Вышла первая версия Bootstrap 5 alpha! Мы приложили все усилия, в течение нескольких месяцев, чтобы улучшить то что мы начали в v4, и в то время как мы сделали так много, есть намного больше того что еще нужно сделать.
Мы были сосредоточены на том, чтобы сделать переход с v4 на v5 более доступным, но мы также не боялись отойти от того, что устарело или больше не подходит. Поэтому мы рады сообщить, что версия Bootstrap 5 больше не зависит от jQuery, и мы прекратили поддержку Internet Explorer. Мы заостряем внимание на создании инструментов, более ориентированных на будущее, и, хотя мы еще не все сделали, использование CSS-переменных, более быстрого JavaScript, уменьшение количества зависимостей и улучшение API-интерфейсов, безусловно, кажется нам правильным.
Прежде чем перейти к обновлению, помните, что v5 сейчас находится в альфа-версии — до нашей первой бета-версии будут происходить серьезные изменения. Мы еще не закончили добавлять или удалять все, поэтому проверяйте наличие открытых issues и pull requests, когда у вас есть вопросы или отзывы.
Теперь давайте углубимся в основные изменения!
Новый внешний вид
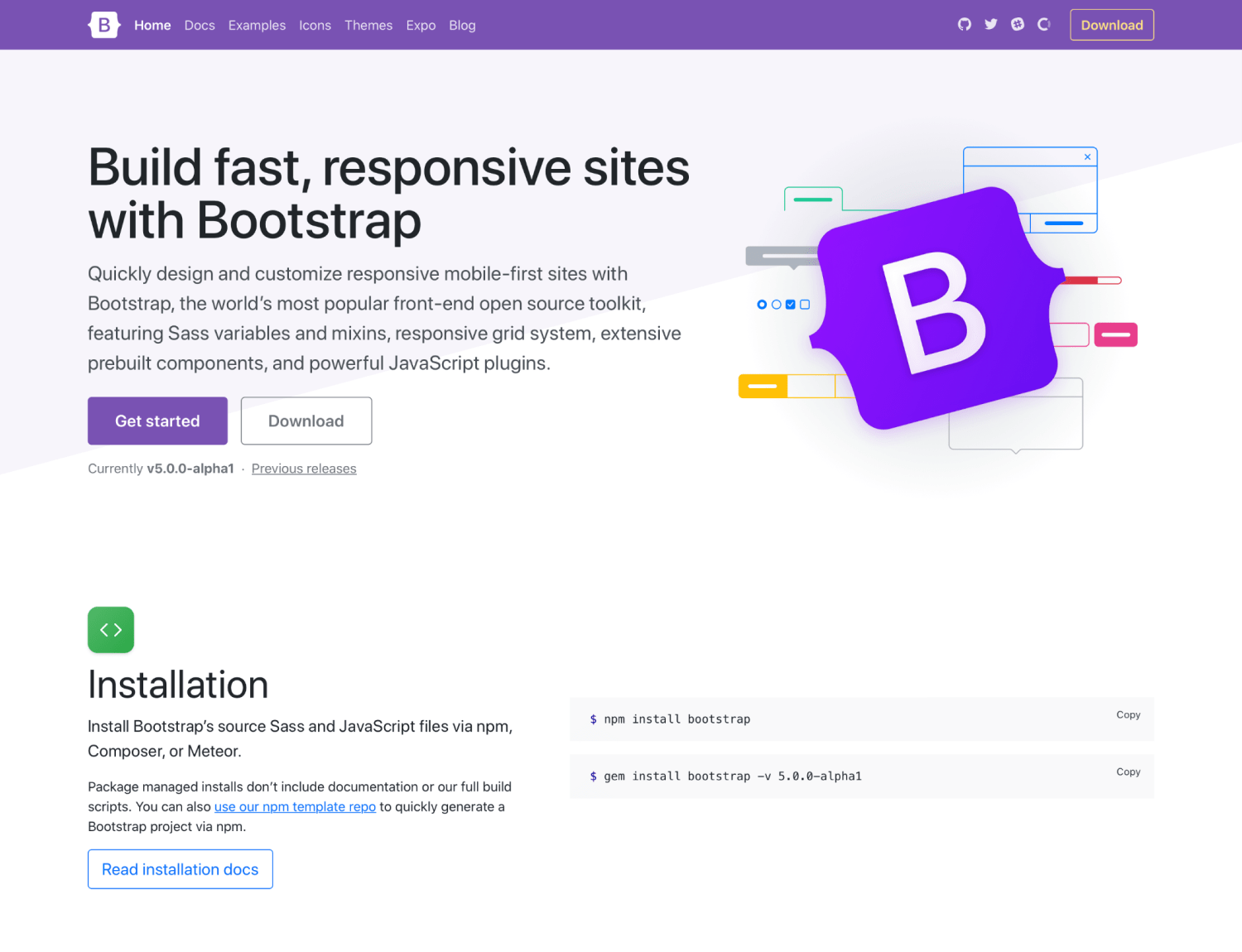
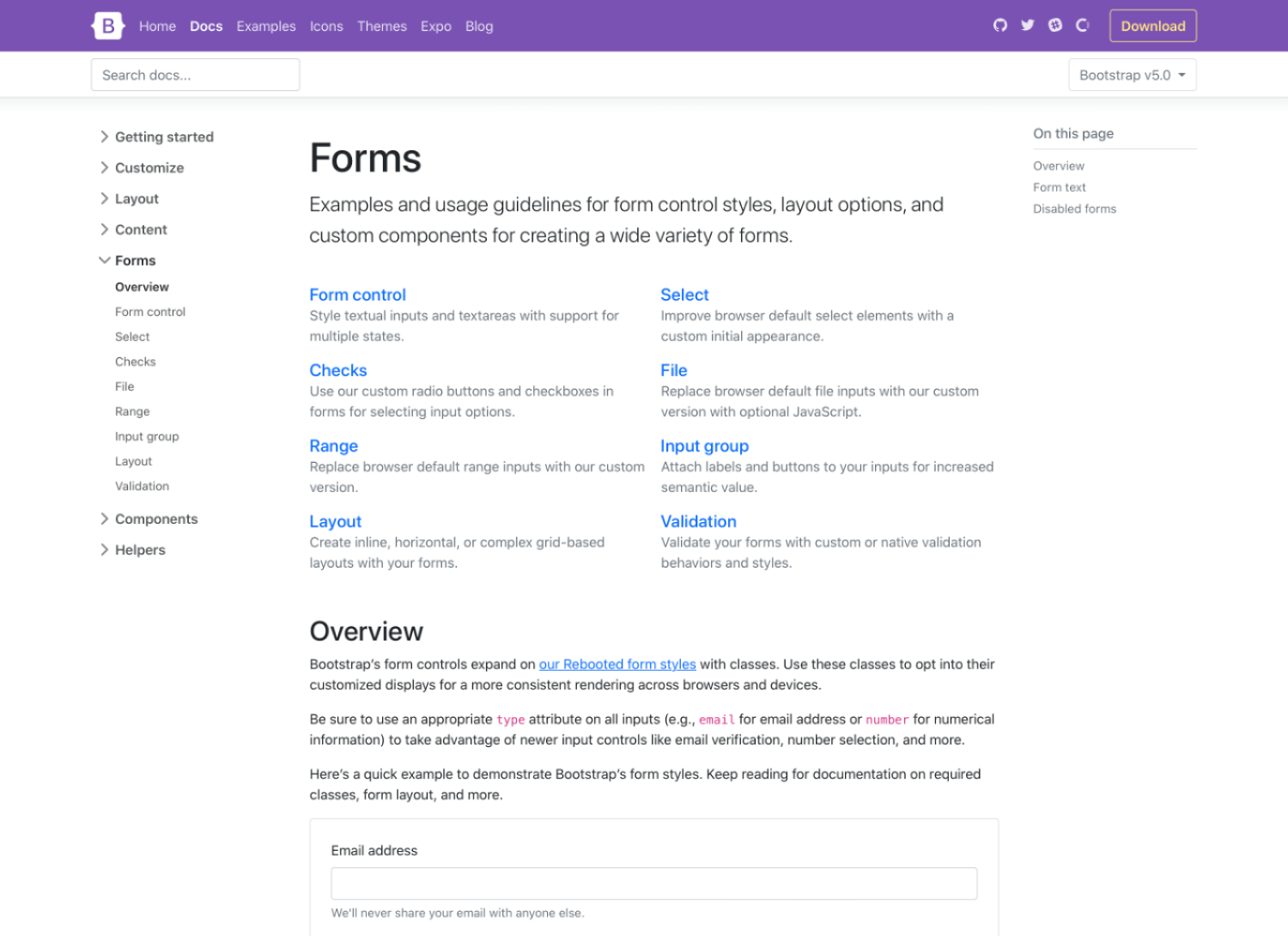
Мы улучшили нашу домашнюю страницы документации v4.5.0 и обновили интерфейс для остальной документации. Наши страницы документов больше не являются full-width, чтобы улучшить читаемость и сделать наш сайт менее похожим на приложение и более похожим на контент. Кроме того, мы обновили нашу боковую панель, чтобы использовать расширяемые разделы (работающие на нашем собственном плагине Collapse) для более быстрой навигации.

