Всем привет, меня зовут Анна Блок, и сегодня мы поговорим о том, каким должно быть портфолио для верстальщика.
Эта статья будет содержать в себе несколько частей:
1. Каким должно быть содержание сайта?
2. Какие должны быть блоки?
3. Какими работами вы должны пополнить свой сайт?
Так же в конце я выскажу свое мнение по поводу того, так ли важен сайт-портфолио для верстальщика или же вы можете обойтись одним сайтом на GitHub. Поэтому, если тебе интересно, то продолжай читать эту статью.
Каким должно быть содержание сайта-портфолио?
Итак, начнем с содержания сайта-портфолио. Настоятельно рекомендую писать тексты, которые будут цеплять внимание. Наверняка, вы видели довольно сухие тексты на шаблонных сайтах, которые вы в принципе можете найти, например, на сайте ThemeForest. К примеру, данный шаблон Jackie, здесь нет ничего такого, что цепляло бы ваш глаз. Поэтому, мой вам совет: прорабатывайте тексты и не полагайтесь на одни лишь шаблоны. Если вы сомневаетесь в своих копирайтерских способностях, то я рекомендую вам прочитать книгу «Пиши, сокращай» от издательства Альпина Паблишер. Прочитав эту книгу, вы научитесь составлять грамотные тексты, которые могут быть применимы для ваших сайтов, а не только для составления постов в ВК или Telegram. Главные мысли:
1. Чем проще текст, тем лучше он воспринимается.
Не старайтесь писать длинные предложения и пользоваться сложной терминологией. Вполне вероятно, что пользователь, зайдя на ваш сайт, просто не будет читать этот текст и пролистает дальше или вовсе закроет сайт. Но так как мы с вами говорим все-таки про веб-разработку, то будет актуальнее использовать сложные термины только в том случае, если они касаются IT-сферы.
2. Пишите текст, прежде всего, для себя
Вы должны писать текст как будто вы его пишите для себя. Попробуйте перечитать составленный текст, и если у вас не возникает вопросов к самому себе, значит, ваш текст полностью раскрывает ту тему, о которой вы начали писать. Однако, если вам кажется, что есть какая-то недосказанность, то вероятнее всего ваш текст проработан не до конца.
3. Попробуйте прочитать текст вслух для себя
То, что вы написали, попробуйте прочитать вслух. Если вам это не кажется странным, то значит, вы написали правильный текст. Однако если фраза плохо звучит, то попробуйте просто заменить ее.
4. Разбейте содержимое текста на заголовки
Обязательно ставьте заголовки, если у вас получается большой текст. Я думаю, что вы со мной согласитесь, если открываете статью в блоге и она разбита на несколько заголовков, то так вам удобнее воспринимать информацию. Однако если текст визуально никак не будет разбиваться то, скорее всего вкладку с этим текстом вы просто закроете.
5. Сделайте текст «живым», приводите примеры
Приводите примеры. Это именно тот тезис, который позволит сделать ваш текст более живым. Как это можно применить к сайту-портфолио?! Например, у вас будет блок, где вы рассказываете о своих скилах и у вас есть три пункта: HTML, CSS и JavaScript. Для каждого пункта вы можете придумать конкретный пример, который будет понятен, даже заказчику который может, в принципе, не ориентироваться в веб-разработке. Например, в пункте «JavaScript» вы можете написать примеры того, где вы его используете. Вы можете написать так:
Я использую эту технологию, что бы сделать слайдеры и счетчики на сайте.
А в пункте «CSS» написать:
Применяю его для того, чтобы сделать ваши сайты красивыми!
Я думаю, что идея в целом вам понятна, и вы уже поймете в какую сторону вам необходимо двигаться.
6. Польза важнее содержания
Не старайтесь написать много лишнего текста. По большей степени пользователю важно, почему именно к вам он должен обратиться. Что именно вы предлагаете пользователю и как вы собираетесь решить его проблему, с которой он пришел на этот сайт?! И тогда в таком случае вы получите от него то, что нужно вам.
В целом про содержание сайта мы с вами поговорили, теперь давайте плавно перейдем к следующей теме.
Какие блоки необходимы на сайте-портфолио?
На любом сайте-портфолио должен быть стартовый блок. По сути, на нем обязательно должна быть ваша фотография, а не просто какая-то картинка из интернета, потому что именно ваше фото вызывает доверие. Так же если ваш сайт-портфолио это лендинг, как в этом случае Gabbar, то обязательны пункты меню по клику, на которые вы можете перемещаться по разным блокам. Так же обязательно укажите имя, короткую информацию о себе и возможность либо перейти сразу к контактной форме, либо как указано в макете выше, скачать ваше резюме.
Так же на многих сайтах-портфолио я наблюдаю логотип, однако я не могу назвать его важным элементом на сайте. По большей степени он является какой-то дополнительной составляющей, которая связывает меню с логотипом. Поэтому, в принципе, пугаться логотипа не стоит, вы можете убрать его и оставить только пункты меню, которые можете расположить по центру сайта и потом в мобильной версии свернуть до одного лишь значка.
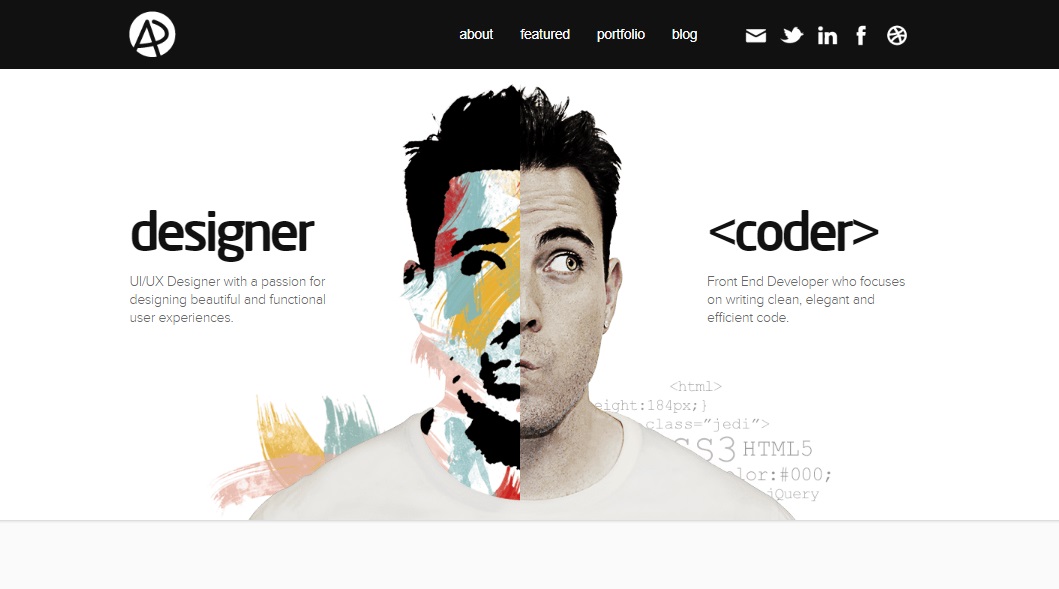
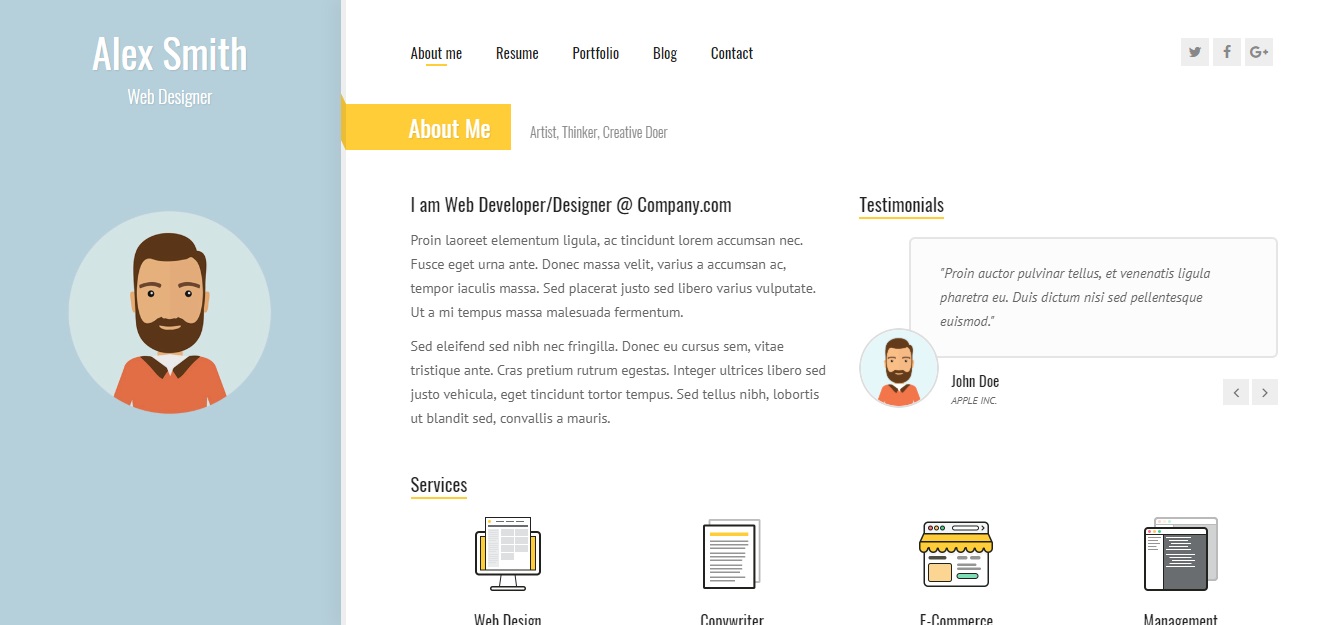
Следующий блок, который вам понадобиться на сайте это блок «About me», то есть тот, где вы рассказываете о себе. Этот сайт мне хотелось бы показать вам в качестве примера, так как, на мой взгляд, он отображает все те сильнейшие стороны, которые должны быть у сайта-портфолио. И это мы видим, уже начиная с главного блока, здесь отражено, что данный специалист занимается и дизайном и веб-разработкой, так же помимо текста на это указывает и само изображение.

