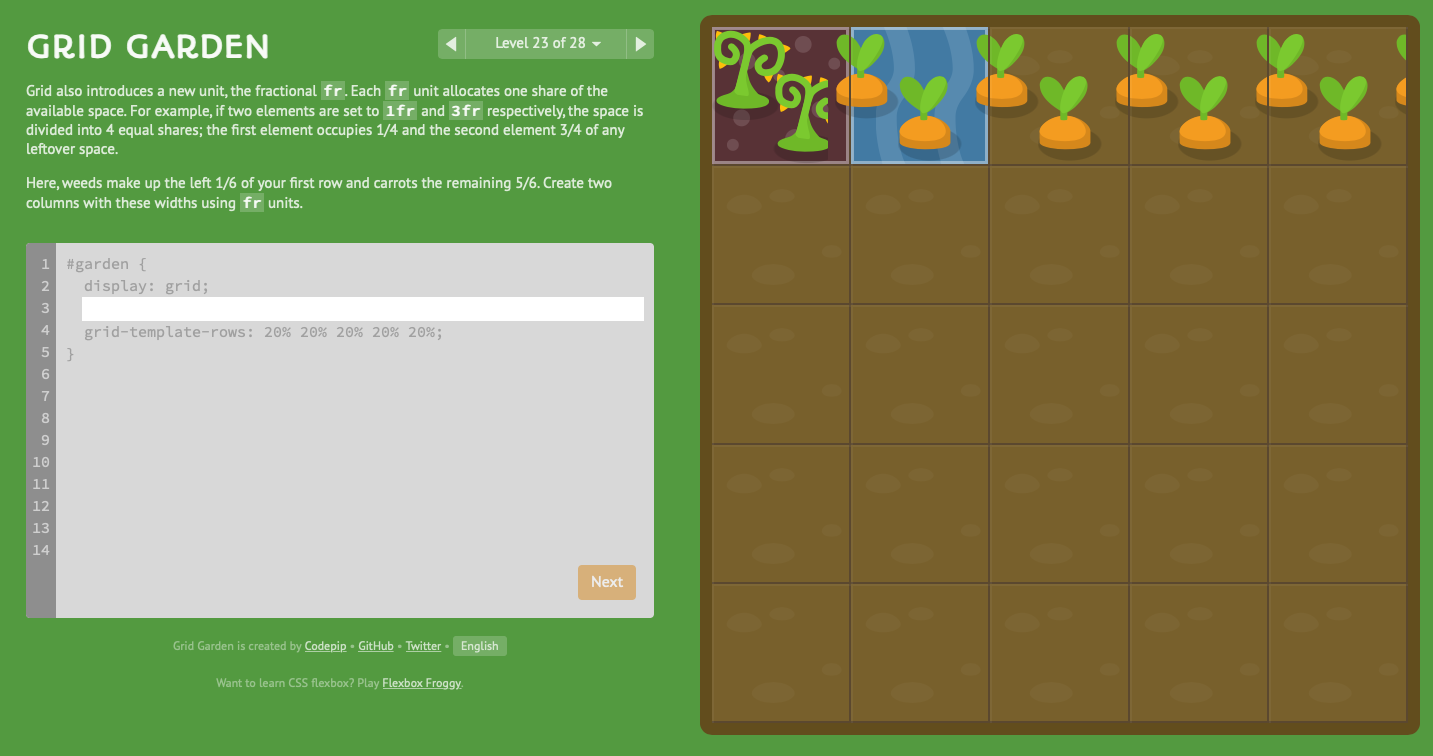
Упражнение 23
Ответ: grid-template-columns: 1fr 5fr;

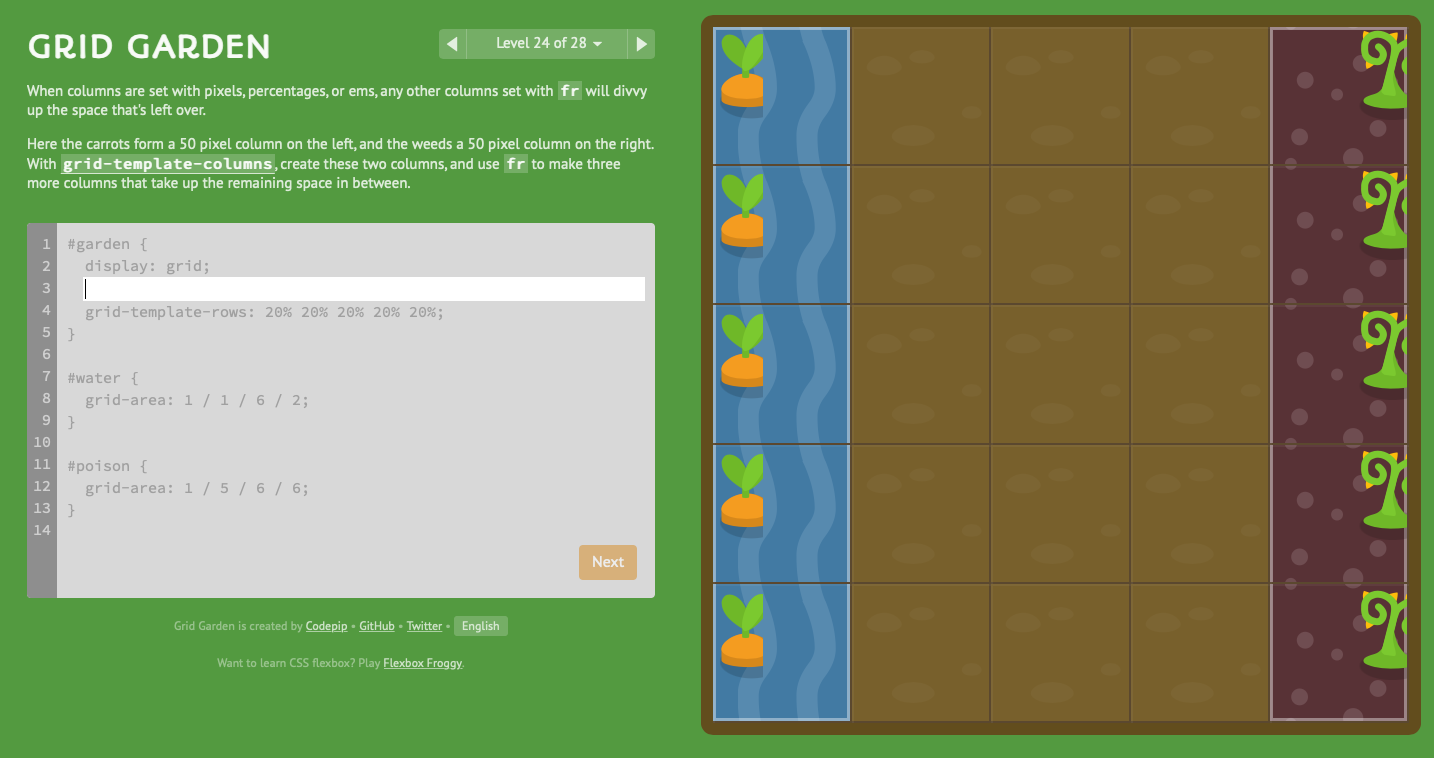
Упражнение 24
Ответ: grid-template-columns: 50px repeat(3, 1fr) 50px;