Также мы обновили логотип! Подробнее об этом, мы расскажем когда выйдет более стабильная версия v5.

Вдохновленные CSS, который создал самые первые элементы этого проекта, наш логотип воплощает набор правил — стилей, ограниченных фигурными скобками. Мы любим это и думаем, что вы тоже. Ожидайте увидеть его в документации v4, нашем блоге со временем, так как мы продолжаем совершенствовать и выпускать новые релизы.
jQuery и JavaScript
За последние полтора десятилетия jQuery предоставил беспрецедентный доступ к сложному поведению JavaScript миллионам (миллиардам?) людей. Лично я всегда благодарен за предоставленные мне полномочия и поддержку, чтобы они продолжали писать front-end код, изучать новые вещи и использовать плагины сообщества. Возможно, он навсегда изменил сам JavaScript, и это само по себе является памятником успеха jQuery. Спасибо каждому вкладчику и сопровождающему jQuery, который сделал это возможным для таких людей, как я.
Благодаря прогрессу, достигнутому в инструментах front-end разработки и поддержке браузеров, мы теперь можем отбросить jQuery как зависимость (дословный перевод слов @Johann-S), наша основная поддержка JavaScript, в настоящее время помогла перенести эту миграцию. Это отмечает одно из самых больших изменений в структуре за последние годы и означает, что проекты, созданные на Bootstrap 5, будут значительно легче по размеру файла и загрузке страницы в будущем.
В дополнение к удалению jQuery мы внесли несколько других изменений и улучшений в наш JavaScript в v5, которые направлены на качество кода и преодоление разрыва между v4 и v5. Одним из наших более крупных изменений было удаление большей части нашего плагина Button для подхода только к HTML и CSS для переключения состояний. Теперь кнопки переключения питаются от флажков и переключателей и стали намного надежнее.
Вы можете увидеть полный список изменений, связанных с JS, в первом альфа-проекте v5 на GitHub.
Заинтересованы в помощи JavaScript Bootstrap? Мы всегда ищем новых участников для команды, чтобы помочь в написании новых плагинов, проверке запросов на удаление и исправлении ошибок. Дайте нам знать!
Переменные CSS
Как уже упоминалось, мы начали использовать пользовательские свойства CSS в Bootstrap 5 благодаря прекращению поддержки Internet Explorer. В версии 4 мы включили лишь несколько корневых переменных для цвета и шрифтов, а теперь мы добавили их для нескольких компонентов и параметров макета.
Возьмем, к примеру, наш компонент .table, в который мы добавили несколько локальных переменных, чтобы упростить стили таблиц, таблиц и активных таблиц:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}
Мы работаем над использованием сверхспособностей пользовательских свойств Sass и CSS для более гибкой системы. Вы можете прочитать больше об этом на странице документации таблиц и ожидать, что в ближайшем будущем будет больше использования таких компонентов, как кнопки.
