Всем привет, меня зовут Анна Блок и сегодня я расскажу о том, как при помощи одного лишь CSS создать Glitch эффект для любого фона. Если тебе интересно, то продолжай читать статью.

В этой статье ты познакомишься с двумя понятиями, такими как: переменные CSS и свойство background-blend-mode.
Переменные CSS
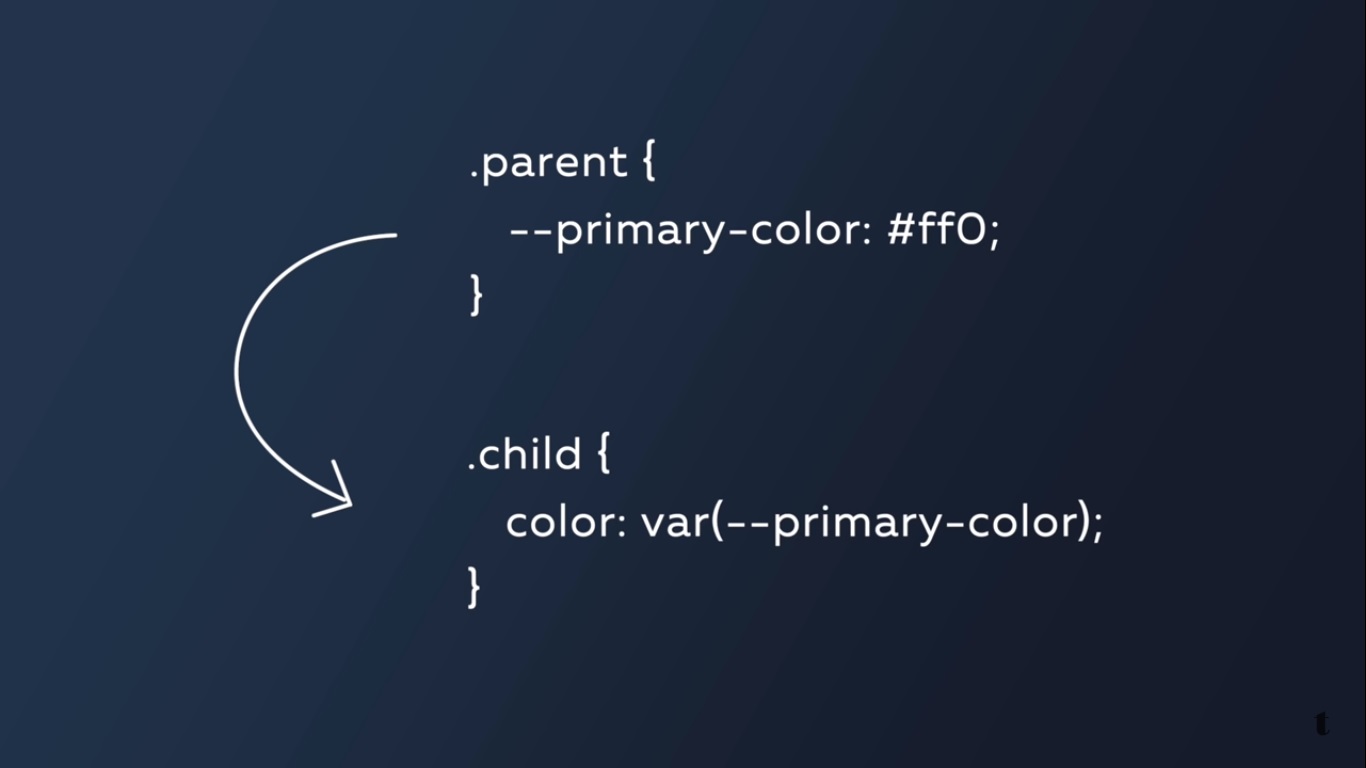
Работа с переменными CSS идентична тому, как если бы вы работали с ними в препроцессорах, однако немного изменен синтаксис и то где записывается эта переменная. Например, переменную вы можете записать для «родительского» блока и применить эту переменную уже в дочернем. Что бы записать переменную в «родительском» блоке нам необходимо поставить две черточки впереди --. Далее, что бы использовать эту переменную в дочернем элементе нам необходимо записать свойство и значение самой переменной через атрибут var.

Свойство background-blend-mode
Это свойство позволяет управлять режимами наложения слоев фона, которые мы задаем в CSS. Ниже приведены всевозможные значения этого свойства:

Эти значения перекликаются с тем, как если бы мы их использовали для свойства filter.
