Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
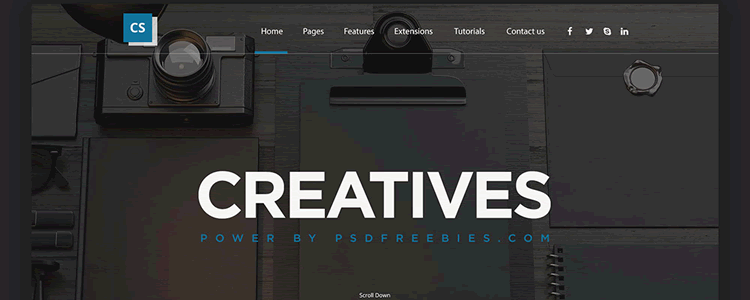
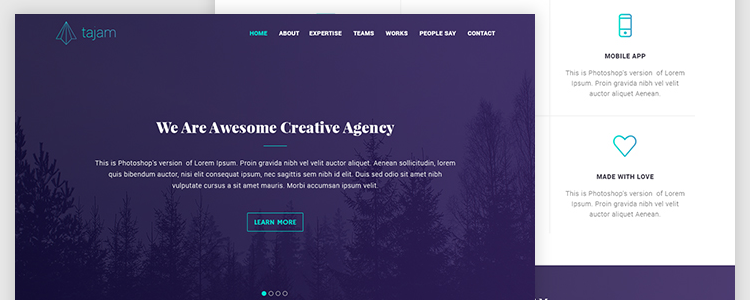
Creative Digital Agency Website Template (Photoshop PSD)

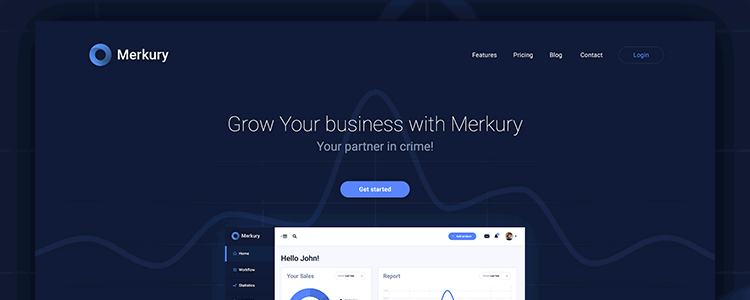
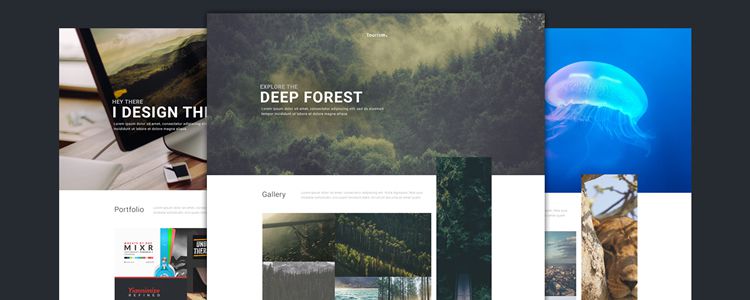
Merkury Web Template (Photoshop PSD)

Sertin Bootstrap Template (HTML & PSD)

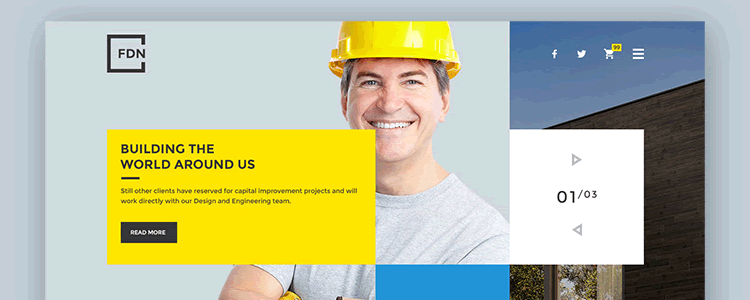
Foundation FDN Template (Photoshop PSD)

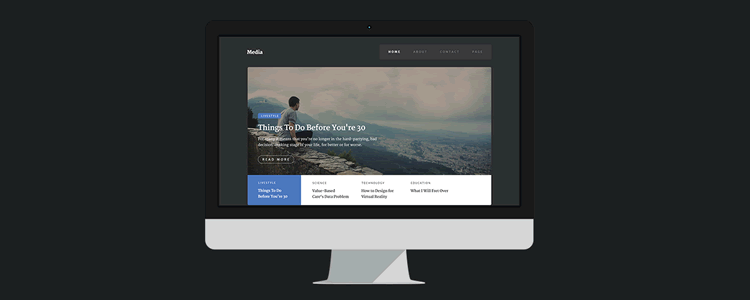
Media Flat Web Template (Photoshop PSD)