Улучшенная документация
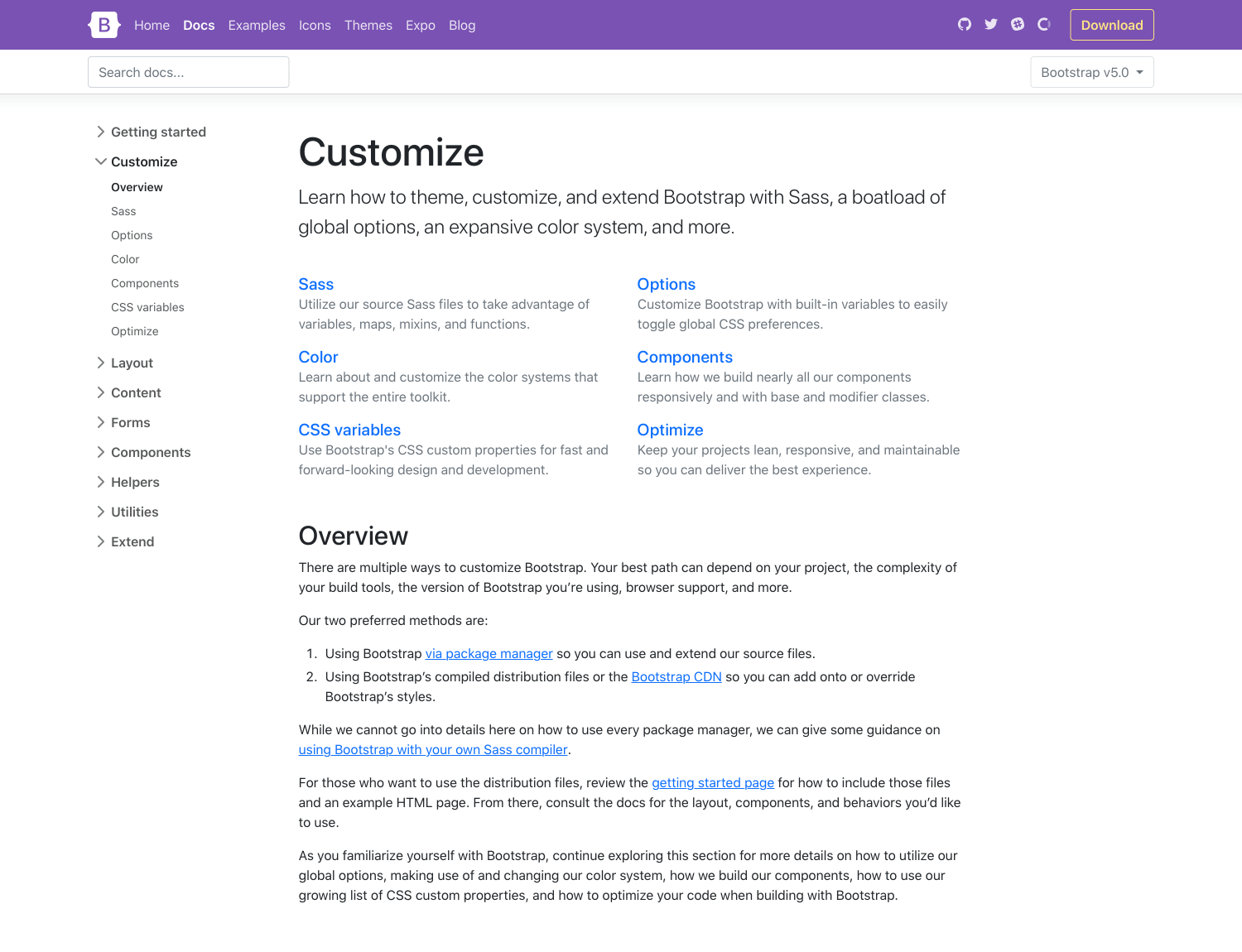
Мы упростили и улучшили нашу документацию в нескольких местах, предоставляя больше объяснений, устраняя двусмысленность и предоставляя гораздо больше поддержки для расширения Bootstrap. Все начинается с совершенно нового раздела Customize.

v5’s Customize документация v5 расширяются на странице Theming v4 с дополнительным содержимым и фрагментами кода для сборки поверх исходных файлов Sass Bootstrap. Мы добавили сюда больше контента и даже представили стартовый проект npm, чтобы вы могли быстрее и проще начать работу. Он также доступен в качестве репозитория шаблонов на GitHub, так что вы можете свободно форкать и использовать его.

