Эта подборка шаблонов с возможностью скачать PSD макет сайта для вёрстки. Есть простые и сложные варианты — выбирайте, пробуйте свои силы и не бойтесь ошибаться.
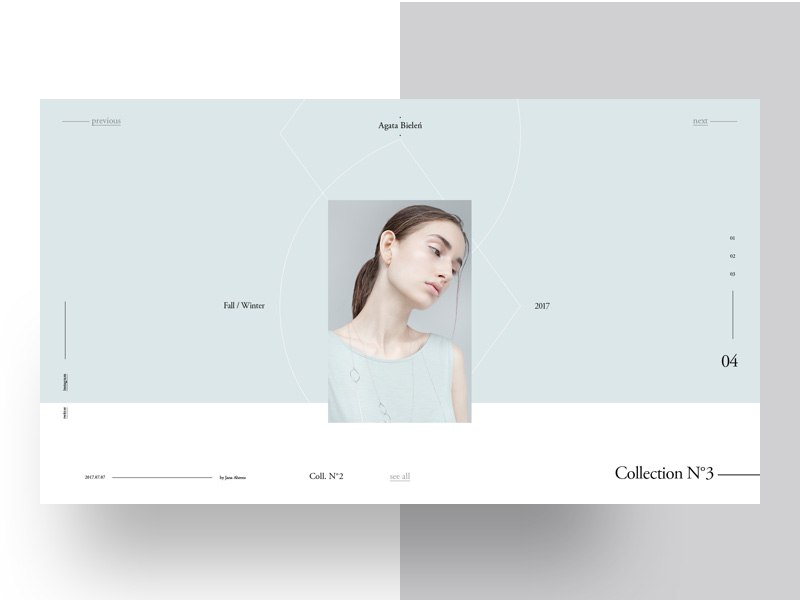
Agata Bielen