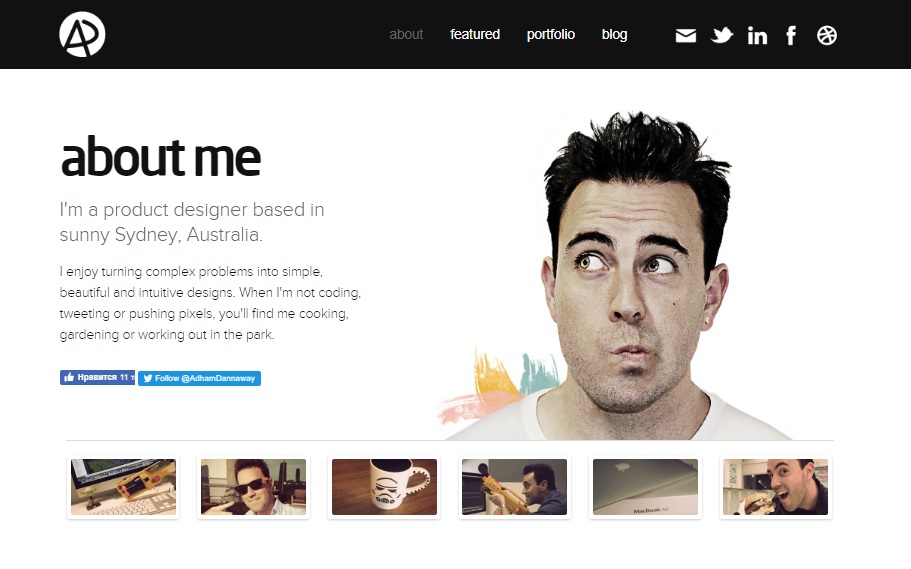
Далее, если мы переместимся во вкладку «About me», то здесь мы видим короткое описание с фотографиями, которыми он хотел бы поделиться, что в принципе рассказывает о том, что он увлекается не только кодом, но у него есть и другие увлечения, которыми он готов поделиться.

