Всем привет, сегодня мы продолжим говорить на тему Glitch. Но если в предыдущей статье из рубрики «Магия CCS» мы разбирали, как создать такой эффект для любого фона, то в этой статье я расскажу метод искажения любого текста с эффектом Glitch. Поэтому, если тебе интересно узнать, как это делается, то продолжай читать.
Итак, весь пример вы сможете традиционно увидеть на сайте codepen в конце статьи. Мы будем работать только с HTML и CSS.
Начнем с HTML
Набросаем небольшую разметку. Первым будет блок box с тегом h1. Для h1 зададим класс glitch и добавим внутри текст: «Glitch».
<div class="box"> <h1 class="glitch">Glitch</h1> </div>
Перейдем к CSS
Для работы я буду использовать препроцессор SCSS, так как в этой работе нам понадобиться директива @for и как только мы к ней подберемся, я расскажу о ней подробнее.
Для того что бы нам не беспокоиться об отступах, для этого примера я использую селектор *. Но на больших проектах я не рекомендую его использовать, лучше воспользуйтесь для сброса стилей файлом normalize.css.
* {
margin: 0;
padding: 0;
}
Далее переходим к стилизации body и html, напишем два стандартных свойства — width и height. Это нам понадобиться для того, что бы поставить наш текст, над которым мы работаем, по центру экрана.
body, html {
width: 100%;
height: 100%;
}
Запишем снова body и закрасим фон:
body {
background-color: #000;
}
Для фона мы использовали черный оттенок и текст слился с фоном, поэтому давайте окрасим его в белый цвет. Для этого внутри box мы укажем стили для glitch.
.box {
.glitch {
color:#fff;
}
}
Теперь что бы поставить текст по центру по горизонтали и вертикали мы добавим стили в класс box:
.box {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Добавим еще немного стилей для текста. Давайте подключим внешний шрифт с сайта Google Fonts. Нас интересует шрифт без засечек, но при этом, что бы он был относительно широким. После добавим его в HTML.
<link href="https://fonts.googleapis.com/css?family=Poppins:600" rel="stylesheet">
Подключаем его в CSS и задаем жирность шрифта и размер.
.box {
.glitch {
color: #fff;
font-family: 'Poppins', sans-serif;
font-weight: 600;
font-size: 100px;
}
}
Из чего состоит Glitch-эффект для текста?
В общем и целом у нас должен получиться такой результат:

Из чего он состоит?
Мы с вами написали текст в теге h1 и сзади него дублируется тот же самый текст, который отображен через псевдо-элементы :before и :after. Естественно, они установлены при помощи абсолютного позиционирования. Поэтому, наша цель, создать при помощи директивы @for некий цикл, который позволит повторять одно и то же действие, связанное с анимацией. Именно эти две составляющие мы и будем сегодня разбирать.
Давайте начнем со стилизации :after и :before. У них будут общие стили, поэтому их запишем через запятую.
.glitch:before, .glitch:after {
content: 'Glitch';
color: #fff;
position: absolute;
top: 0;
overflow: hidden;
padding: 30px;
}
Так как я сказала, что они установлены при помощи position: absolute, это значит, что у класса glitch должен стоять position: relative:
.box {
.glitch {
color: #fff;
font-family: 'Poppins', sans-serif;
font-weight: 600;
font-size: 100px;
position: relative;
padding: 30px;
}
}
Далее давайте добавим стилизации для псевдоэлементов. Начнем с :before.
.glitch:before {
left: 3px;
text-shadow: -3px 0 red;
}
Теперь давайте поработаем с :after.
