Довольно часто веб-дизайнеры в 2017 году любят отрисовывать блоки для сайтов нестандартной формы. Осложняется все это тем, что фоном является не просто цвет, а градиент.
Создать такие блоки можно используя знания об SVG-изображениях и градиентах в CSS. Благодаря различным манипуляциям с SVG мы можем создать необычные формы для блоков. Некоторые из примеров приведены ниже:
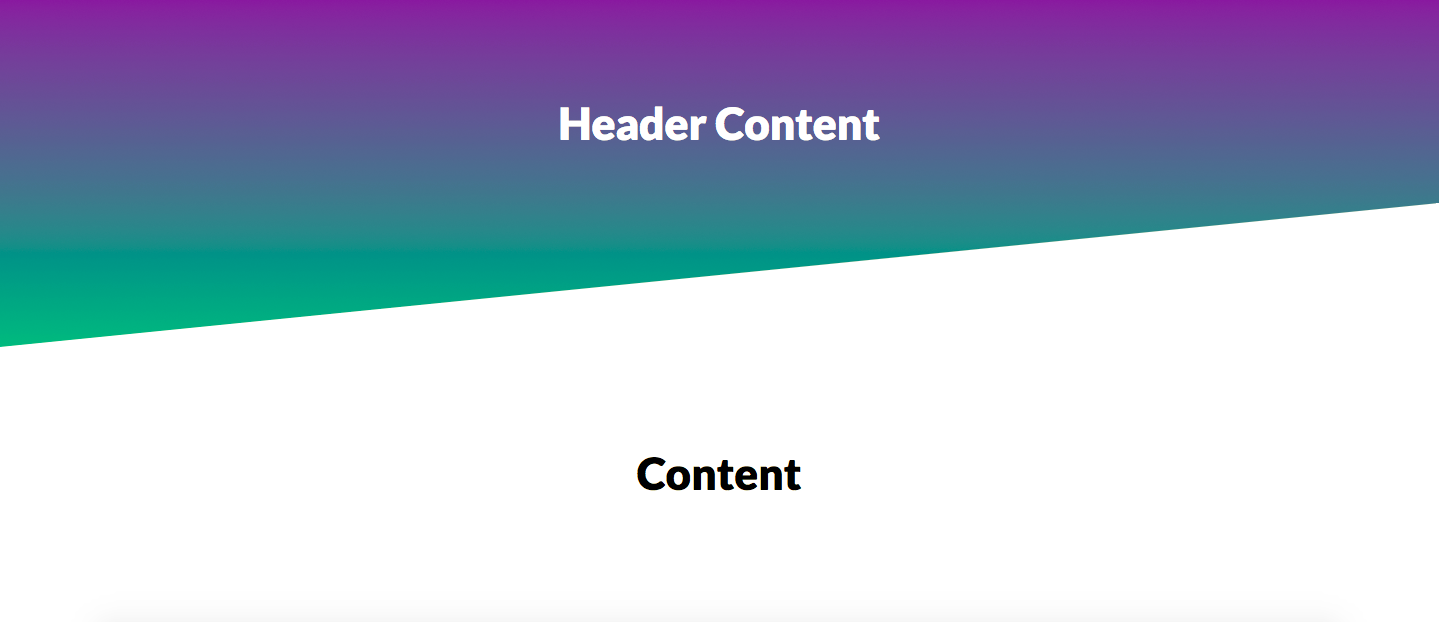
Не прямоугольный блок (диагональ)