Glitch эффект
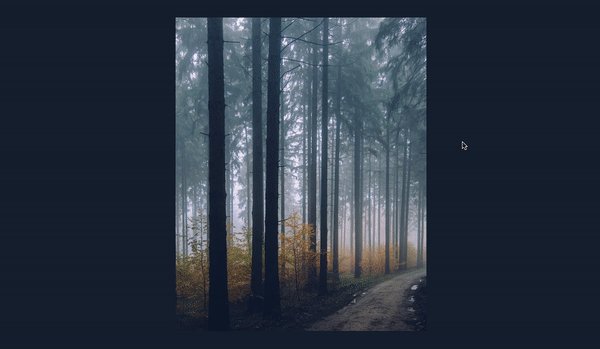
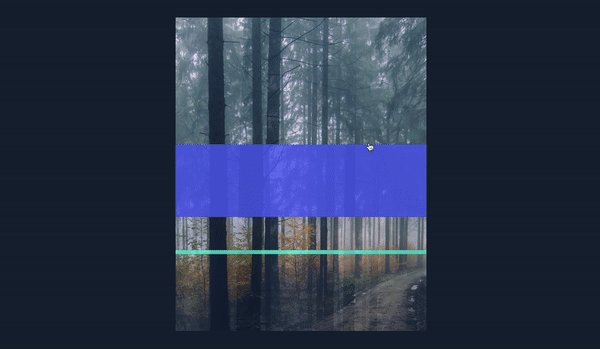
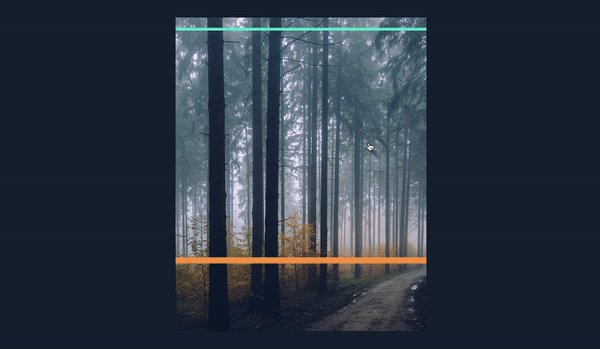
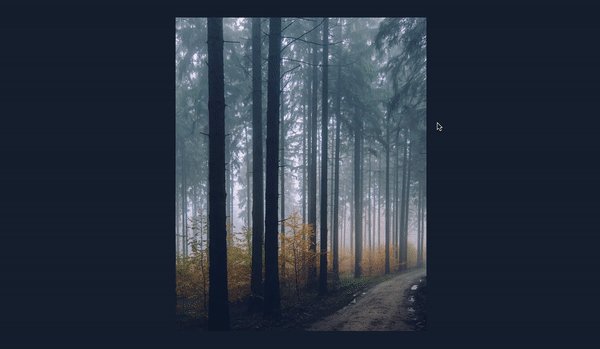
Давайте поговорим о том, что такое Glitch эффект. Glitch — это некий тренд, который позволяет создавать изображения, которые непрерывно динамически разрываются на части. Поэтому работать мы будем, прежде всего, с анимацией.
Glitch может быть самым разнообразным. У него нет определенных правил того, как он должен выглядеть. Поэтому то, что сегодня я расскажу в статье, вы можете трансформировать как угодно. Цель этого урока — показать основы создания Glitch CSS. Давайте начнем.
Сделаем HTML-разметку. Для начала создадим общий div с классом box. Внутри него расположим блок с классом glitch и в нем будет содержаться 5 дочерних элементов с классом glitch__img.
<div class="box">
<div class="glitch">
<div class="glitch__img"></div>
<div class="glitch__img"></div>
<div class="glitch__img"></div>
<div class="glitch__img"></div>
<div class="glitch__img"></div>
</div>
</div>
Теперь перейдем к CSS и начнем записывать первые стили. В классе box мы зададим 2 переменные. Первая будет связанна с шириной, вторая — с высотой:
.box {
--glitch-width: 80vmax;
--glitch-height: calc(80vmax * 1.25);
}
Стилизуем класс glitch, задав ему позиционирование, ширину и высоту:
.glitch {
position: relative;
width: var(--glitch-width);
max-width: 500px;
height: var(--glitch-height);
max-height: calc(500px * 1.25);
}
Переходим к стилизации дочернего элемента glitch__img. Зададим ему позиционирование:
.glitch__img {
position: absolute;
}
Попробуем на первый элемент навесить background-image. Для этого мы запишем псевдоэлемент nth-child(n), который будет определять очередность наших элементов:
.glitch__img:nth-child(1) {
background: url(https://i.imgur.com/5wt4hKa.jpg) no-repeat 50% 0;
background-size: cover;
}
Снова перейдем к классу glitch и добавим «родителю» переменные, которые будем использовать уже в дочерних элементах.