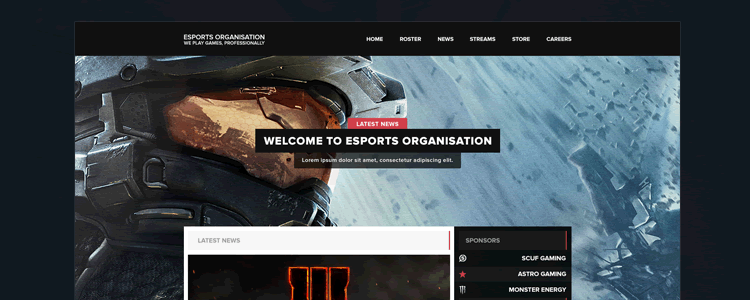
Esports Web Template (Photoshop PSD)

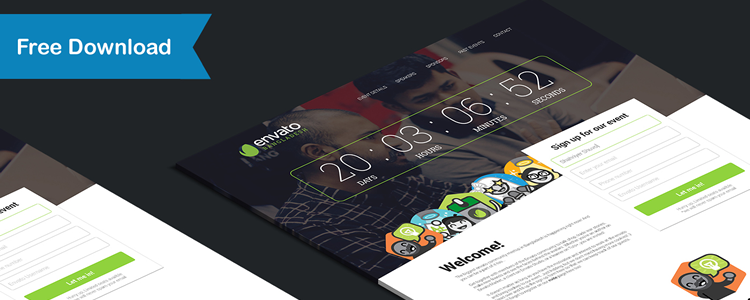
Event Landing Page (Photoshop PSD)

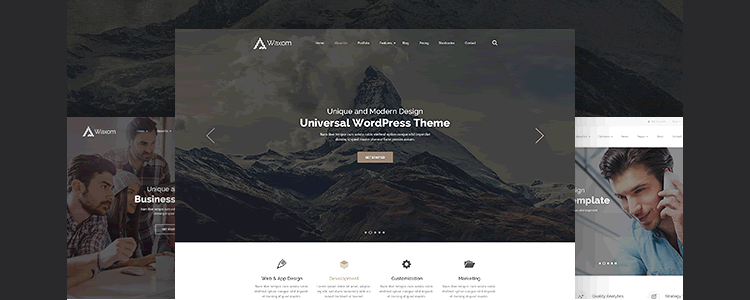
Waxom Homepage Template (Photoshop PSD)

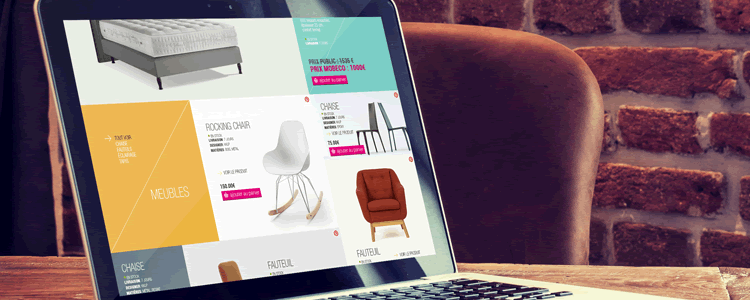
Ecommerce Homepage Template (Photoshop PSD)

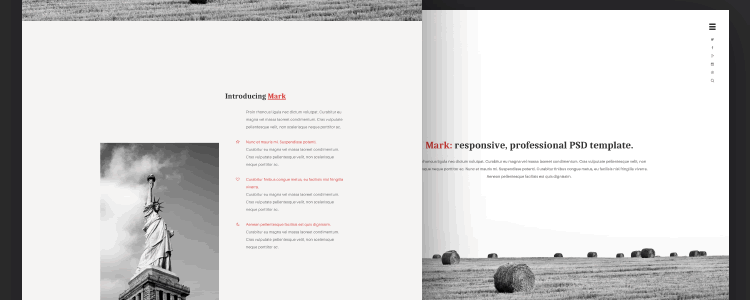
Mark Web Template (Photoshop PSD)
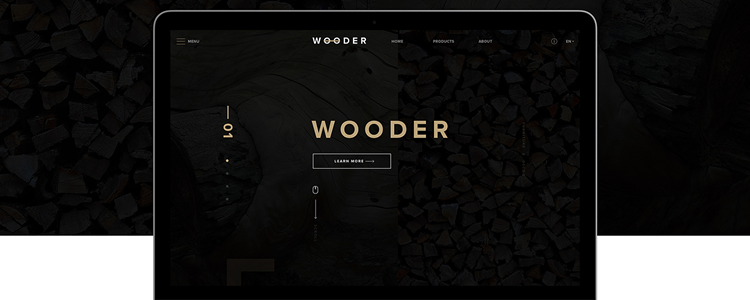
Wooder Web Template (Photoshop PSD)