Пример:
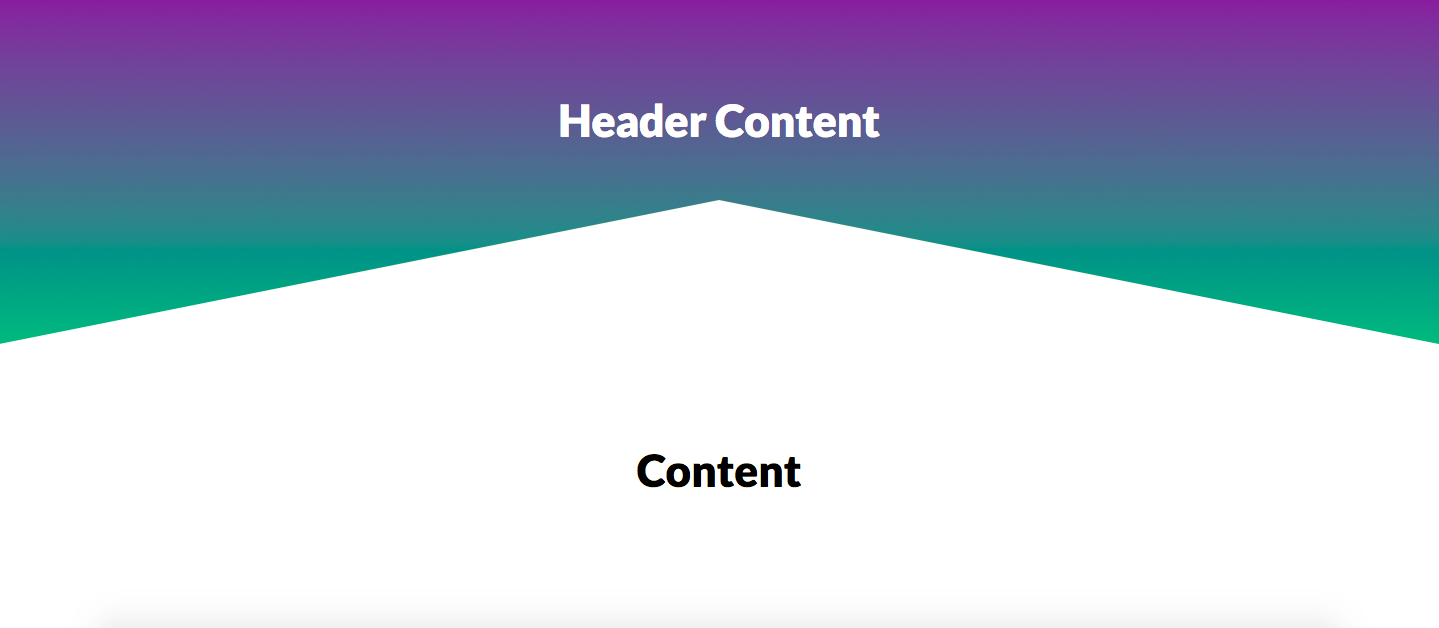
Не прямоугольный блок (треугольник)

Пример:
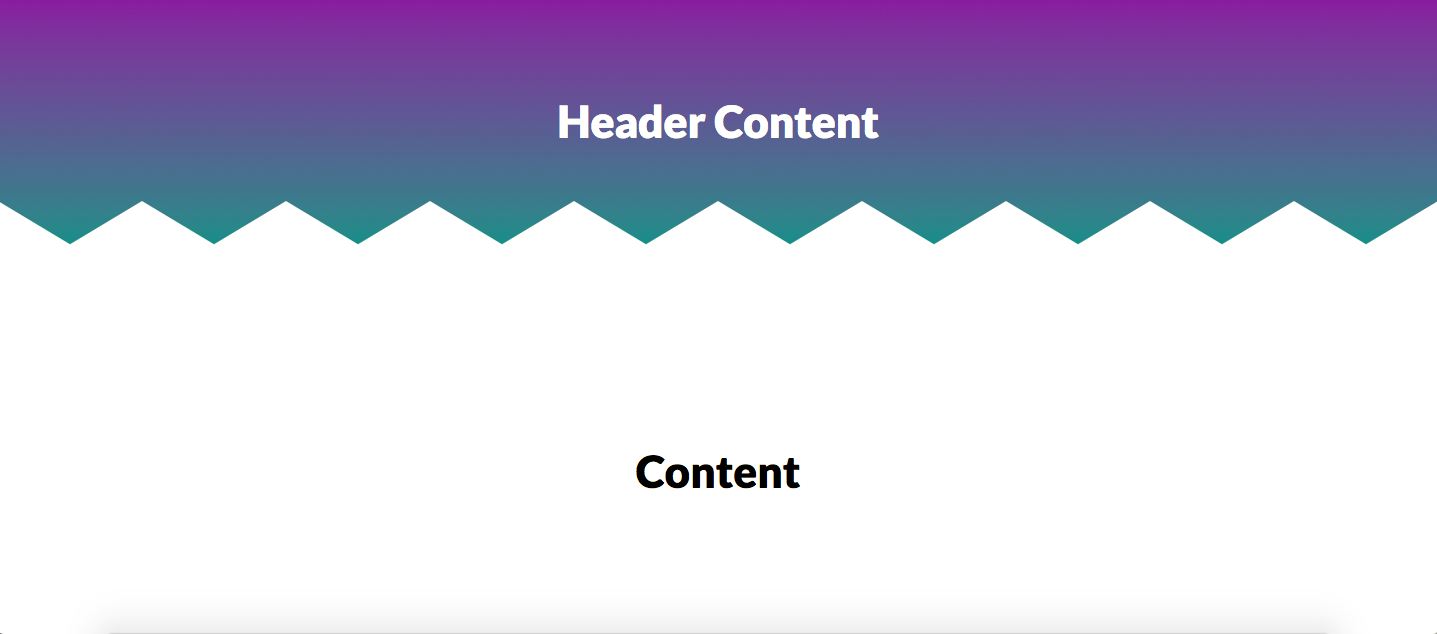
Не прямоугольный блок (зигзаг)

Оставляйте в комментариях свои вариации форм, которые частенько встречаются на сайтах. Давайте вместе дополним статью!

09.11.2017
Комментариев нет
Анна Блок