.glitch:after {
left:-3px;
text-shadow: -3px 0 blue;
}
Анимация CSS
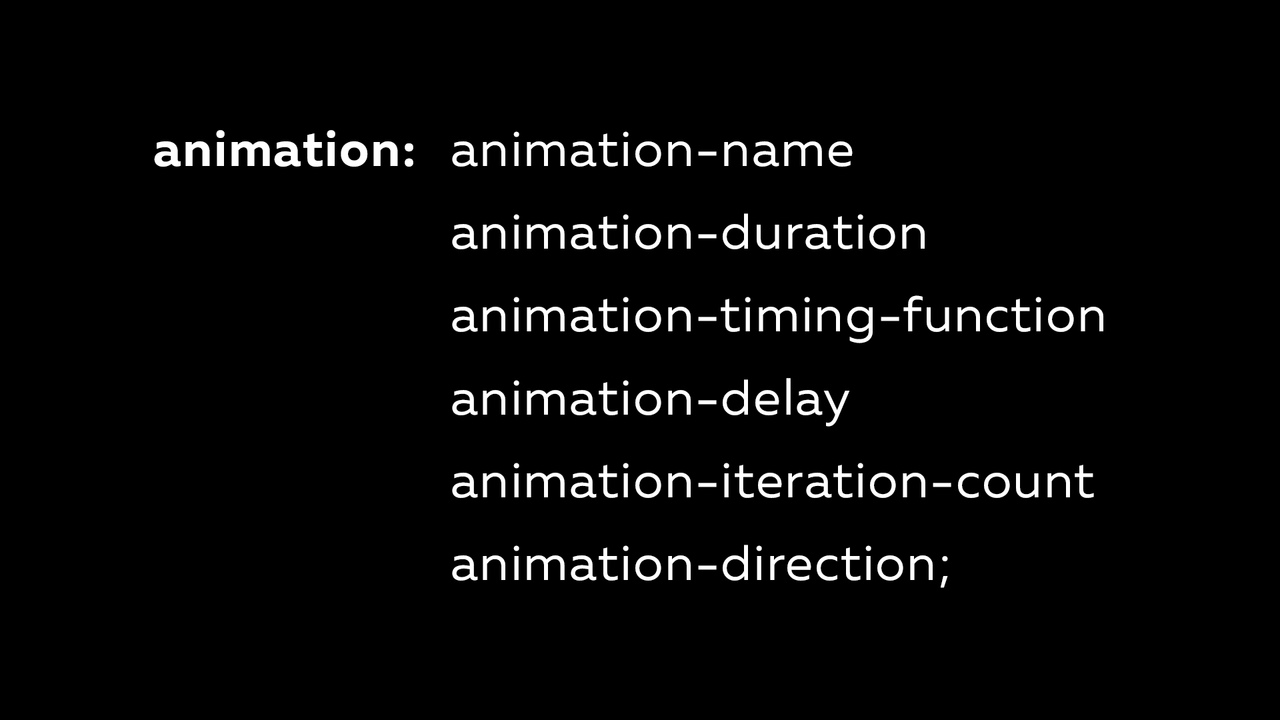
Теперь поработаем с таким свойством, как анимация. Для записи мы будем использовать короткую запись, а не расширенную. И пишется она по следующей формуле:

- animation-name — имя анимации
- animation-duration — время, с которым будет производиться анимация
- animation-timing-function — название функции анимации
- animation-delay — задержка анимации, если таковая имеется, по умолчанию это значение 0
- animation-iteration-count — значение повтора анимации
- animation-direction — направление анимации
Начнем запись в :before:
.glitch:before {
left: 3px;
text-shadow: -3px 0 red;
animation: glitch-before 2s linear 0s infinite alternate;
}
Скопируем добавленную строчку, добавив ее в :after, изменив название анимации:
.glitch:after {
left: -3px;
text-shadow: -3px 0 blue;
animation: glitch-after 2s linear 0s infinite alternate;
}
Если мы работаем с анимацией, то конечно же нам понадобиться правило @keyframes. Укажем первое имя анимации glitch-before и начнем работать с ним.