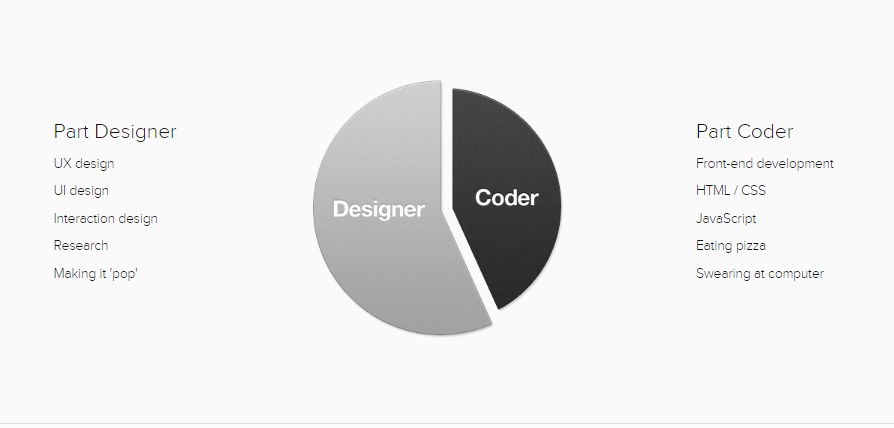
Возможно, с точки зрения дизайна, в чем-то его блог устарел, но, в общем и целом он отражает суть того, как должно быть. Так же здесь есть наглядная диаграмма того, как он в процентном соотношении оценивает себя, как дизайнера и веб-разработчика.