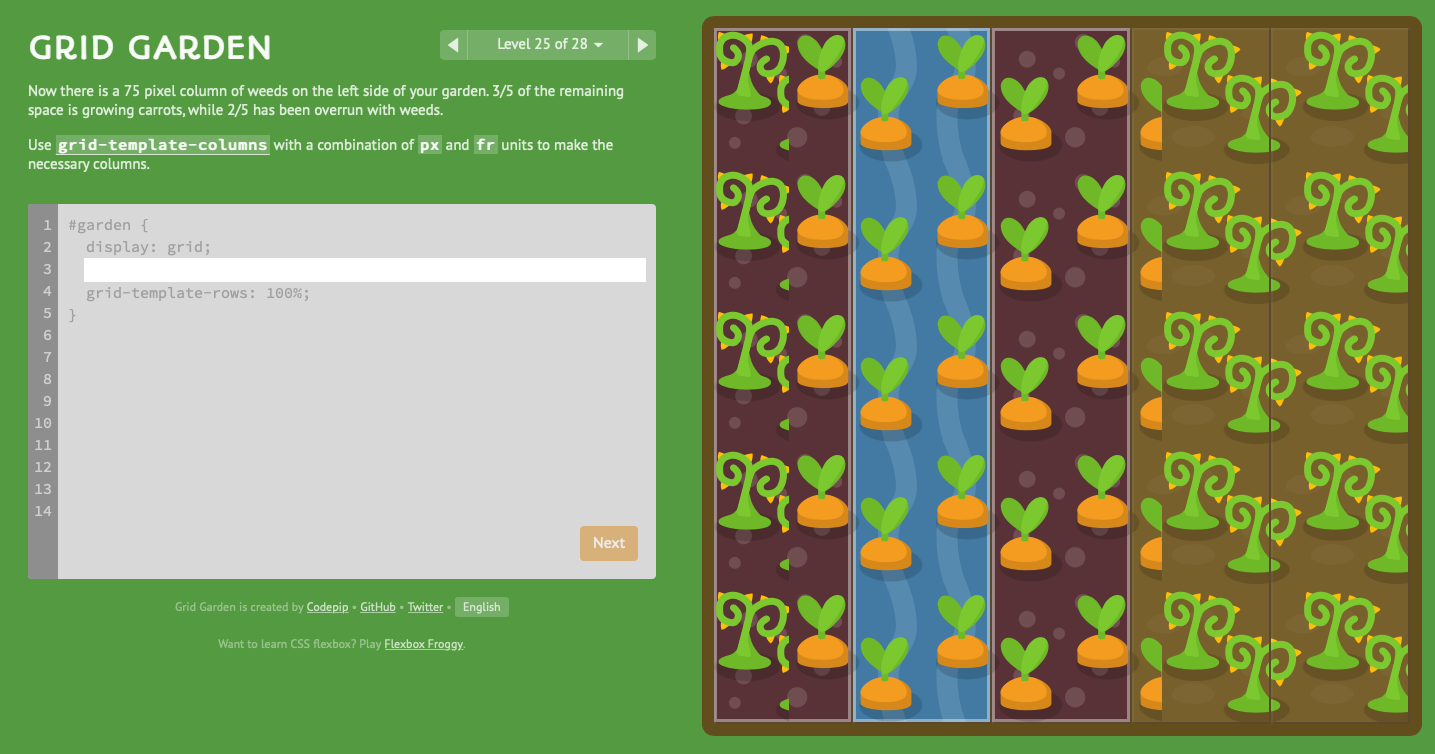
Упражнение 25
Ответ: grid-template-columns: 75px 3fr 2fr;

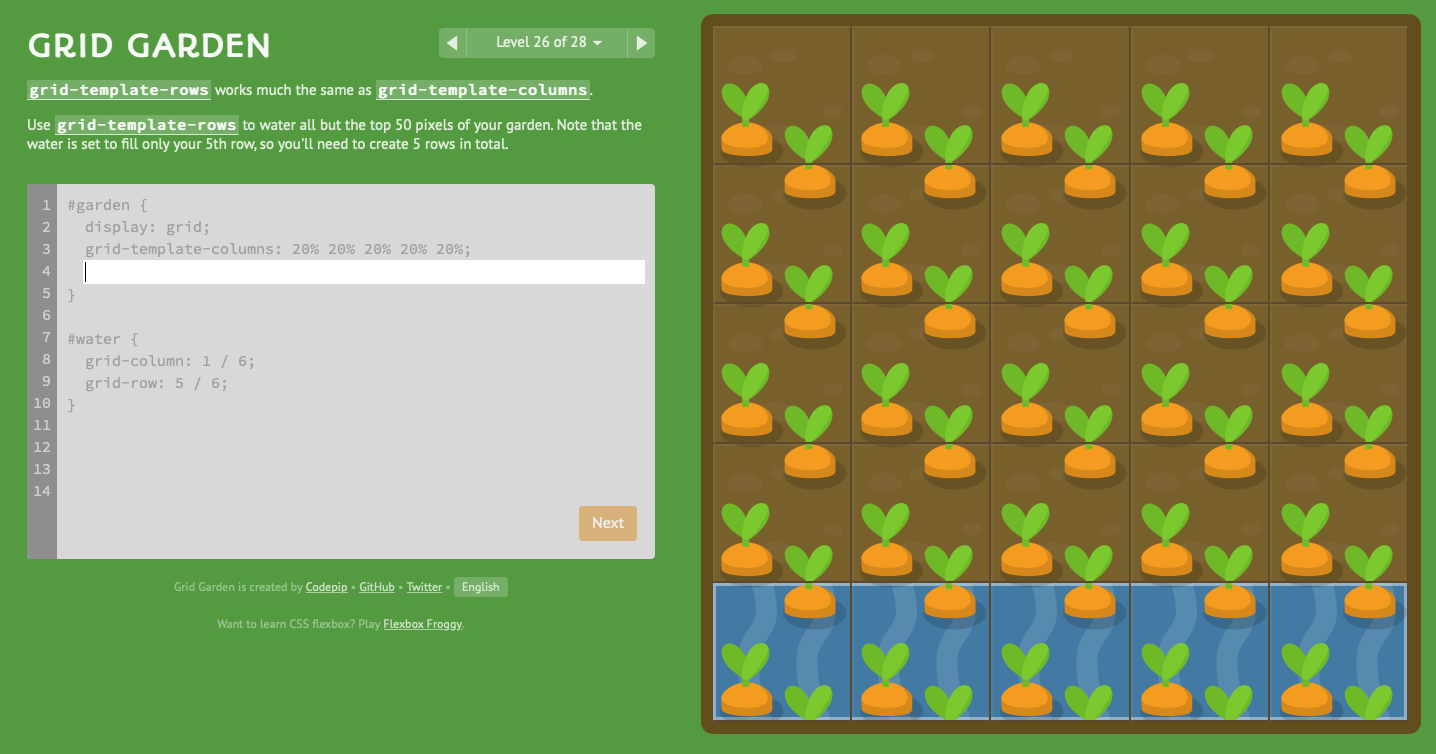
Упражнение 26
Ответ: grid-template-rows: 50px 0 0 0 1fr; или