Директива @for
Эта директива выводит набор стилей заданное число раз. Для каждого повторения используется переменная-счетчик для изменения вывода. И так, как здесь сказано о переменных, то добавим первую и единственную переменную, которая нам понадобиться в анимации и назовем ее steps
@keyframes glitch-before {
$steps: 20;
}
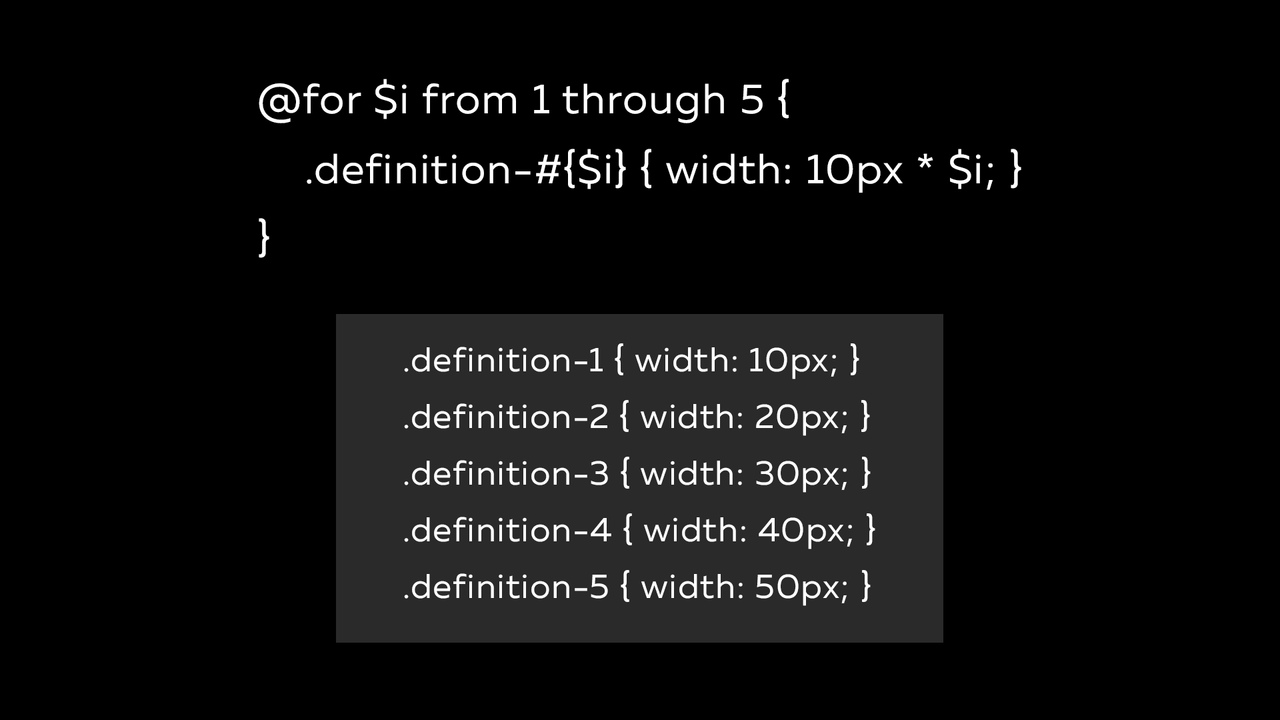
Давайте снова вернемся к теории. В качестве примера я покажу, как выглядит синтаксис, когда мы используем директиву @for

На изображении вы видите один из примеров. Тут используется переменная i и далее мы говорим о том, что эта переменная должна интегрироваться 5 раз. Дальше мы указываем название класса definition, который в дальнейшем, когда у нас будет компилироваться SCSS, будет приобретать значения 1, 2, 3, 4, 5. То есть итерируется 5 раз. Именно поэтому у нас получается пять классов. При этом в width у нас тоже задается некая формула 10 умноженная на переменную i. И в данном случае i принимает значение от 1 до 5. То есть, если в первом случае 10 умножается на 1, у нас получается 10px в CSS, далее, когда i приобретает цифру 2 — 10px умножаются на 2 и соответственно у нас получается 20px и далее, как вы уже поняли, все это происходит по возрастанию.
Сейчас внутри @keyframes мы попробуем тоже самостоятельно записать директиву @for и подобную формулу, которую мы сейчас с вами рассмотрели.
@keyframes glitch-before {
$steps: 20;
@for $i from 0 through $steps {
#{percentage($i*(1/$steps))} {
clip: rect(random(150)+px, 350px, random(150)+px, 30px)
}
}
}
Мы задали первую анимацию, теперь скопируем этот код изменив на glitch-after
@keyframes glitch-after {
$steps: 20;
@for $i from 0 through $steps {
#{percentage($i*(1/$steps))} {
clip: rect(random(150)+px, 350px, random(150)+px, 30px)
}
}
}
Ознакомиться подробнее с HTML и CSS можно тут:
Вместо заключения
В конце этой статьи мне бы хотелось более подробно показать, что именно мы сделали с директивой @for. Для этого скопируем все стили, которые мы написали и скомпилируем при помощи онлайн сервиса SassMeister. После компиляции вы можете увидеть, что мы создали 20 шагов в правиле @keyframes для разных наименований анимации, то есть glitch-after и glitch-before. Вы можете сами все это изучить более подробно используя данные ссылки и посмотреть, как директива @for преобразует значения в CSS.
Спасибо всем, что прочли эту статью до конца и напишите в комментариях, какие еще эффекты вы бы хотели разобрать более подробно. Конечно, прежде всего, в этой рубрике меня интересуют эффекты, которые можно создать при помощи CSS.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.

Комментарии
alex
12.01.2021
не работает в safari