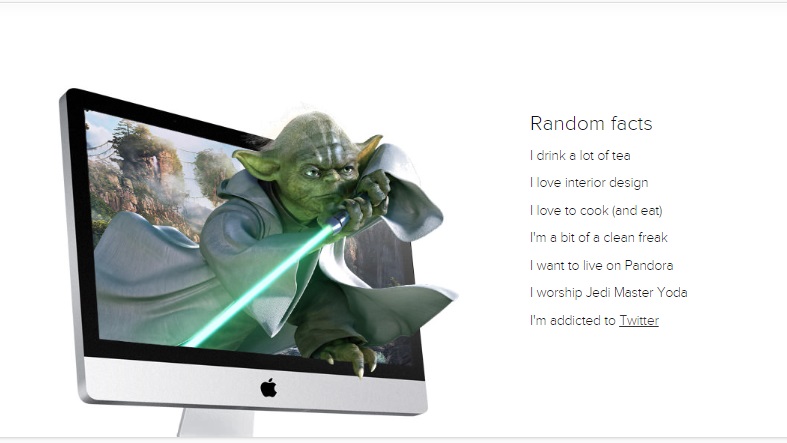
Далее идет блок, который, по сути, раскрывает тезис о примерах, про которые я рассказывала чуть ранее. В этом блоке вы найдете рандомные факты, которые никак не связаны ни с дизайном, ни с веб-разработкой, но их интересно читать и из-за этого ты останавливаешься на этом блоке.

По сути на этой странице раскрывается не только блок «About me», но и блок где вы рассказываете о своих скилах. Опять же повторюсь, не пытайтесь сделать это скучно, так как это обычно предлагается на шаблонных сайтах. Старайтесь добавить немножко креатива и ваш сайт наверняка оценят.
Далее на примере мы видим такой блок как «Services», то есть то где вы описываете свои услуги:

Если рассматривать это применительно к веб-разработке, то мне кажется, этот блок в принципе не имеет смысла, потому что если вы позиционируете себя как верстальщик, то понятное дело, что вы предоставляете только одну услугу — верстаете сайты.
Важный пункт это «Портфолио». Вы можете взять такой простой вариант

