Если ты хочешь двигаться дальше, изучить что-то новое, ускорить свою верстку, отойти от метода only HTML/CSS, only hardcore, то изучение CSS-препроцессора — первый шаг к этому. Изучить CSS-препроцессоры, например SCSS не так сложно, как кажется.
«Окей, но с чего же начать?» — спросишь ты. Все просто:
Изучи основы синтаксиса
Заходишь на сайт sass-scss.ru/guide, просматриваешь основы синтаксиса для SASS и SCSS и выбираешь то, что тебе по душе. Например, SCSS максимально поход на CSS, однако SASS содержит в себе меньше символов.
Загляни в документацию
Для более подробной документации загляни сюда: sass-scss.ru/documentation
Установи программу или использую командную строку
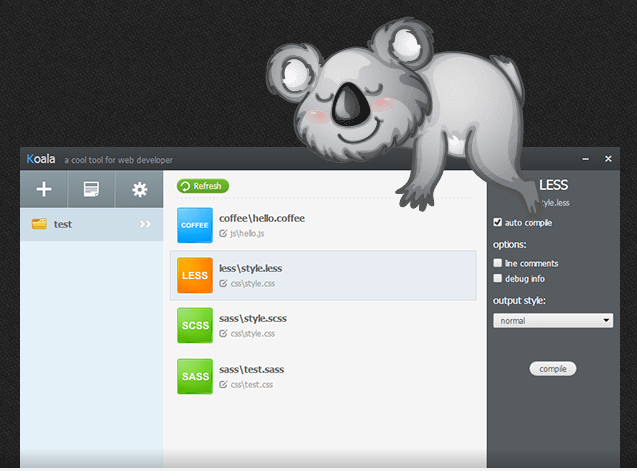
Для работы с препроцессором у Вас есть выбор: установить программу (платную или бесплатную) или использовать командную строку для работы. Подробнее тут: sass-scss.ru/install Например, я использую программу Koala и вижу в ней множество плюсов.

Подготовь проект на своем компьютере
По мимо знакомых тебе папок, создай еще одну и присвой ей имя sass или scss, в зависимости от того, с чем ты будешь работать.

Создай файл
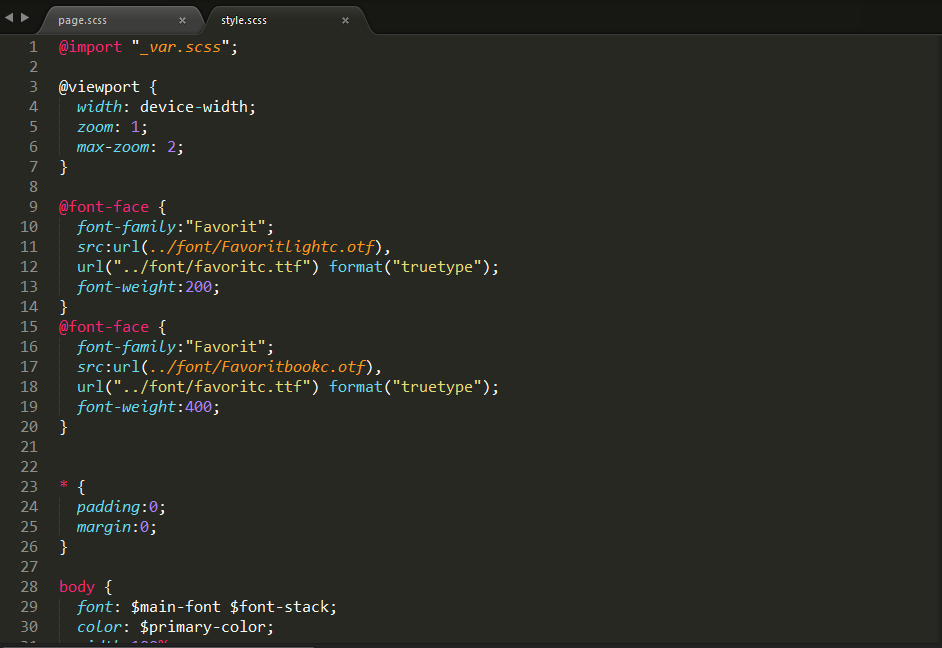
В своем текстовом редакторе создай файл, с которым ты будешь работать. Например присвой ему имя style.scss.

Скомпилируй файл
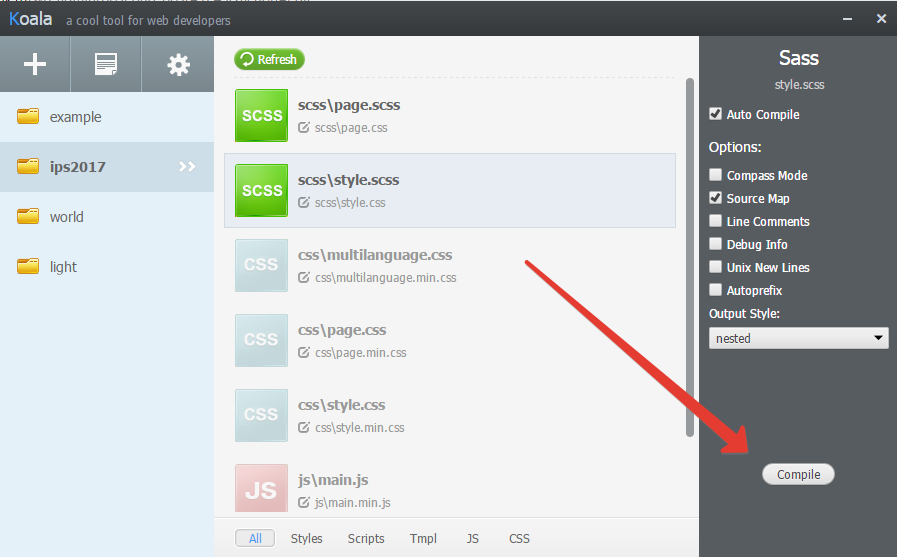
Этот пункт относится к работе с программой Koala. Поэтому открываем в ней наш проект (важно, чтобы путь к папке не имел русских букв, только латиница) и компилируем предложенные файлы.

Верстаем
Когда мы скомпилиуем файл, то остальную работу мы можем продолжать в текстовом редакторе. Делайте запись согласно синтаксису и Вы увидите, что после каждого сохранения CTRL + S все моментально будет переносится в CSS-файл.

17.09.2017
Комментариев нет
Анна Блок