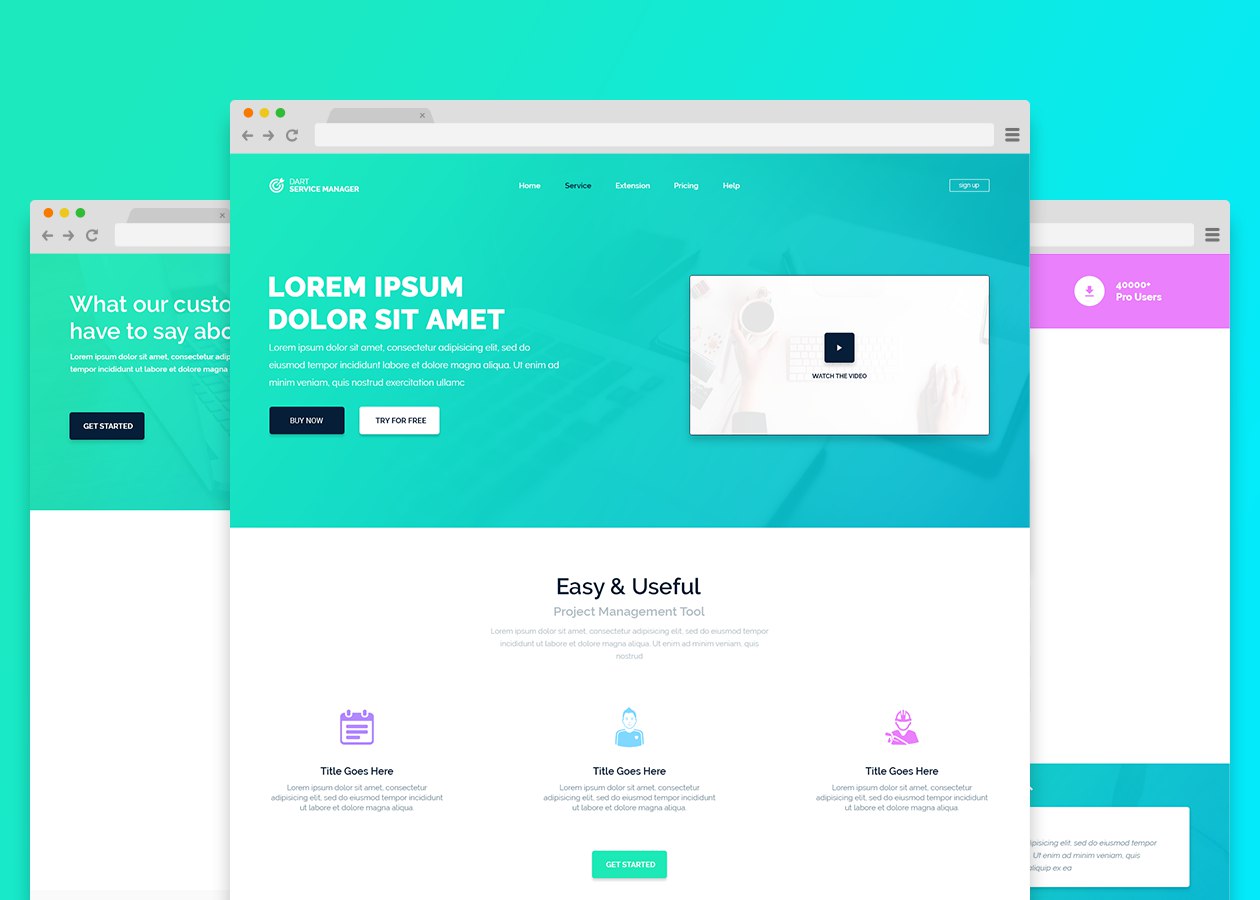
Dart Service Manager

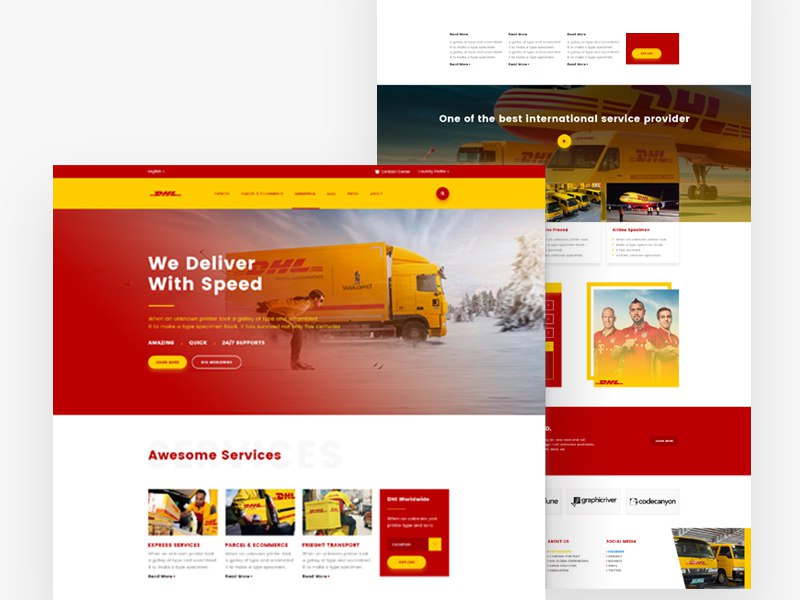
Deliver Website

Flaby

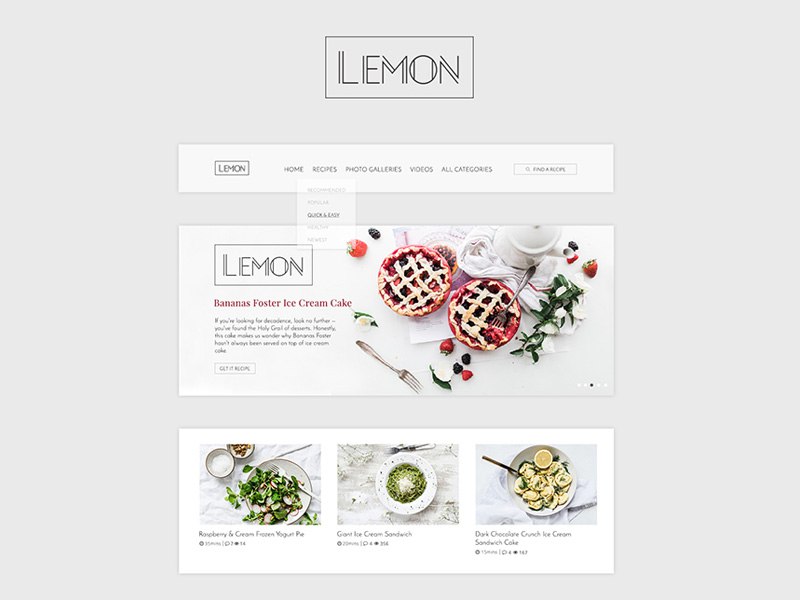
Lemon

LeRestaurante

Shoe Landing

Sound Store

TakeMe

Web Development Project


Комментарии
Сергей
31.07.2021
Здравствуйте,скажите пожалуйста,могу ли я переделать как то дизайн этих макетов и выставить в своем портфолио?Свободны ли эти макеты от авторского права?
Надежда
16.08.2019
Здравствуйте. Я начинающий верстальщик и хотела попробовать ваш макет Blow. Но есть вопросы:
1. темный фон за основным баннером — он является частью макета, или просто размещен для выделения переднего плана?
2. Черная область(кнопка) в меню должна появляться при наведении курсора на пункт меню?
3. Кнопка с тенью внизу — тоже появляется при наведении курсора или является постоянным элементов страницы? И при верстке для нее использовать готовую картинку или можно как-то сверстать в стилях?
Возможно к макетам есть какие-то технические задания?))) Было бы не плохо понимать, что там изначально задумано.
Pavel Rodionoff
08.10.2018
Lemon
https://rodionoff.github.io/lemon/
Руслан З
08.08.2019
Классно получилось.. Правда фиксировано, без адаптации… Но респект все равно..
GimiOne
25.05.2019
Тень у блоков правда забыл
Анна Блок
16.10.2018
Прекрасно получилось!
Александр
02.09.2018
Есть ли ограничения на использование вышеуказанных psd макетов? Допустим, если я сверстаю сайт на основе одного из них, будут ли в таком случае у меня исключительные права на сайт (верстку)?
Егор
29.05.2018
Здравствуйте.
Я новичок в верстке и, скорее всего, задам сейчас очень глупый вопрос, но, тем не менее, буду рад, если Вы найдете время ответить ).
В первом макете под названием «Agata Bielen» есть папка слоев с сеткой (grid). Эта сетка имеет какое-то функциональное назначение при верстке или же её назначение исключительно эстетическое? Если второй вариант, то она должна накладываться на все три экрана или на какой-то определенный? Или вообще идти отдельным экраном? Необходимо ли реализовать кнопку, используя которую пользователь сможет включать/выключать эту сетку по желанию?
Alexey
16.07.2018
Эта сетка нужна для обозначения рабочей области.
Бегзат
16.07.2018
Есть такая сетка Sceleton.Из самого названия можно понять что основа сайта.Так же дело обстоит с Grid.Это основа макета сайта.
Anonimus
29.04.2018
Можно макеты с русским текстом?
Денис
29.03.2018
Шикарно! а есть еще? либо сайты с бесплатными псд для верстки
Типичный Верстальщик
01.04.2018
Макеты на сайт будут добавляться постоянно