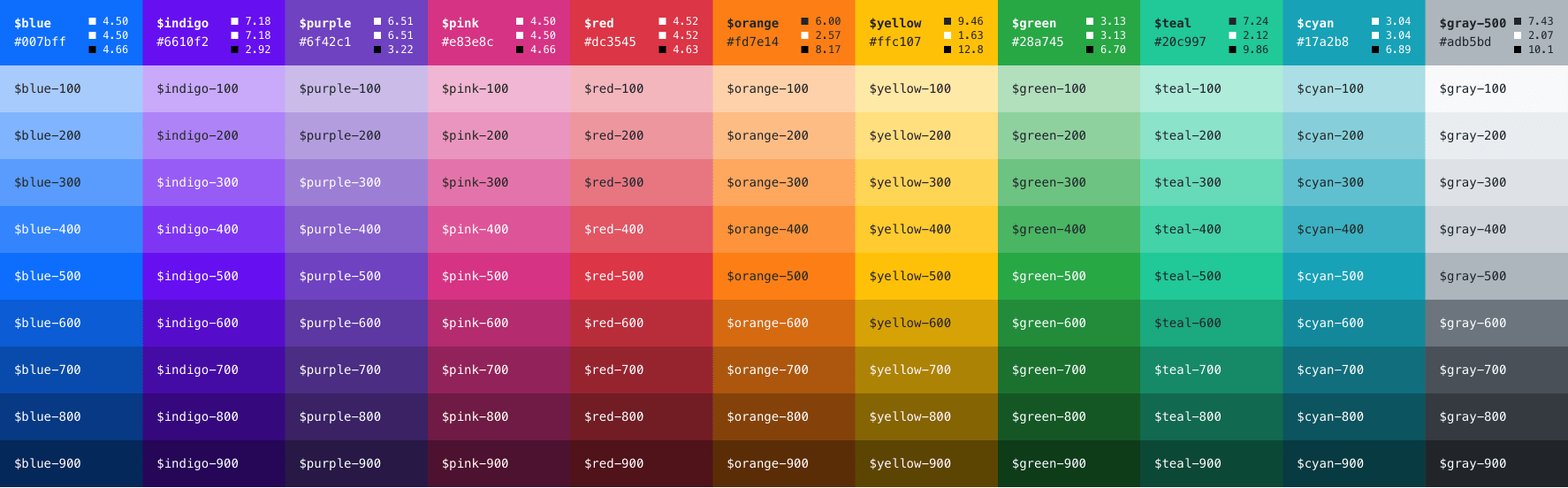
Мы также расширили нашу цветовую палитру в версии 5. Благодаря встроенной обширной цветовой системе вы можете легко настроить внешний вид своего приложения, даже не покидая кодовую базу. Мы также проделали определенную работу по улучшению цветового контраста и даже предоставили показатели цветового контраста в наших документах по цвету. Надеемся, что это поможет сделать сайты с Bootstrap более доступными для всех пользователей.
Обновленные форм
В дополнение к новому разделу Customize мы пересмотрели нашу документацию по формам и компоненты. Мы объединили все наши стили форм в новый раздел Forms (включая компонент группы ввода), чтобы придать им особый акцент, которого они заслуживают.

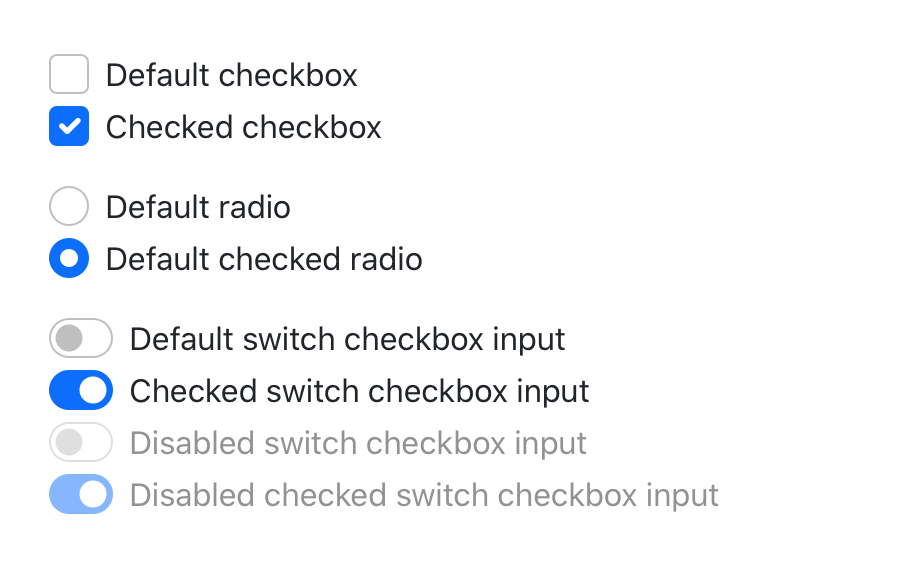
Наряду с новыми страницами с документами, мы переработали и де-дупилировали все наши элементы управления формой. В версии 4 мы представили обширный набор пользовательских элементов управления формы – checks, radios, switches, files и многое другое – но они были в дополнение к любым настройкам по умолчанию, предоставляемым каждым браузером. С версией 5 мы полностью их адаптировали под браузеры.