.glitch {
position: relative;
width: var(--glitch-width);
max-width: 500px;
height: var(--glitch-height);
max-height: calc(500px * 1.25);
overflow: hidden;
margin: 0 auto;
--gap-horizontal: 5px;
--gap-vertical: 20px;
--time-anim: 5s;
--blend-mode-1: none;
--blend-mode-2: exclusion;
--blend-mode-3: hard-light;
--blend-mode-4: overlay;
--blend-mode-5: none;
--blend-color-1: transparent;
--blend-color-2: #52f1cd;
--blend-color-3: #525df1;
--blend-color-4: #f19b52;
--blend-color-5: transparent;
}
--gap-horizontal — отступ по горизонтали;
--gap-vertical — отступ по вертикали;
--time-anim — время анимации;
Далее несколько значений для будущего свойства background-blend-mode.
--blend-color-(n) — переменные цвета, именно они позволят нам создать эффект перекрашивания новыми оттенками для этого изображения.
Проработаем glitch__img и все его свойства будут относиться ко всем элементам, которые у нас имеются:
.glitch__img {
position: absolute;
top: calc(-1 * var(--gap-vertical));
left: calc(-1 * var(--gap-horizontal));
width: calc(100% + var(--gap-horizontal) * 2);
height: calc(100% + var(--gap-vertical) * 2);
background-color: var(--blend-color-1);
background-size: cover;
transform: translate3d(0,0,0);
background-blend-mode: var(--blend-mode-1);
}
Теперь давайте пройдемся по каждому элементу glitch__img, начиная со второго и зададим им цвета, что бы в дальнейшем при наведении у нас появлялись эти дочерние элементы:
.glitch__img:nth-child(2) {
background-color: var(--blend-color-2);
background-blend-mode: var(--blend-mode-2);
}
.glitch__img:nth-child(3) {
background-color: var(--blend-color-3);
background-blend-mode: var(--blend-mode-3);
}
.glitch__img:nth-child(4) {
background-color: var(--blend-color-4);
background-blend-mode: var(--blend-mode-4);
}
.glitch__img:nth-child(5) {
background-color: var(--blend-color-5);
background-blend-mode: var(--blend-mode-5);
background: url(https://i.imgur.com/5wt4hKa.jpg) no-repeat 50% 0;
}
Теперь для всех четных элементов установим прозрачность 0:
.glitch__img:nth-child(n+2) {
opacity: 0;
}
И в момент когда мы будем наводить на блок glitch прозрачность будет меняться на 1:
.glitch:hover .glitch__img:nth-child(n+2) {
opacity: 1;
}
Добавляем анимацию для элементов при наведении:
.glitch:hover .glitch__img:nth-child(2) {
transform: translate3d(var(--gap-horizontal),0,0);
animation: glitch-anim-1-horizontal var(--time-anim) infinite linear alternate;
}
.glitch:hover .glitch__img:nth-child(3) {
transform: translate3d(calc(-1 * var(--gap-horizontal)),0,0);
animation: glitch-anim-2-horizontal var(--time-anim) infinite linear alternate;
}
.glitch:hover .glitch__img:nth-child(4) {
transform: translate3d(0, calc(-1 * var(--gap-vertical)), 0) scale3d(-1,-1,1);
animation: glitch-anim-3-horizontal var(--time-anim) infinite linear alternate;
}
.glitch:hover > .glitch__img:nth-child(5) {
animation: glitch-anim-flash 0.5s steps(1,end) infinite;
}
Переходим непосредственно к самой анимации, для этого записываем правило @keyframes:
@keyframes glitch-anim-1-horizontal {
0% {
-webkit-clip-path: polygon(0 2%, 100% 2%, 100% 5%, 0 5%);
clip-path: polygon(0 2%, 100% 2%, 100% 5%, 0 5%);
}
10% {
-webkit-clip-path: polygon(0 15%, 100% 15%, 100% 15%, 0 15%);
clip-path: polygon(0 15%, 100% 15%, 100% 15%, 0 15%);
}
20% {
-webkit-clip-path: polygon(0 10%, 100% 10%, 100% 20%, 0 20%);
clip-path: polygon(0 10%, 100% 10%, 100% 20%, 0 20%);
}
30% {
-webkit-clip-path: polygon(0 1%, 100% 1%, 100% 2%, 0 2%);
clip-path: polygon(0 1%, 100% 1%, 100% 2%, 0 2%);
}
40% {
-webkit-clip-path: polygon(0 33%, 100% 33%, 100% 33%, 0 33%);
clip-path: polygon(0 33%, 100% 33%, 100% 33%, 0 33%);
}
50% {
-webkit-clip-path: polygon(0 44%, 100% 44%, 100% 44%, 0 44%);
clip-path: polygon(0 44%, 100% 44%, 100% 44%, 0 44%);
}
60% {
-webkit-clip-path: polygon(0 50%, 100% 50%, 100% 20%, 0 20%);
clip-path: polygon(0 50%, 100% 50%, 100% 20%, 0 20%);
}
70% {
-webkit-clip-path: polygon(0 70%, 100% 70%, 100% 70%, 0 70%);
clip-path: polygon(0 70%, 100% 70%, 100% 70%, 0 70%);
}
80% {
-webkit-clip-path: polygon(0 80%, 100% 80%, 100% 80%, 0 80%);
clip-path: polygon(0 80%, 100% 80%, 100% 80%, 0 80%);
}
90% {
-webkit-clip-path: polygon(0 50%, 100% 50%, 100% 55%, 0 55%);
clip-path: polygon(0 50%, 100% 50%, 100% 55%, 0 55%);
}
100% {
-webkit-clip-path: polygon(0 70%, 100% 70%, 100% 80%, 0 80%);
clip-path: polygon(0 70%, 100% 70%, 100% 80%, 0 80%);
}
}
@keyframes glitch-anim-2-horizontal {
0% {
-webkit-clip-path: polygon(0 25%, 100% 25%, 100% 30%, 0 30%);
clip-path: polygon(0 25%, 100% 25%, 100% 30%, 0 30%);
}
15% {
-webkit-clip-path: polygon(0 3%, 100% 3%, 100% 3%, 0 3%);
clip-path: polygon(0 3%, 100% 3%, 100% 3%, 0 3%);
}
22% {
-webkit-clip-path: polygon(0 5%, 100% 5%, 100% 20%, 0 20%);
clip-path: polygon(0 5%, 100% 5%, 100% 20%, 0 20%);
}
31% {
-webkit-clip-path: polygon(0 20%, 100% 20%, 100% 20%, 0 20%);
clip-path: polygon(0 20%, 100% 20%, 100% 20%, 0 20%);
}
45% {
-webkit-clip-path: polygon(0 40%, 100% 40%, 100% 40%, 0 40%);
clip-path: polygon(0 40%, 100% 40%, 100% 40%, 0 40%);
}
51% {
-webkit-clip-path: polygon(0 52%, 100% 52%, 100% 59%, 0 59%);
clip-path: polygon(0 52%, 100% 52%, 100% 59%, 0 59%);
}
63% {
-webkit-clip-path: polygon(0 60%, 100% 60%, 100% 60%, 0 60%);
clip-path: polygon(0 60%, 100% 60%, 100% 60%, 0 60%);
}
76% {
-webkit-clip-path: polygon(0 75%, 100% 75%, 100% 75%, 0 75%);
clip-path: polygon(0 75%, 100% 75%, 100% 75%, 0 75%);
}
81% {
-webkit-clip-path: polygon(0 65%, 100% 65%, 100% 40%, 0 40%);
clip-path: polygon(0 65%, 100% 65%, 100% 40%, 0 40%);
}
94% {
-webkit-clip-path: polygon(0 45%, 100% 45%, 100% 50%, 0 50%);
clip-path: polygon(0 45%, 100% 45%, 100% 50%, 0 50%);
}
100% {
-webkit-clip-path: polygon(0 14%, 100% 14%, 100% 33%, 0 33%);
clip-path: polygon(0 14%, 100% 14%, 100% 33%, 0 33%);
}
}
@keyframes glitch-anim-3-horizontal {
0% {
-webkit-clip-path: polygon(0 1%, 100% 1%, 100% 3%, 0 3%);
clip-path: polygon(0 1%, 100% 1%, 100% 3%, 0 3%);
}
5% {
-webkit-clip-path: polygon(0 10%, 100% 10%, 100% 9%, 0 9%);