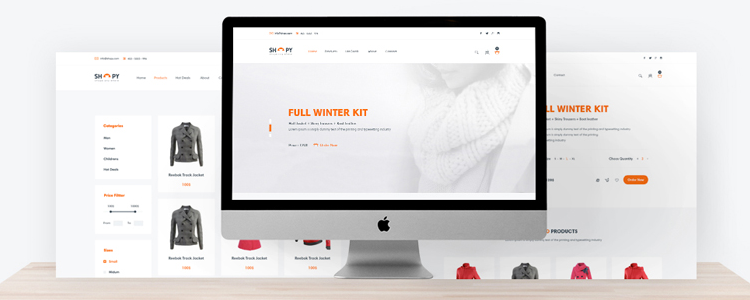
Shopy eCcomerce Template (Photoshop PSD)

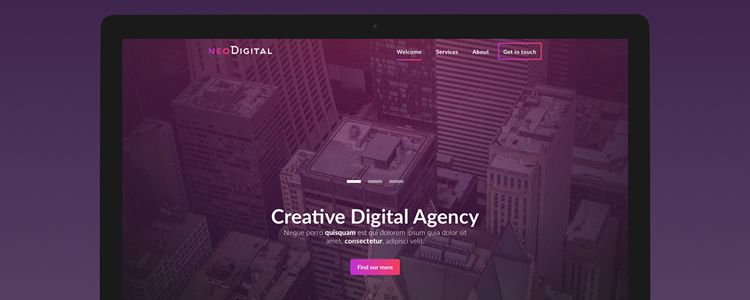
NeoDigital One-Page Web Template (Photoshop PSD)

Maker Free Landing Page Template (Photoshop PSD)

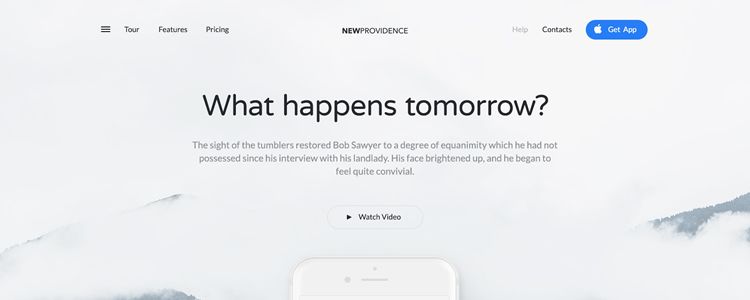
New Providence Mobile App Landing Page Template (Photoshop PSD)
Adele Product Landing Page (Photoshop PSD)
Agency Web Template (Photoshop PSD)

Webby Multi-Purpose Web Template (Photoshop PSD)

Search Results Templates (Photoshop PSD)
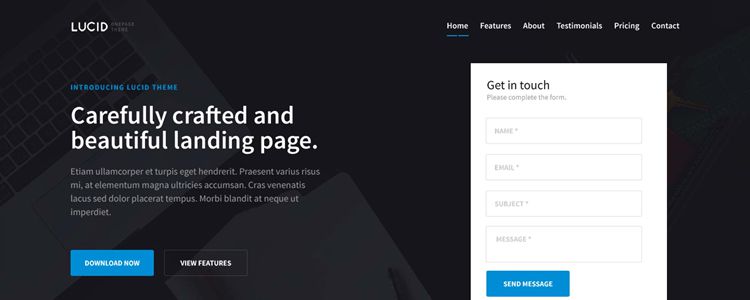
Lucid One Page Template (Photoshop PSD)

Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов




Комментарии
Murad
26.05.2023
вообше круто как вы так верстаете я в шоке. Наверное большой опыт у вас. Я сам новечок и так хочется по быстрее набить руку уже обучаюсь почти 4 месяца и будто стою на месте
Павел
12.09.2021
Вот пробую:
https://c0ral0vii.github.io/wowowowowow/
777abat777
03.09.2021
Сверстал шаблон Lucid https://777abat777.github.io/lucid/
буду рад комментариям.
Jonhson031
05.08.2021
Сверстал макет «Creative Design» :
https://github.com/Jonhson031/CreativeDesign
https://jonhson031.github.io/CreativeDesign/
Jonhson031
04.08.2021
Сверстал макет «Creative Design» . Жду критики
https://jonhson031.github.io/CreativeDesign/
https://github.com/Jonhson031/CreativeDesign.git
Ernest
07.05.2021
Доброго день. Сверстал макет хотелось бы получить критики со стороны.
Ссылка на Waxom https://waxom-2.web.app/
Danil
16.07.2022
как ты сделал этот слайдер? с помощью java ?
Диша
19.11.2021
Красавчик, чего тут критиковать!
Ixii
21.06.2021
У меня нету слов, очень хорошо сверстал
Ernest
07.05.2021
Сверстал макет. Буду рад критике.
batya
10.11.2020
воу Марина, у вас отлично получилось, ни в коемо случае не оставляйте это дело, у вас отлично получается!!
Marina
17.04.2020
Привет всем!
Вот, попробовала=)
https://rnbwcat.github.io/creatives/
Murad
26.05.2023
вообше круто ты дано в этой сфере ? обучалась где ?
Skepy
04.09.2020
Привет. У тебя еще остался код? Если да, можно просмотреть?)
Анна Блок
17.05.2020
Отлично получилось, хорошо, что попробовали прикрутить анимацию ?
Marina
17.04.2020
https://rnbwcat.github.io/creatives/
Пробую =)
Asel Kulbachaeva
30.03.2021
круууто!
Sergio
12.04.2020
Скажите, а можно потом сверстанный сайт выложить у себя в портфолио?
Анна Блок
17.05.2020
Конечно
Eduard
26.03.2020
Всем привет! Сделал вёрстку макета Creative Digital. Посмотреть можно здесь:
https://lefhl.github.io/Creative-Digital-1.0/
https://github.com/lefhl/Creative-Digital-1.0
Alexey
28.08.2019
Всем привет. Сверстал еще один макет — «Dart Service Manager» https://iventeye.github.io/dart-serv-manager.github.io/, заходите, оценивайте. Есть адаптив, все как надо, можете заходить с различных устройств)
Евгений
26.08.2019
Наваял
https://evd3v.github.io/mark.github.io/
Alexey
12.08.2019
Всем привет. Сверстал тут «Shoe Landing» — https://iventeye.github.io/#. Переходите, смотрите и делитесь своим мнением. Особенно я хочу, чтоб вы мне написали, как там с адаптивностью, норм или нет?
Alex
09.12.2020
Привет. Я сам новичок. Выглядит здорово. Адаптация не под все устройства. Начинает заезжать и текст и картинки на маленьких разрешениях. Нужно перестроить блоки, отцентровать, картинки, уменьшить отступы, шрифт и т. д. Подскажи, пожалуйста, каким способом рисовал изогнутые линии между блоками и пунктиры
Дмитрий
14.04.2019
Куда нажимать что бы скачать???
Virko
09.04.2019
Сверстал Tajam — https://boxing199.github.io/tajam/dist/index.html
Egor
09.07.2019
Блок MEET OUR AMAZING TEAM немного багает, а так супер.
Razmik
23.12.2018
Научите запоминать теги и их значения ))
За то они отвечают и для чего они — знаю )
Но при вёрстке приходится подсматривать )
Михаил
07.12.2018
+1
https://silly-liskov-fcc677.netlify.com/
Mixkino
11.08.2018
Например, банальное требование о том, что вместо фото в макетах должны быть использованы плейсхолдеры (например, серые квадраты), мы узнали только от модератора (или “ревьювера”, как мы позже его стали называть). А о необходимости документации (да-да, для PSD-шаблонов тоже) и ее содержимом нам оставалось только догадываться.
Nikbard
08.06.2018
https://nikbard.github.io/wood/ — второй макетик тут сверстал, но я бы конечно уже бы переделал его (Попробовал множественными бекграундами фон сделать), но пусть будет как будет.
Ну и изображения не оптимизированны)
Nikbard
22.03.2018
https://nikbard.github.io/creatives/ первый пошёл)
Короче я так понял добавлять тег img это адище для адаптивной верстки.
кто знает как реализовать функцию десктоп версии если мы вначале прописываем
чтобы она была подвязана к тем же айфонам (когда там можно нажать в настройках сафари полная версия сайта)
или же внизу разместить просто кнопку, которая бы удаляла этот мета тег.
NickStojanovic
08.05.2019
Почему это тег img адище для адаптивной верстки? если вы хотите масштабировать его, то указывайте ширину 100% и высоту авто. Что касается вашего вопроса о том как сделать мобильную версию — почитайте про медиазапросы. Советую еще посмотреть в сторону grid и bootstrap (я лично предпочитаю гриды, но дело вкуса), а также на сайте бутстрап посмотрите в разделе сетки бутстрап категоризацию по размерам экранов. Можете по ней работать.
Алесандр
26.09.2018
можешь рассказать как сделал кнопку Scroll down , так чтобы при наведение не только border цвет менял , но и стрелка?
nIkbard
06.12.2018
.scroll a:hover i — мы наводим на а, где я падингами круг вроде чертил, ну а после меняем цвет стрелки которая у меня из шрифтов
Типичный Верстальщик
01.04.2018
Несколько советов для вёрстки:
1) Оптимизируй изображения, например, на сайте https://tinypng.com/
2) Сделай плавный скролл по клику на стрелку в первом блоке
3) Вставь любую интерактивную карту, а не просто её картинку.
Oleg
26.05.2017
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.