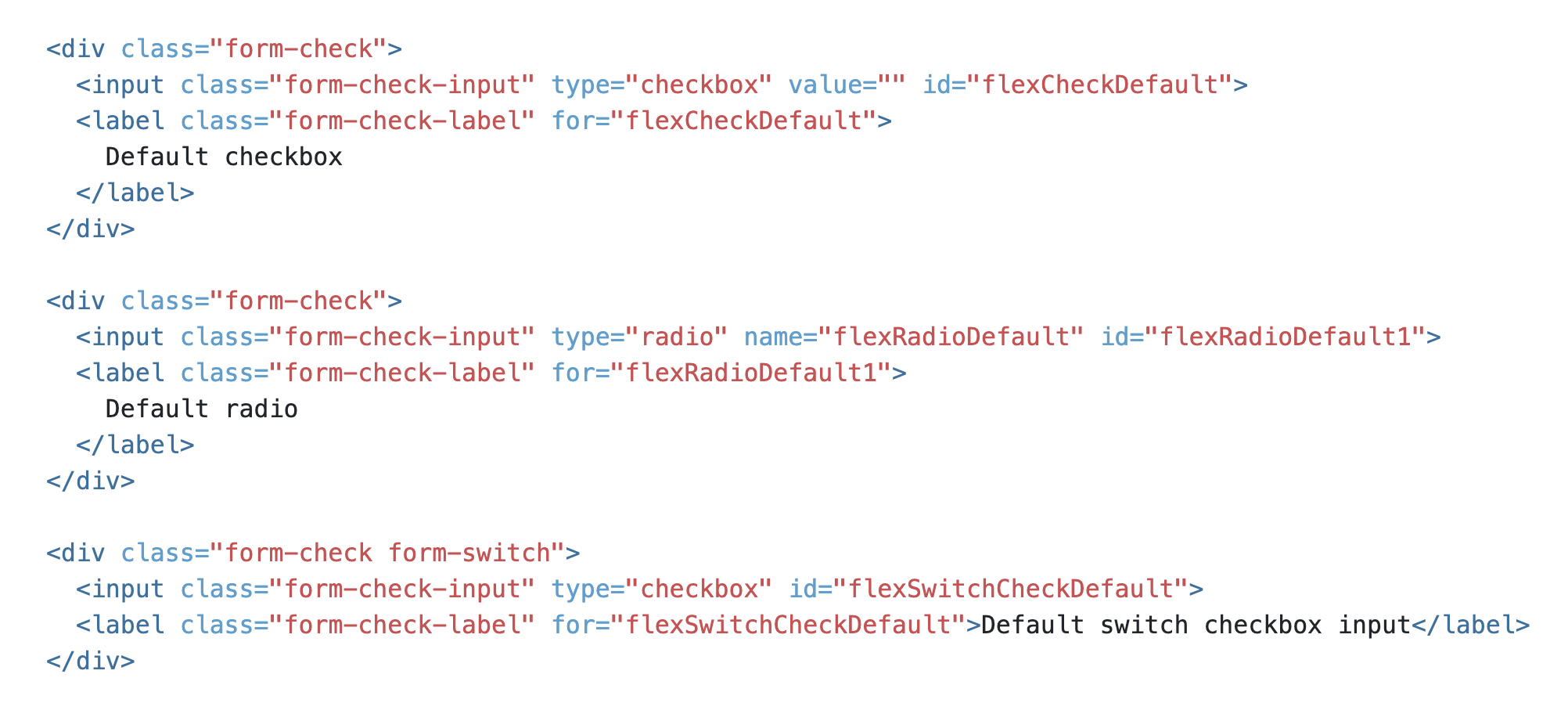
Если вы знакомы с разметкой формы v4, они не должны показаться вам слишком сложными. Благодаря единому набору элементов управления формой и сосредоточению усилий на перепроектировании существующих элементов по сравнению с созданием новых с помощью псевдо-элементов мы получаем гораздо более согласованный внешний вид.