clip-path: polygon(0 10%, 100% 10%, 100% 9%, 0 9%);
}
10% {
-webkit-clip-path: polygon(0 5%, 100% 5%, 100% 6%, 0 6%);
clip-path: polygon(0 5%, 100% 5%, 100% 6%, 0 6%);
}
25% {
-webkit-clip-path: polygon(0 20%, 100% 20%, 100% 20%, 0 20%);
clip-path: polygon(0 20%, 100% 20%, 100% 20%, 0 20%);
}
27% {
-webkit-clip-path: polygon(0 10%, 100% 10%, 100% 10%, 0 10%);
clip-path: polygon(0 10%, 100% 10%, 100% 10%, 0 10%);
}
30% {
-webkit-clip-path: polygon(0 30%, 100% 30%, 100% 25%, 0 25%);
clip-path: polygon(0 30%, 100% 30%, 100% 25%, 0 25%);
}
33% {
-webkit-clip-path: polygon(0 15%, 100% 15%, 100% 16%, 0 16%);
clip-path: polygon(0 15%, 100% 15%, 100% 16%, 0 16%);
}
37% {
-webkit-clip-path: polygon(0 40%, 100% 40%, 100% 39%, 0 39%);
clip-path: polygon(0 40%, 100% 40%, 100% 39%, 0 39%);
}
40% {
-webkit-clip-path: polygon(0 20%, 100% 20%, 100% 21%, 0 21%);
clip-path: polygon(0 20%, 100% 20%, 100% 21%, 0 21%);
}
45% {
-webkit-clip-path: polygon(0 60%, 100% 60%, 100% 55%, 0 55%);
clip-path: polygon(0 60%, 100% 60%, 100% 55%, 0 55%);
}
50% {
-webkit-clip-path: polygon(0 30%, 100% 30%, 100% 31%, 0 31%);
clip-path: polygon(0 30%, 100% 30%, 100% 31%, 0 31%);
}
53% {
-webkit-clip-path: polygon(0 70%, 100% 70%, 100% 69%, 0 69%);
clip-path: polygon(0 70%, 100% 70%, 100% 69%, 0 69%);
}
57% {
-webkit-clip-path: polygon(0 40%, 100% 40%, 100% 41%, 0 41%);
clip-path: polygon(0 40%, 100% 40%, 100% 41%, 0 41%);
}
60% {
-webkit-clip-path: polygon(0 80%, 100% 80%, 100% 75%, 0 75%);
clip-path: polygon(0 80%, 100% 80%, 100% 75%, 0 75%);
}
65% {
-webkit-clip-path: polygon(0 50%, 100% 50%, 100% 51%, 0 51%);
clip-path: polygon(0 50%, 100% 50%, 100% 51%, 0 51%);
}
70% {
-webkit-clip-path: polygon(0 90%, 100% 90%, 100% 90%, 0 90%);
clip-path: polygon(0 90%, 100% 90%, 100% 90%, 0 90%);
}
73% {
-webkit-clip-path: polygon(0 60%, 100% 60%, 100% 60%, 0 60%);
clip-path: polygon(0 60%, 100% 60%, 100% 60%, 0 60%);
}
80% {
-webkit-clip-path: polygon(0 100%, 100% 100%, 100% 99%, 0 99%);
clip-path: polygon(0 100%, 100% 100%, 100% 99%, 0 99%);
}
100% {
-webkit-clip-path: polygon(0 70%, 100% 70%, 100% 71%, 0 71%);
clip-path: polygon(0 70%, 100% 70%, 100% 71%, 0 71%);
}
}
@keyframes glitch-anim-flash {
0% {
opacity: 0.2;
transform: translate3d(var(--gap-horizontal), var(--gap-vertical), 0);
}
33%, 100% {
opacity: 0;
transform: translate3d(0,0,0);
}
}
Теперь, когда мы записали анимацию и все свойства, которые мы прорабатывали планомерно, у нас при наведении на изображение получается Glitch эффект. И как вы уже поняли, количество этих линий вы можете устанавливать бесконечно, так же как и менять значение polygon для того, что бы их анимация была какой угодно. Повторюсь, здесь нет никаких правил и чем сложнее все это будет выглядеть, тем эффектнее у вас получится Glitch эффект на CSS.
Ознакомиться подробнее с HTML и CSS можно тут:
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:

Комментарии
Сергей
24.03.2019
Спасибо за фишку. Начнём творить. Эх, люблю я это дело, жаль времени маловато.