Но все-таки я бы рекомендовала вам немножко поработать с текстом. Тем более, если сейчас на данный момент у вас сделано не так много сайтов, то лучше всего не располагать это плиткой, а сделать описание для каждого сайта. Например, для каждого вашего сайта в портфолио вы можете сделать отдельную страницу где будет общий скриншот вашего сайта и далее короткое описание по поводу того, что именно вы сделали с этим сайтом и если клиент позволяет, то можете указать ссылку на этого клиента, его соц.сети и прочую информацию. Если говорить об интересности, то здесь вы можете добавить какую-то веселую информацию о вашем сотрудничества с этим клиентом. но не в том плане, чтобы обидеть клиента, а в том плане с какими трудностями вам пришлось столкнуться. Например, вы случайно пролили чай на ваш ноутбук, но у вас был друг в сервисном центре, который быстро починил ваш компьютер и вы смогли вовремя сдать ваш проект. Такая история будет говорить о том, что вы ответственно подходите к вашей работе и всегда все сдаете в срок. Так же, на этой странице вы можете разместить отзыв от клиента и тех с кем вам пришлось работать при разработке этого сайта.
Еще немного про лого
Так же, если вы ломаете голову над логотипом, то в принципе вы можете разместить в данной части меню, а в другой части ссылки на ваши соц.сети. На мой взгляд, это будет даже лучше, чем установка логотипа, который ничем не помогает вашему сайту и раскрытию того, какой вы специалист. Поэтому если вы планируете установку соц.сетей, то посмотрите на то, как выглядят ваши социальные сети, там обязательно должна быть ваша фотография и страница должна выглядеть «живой» и не содержать той информации которая может оттолкнуть клиента. Сайт с примером.

Так же, соц.сети вы можете продублировать в блок «Контакты». На моем Youtube-канале есть два видео о том, как установить обратную форму связи, вы можете воспользоваться рекомендациями оттуда. В общем и целом, контактные формы везде выглядят одинаково, единственное, что может отличаться — расположение блоков, но тут уже вам необходимо смотреть по собственному вкусу, какую информацию вам хотелось бы выложить и соответственно исходить из этого, как будут располагаться ваши блоки.

Какие цвета стоит использовать для сайта-портфолио?
Как вы понимаете, это креативная часть и здесь нет единого ответа. Меня довольно часто просят скинуть сайты-портфолио которые нравятся лично мне, но вы должны понимать, что вкусы у нас могут отличаться. Например, мне нравятся темные сайты с темными интерфейсами, а вам могут нравиться яркие цвета, может даже розовый и принципе здесь не угадать с выбором цвета. Поэтому лучшим решением будет обратиться на сайт ThemeForest, где вы можете посмотреть примеры сайтов и взять какую-то идею для себя. Так же вы можете перейти на сайт Dribbble и в поисковой строке написать слово Portfolio, здесь вы также увидите множество решений, как цветовых, так и по расположению блоков. По такому же принципу работает сайт Pinterest, здесь вы тоже можете ввести в поисковый запрос Portfolio и подобрать варианты под себя. Если вдруг, по какой-то причине, вы не можете подобрать цвета которые хотели бы использовать на сайте, либо вы точно знаете какой хотели бы применить один из оттенков, то воспользуйтесь сервисом ColorScheme, вы можете написать код конкретного оттенка и уже после подобрать оттенки в зависимости от того сколько цветов вам необходимо на сайте. Почти по такому же принципу работает и сервис Palettable, но работает он по принципу Like/Dislake. Если вам не нравиться цветовое решение, то прощелкивайте до необходимого, если нравиться — ставите Like и соответственно дальше подбираете нравиться вам сочетание с первым цветом или нет.
Подводим итоги:
Мы с вами подробно поговорили обо всех тонкостях сайта-портфолио, но теперь давайте обсудим так ли важно оно, и стоит ли создавать его на первых порах?! Как мне кажется, прежде всего, было бы правильнее, если новичок в веб разработке создал бы аккаунт на GitHub или GitLab и начал бы размещать туда свои работы. Это необходимо для того, что бы заказчик или работодатель, прежде всего, оценил ваши работы, а не дизайнерские способности при создании сайта. Но уже после как вы получите свои первые заказы или устроитесь на работу, вы можете начать создавать себе сайт на отдельном домене. На мой взгляд, это будет для вас лучшей визиткой, как для специалиста, поэтому пользуйтесь этой возможностью.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:

Комментарии
fesawder
09.05.2020
Отличная статья, нашел полезные инструменты
Alex
15.04.2019
Спасибо!