Каждый checkbox, radio, select, file, range и многое другое включает настраиваемый внешний вид для унификации стиля и поведения элементов управления формы в ОС и браузере. Все эти новые элементы управления формой построены на полностью семантических, стандартных элементах управления – больше нет лишней разметки, только элементы управления формой и метки.
Обязательно изучите новую документацию форм и дайте нам знать, что вы об этом думаете.
Утилиты API
Нам нравится видеть, как многие люди создают новые и интересные библиотеки CSS и наборы инструментов, бросая вызов тому, что мы создавали в Интернете последние десять с лишним лет. Это освежает, по меньшей мере, и дает нам всем возможность обсудить и повторить. Таким образом, мы внедрили совершенно новый API утилит в Bootstrap 5.
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
С тех пор, как утилиты стали предпочтительным способом сборки, мы работали над поиском баланса для их реализации в Bootstrap, одновременно обеспечивая контроль и настройку. В v4 мы делали это с глобальными классами $enable-*, и мы даже продвинули это в v5. Но с помощью подхода на основе API, мы создали язык и синтаксис в Sass, чтобы создавать ваши собственные утилиты на лету, а также иметь возможность изменять или удалять те, которые мы предоставляем. Это все благодаря @MartijnCuppens, который также поддерживает проект RFS и отвечает за первоначальный PR и последующие улучшения.
Мы думаем, что это изменит правила игры для тех, кто использует Bootstrap через наши исходные файлы, и если вы еще не создали проект на Bootstrap, ваш ум будет взорван.
Берегись! Мы переместили некоторые из наших бывших утилит v4 в новый раздел Helpers. Эти помощники представляют собой фрагменты кода, которые длиннее, чем обычные пары property-value для наших утилит. Просто наш способ реорганизации вещей для облегчения именования и улучшения документации.
Усовершенствованная система сетки
По замыслу Bootstrap 5 не является полным уходом от v4. Мы хотели, чтобы каждый мог более легко перейти на эту будущую версию, помня о трудностях перехода с v3 на v4. По этой причине мы сохранили основную часть системы сборки (за исключением jQuery), а также создали существующую систему сетки вместо того, чтобы заменить ее чем-то более новым и интересным.
Вот краткое изложение того, что изменилось в нашей сетке:
- Мы добавили новый уровень сетки! Скажи привет
xxl. - Классы
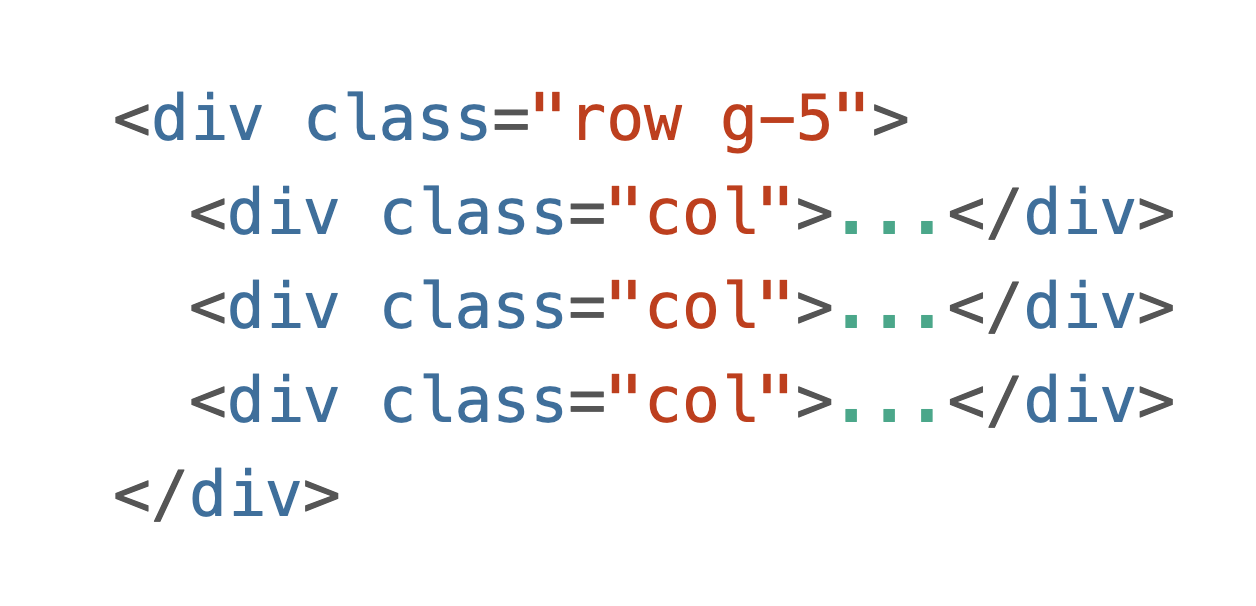
.gutterбыли заменены утилитами.g*, так же, как наши утилиты margin/padding. Мы также добавили опции для grid отступов, которые соответствуют утилитам, которые вы уже знаете. - Параметры макета формы были заменены новой сеткой.