grid-template-rows: repeat(4, 12.5px) 1fr;

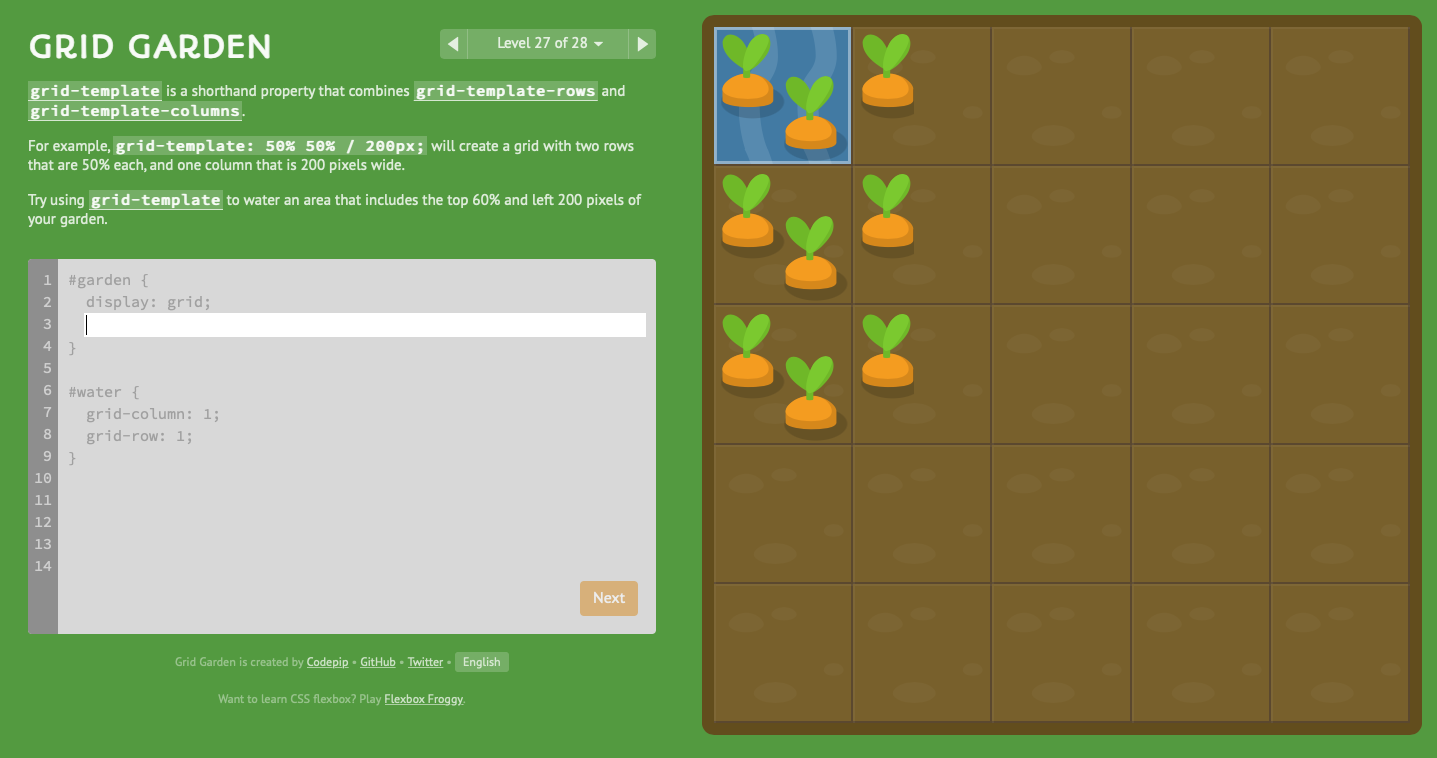
Упражнение 27
Ответ: grid-template: 60% / 200px;

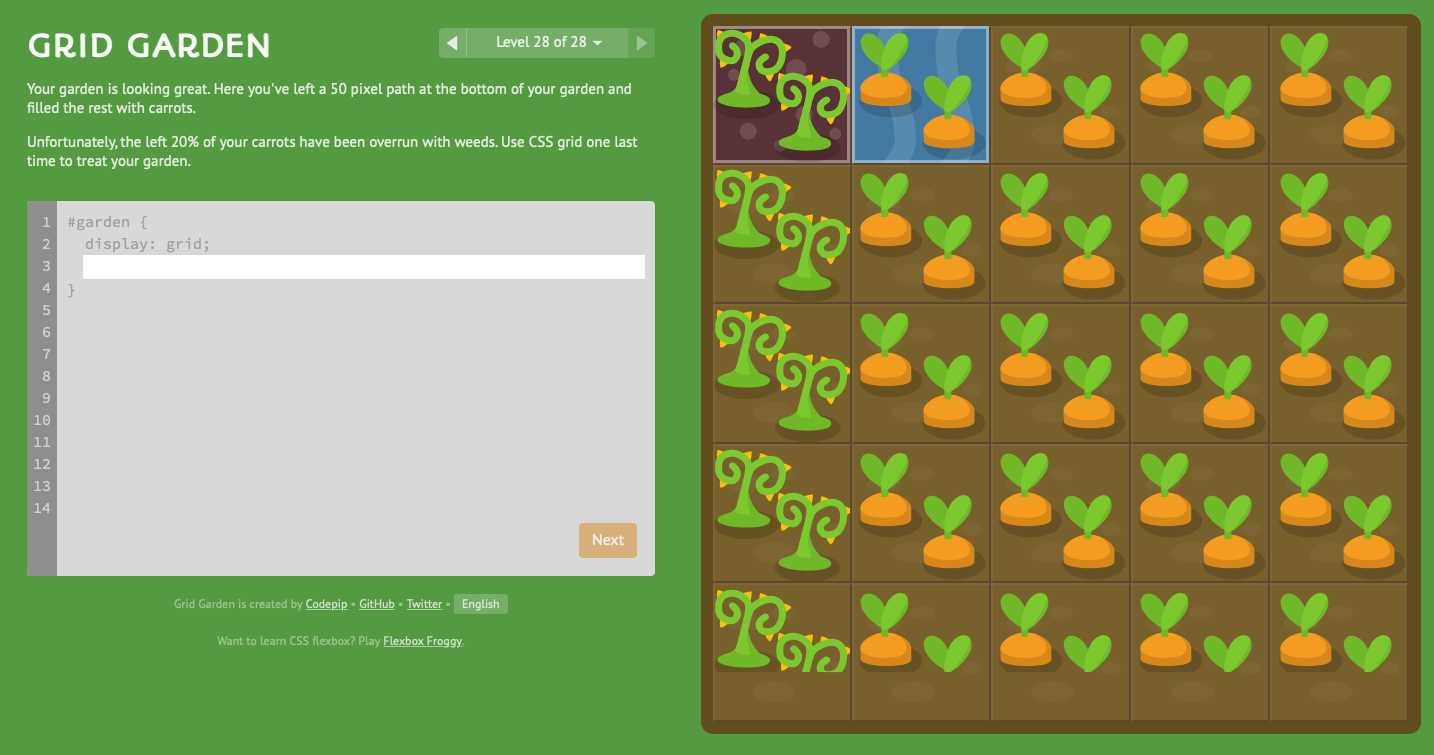
Упражнение 28
Ответ: grid-template: 1fr 50px / 1fr 4fr;


Комментарии
Dmitriy
01.06.2023
Уровень 28 альтернативное решение: grid-template: 1fr 50px / 20% 1fr;
Марина
06.05.2021
Ответ на Упражнение 26 не верен. 1 фракцию следует убрать, так как она растягивает сетку в одну строку, тогда как по условию, нужно иметь 5 строк.
Иван
08.05.2023
Оба ответа удовлетворяют условиям задачи — и в первом и во втором случае в итоге получается 5 строк!