- Были добавлены вертикальные классы расстояния.
- Столбцы больше не используют
position: relativeпо умолчанию.
Вот пример того, как можно использовать новые классы отступов для сетки:

Взгляните на переработанные и реструктурированную документацию Layout, чтобы узнать больше.
Grid CSS все больше и больше готов к прайм-тайму, и хотя мы еще не использовали его здесь, мы продолжаем экспериментировать и учиться на нем. Посмотрите на будущие выпуски v5, чтобы охватить его больше.
Документация
Мы перевели наш генератор статической информации с сайта Jekyll на Hugo. Jekyll долгое время был нашим генератором выбора, учитывая то, как легко его запустить и запустить, а также простоту развертывания на страницах GitHub.
К сожалению, с Джекиллом мы столкнулись с двумя основными проблемами:
- Jekyll требует, чтобы Ruby был установлен
- Создание сайта было очень медленным
С другой стороны, Hugo написан на Go, поэтому он не имеет внешних зависимостей времени выполнения и работает намного быстрее. Мы создаем наш текущий основной ветвь сайта, в том числе документ Sass -> CSS в ~ 1.6s. Наш локальный сервер перезагружается за миллисекунды вместо 8-12 секунд, поэтому работа с документами снова стала приятным опытом.
Переключатель Hugo был бы невозможен без основной работы Хьюго, Бьорна Эрика Педерсена (@bep), который внес немало изменений в кодовую базу, чтобы сделать переход возможным и плавным!
Также поблагодарите @xhmikosr, который возглавил здесь преобразование сотен файлов и работу с разработчиками Hugo, чтобы убедиться, что наша локальная разработка была быстрой, эффективной и поддерживаемой.
Как начать
Посетите https://v5.getbootstrap.com, чтобы ознакомиться с новой версией. Мы также опубликовали это обновление в качестве предварительного релиза для npm, поэтому, если вы чувствуете смелость или хотите попробовать, что то новое, вы можете использовать последнюю версию таким образом.
npm i bootstrap@next
Что дальше?
У нас еще много работы над v5, включая некоторые серьезные изменения, но мы невероятно взволнованы этим выпуском. Дайте нам обратную связь, и мы сделаем все возможное, чтобы идти в ногу со всеми вами. Наша цель – выпустить еще одну альфу в течение 3-4 недель, и, вероятно, еще пару. Мы также выпустим релиз v4.5.1, чтобы исправить пару регрессий, и продолжим устранять разрыв между v4 и v5.
Кроме того, следите за обновлениями проекта Bootstrap Icons, нашего проекта RFS (теперь он включен по умолчанию в v5) и npm starter project.
Поддержи команду
Посетите нашу страницу Open Collective или профили GitHub членов нашей команды, чтобы помочь сопровождающим и участвующим в Bootstrap.
Перевод статьи Bootstrap 5 alpha!

12.07.2020
Комментариев нет
Анна Блок