Всем привет, сегодня мы поговорим о ключевых моментах оптимизации сайта. Разберем, какие этапы Вы обязательно должны включить в свой список, при работе над любым сайтом без исключения.
Давайте представим типичную ситуацию. Вы сверстали адаптивный сайт и всё выглядит замечательно, но есть одна проблема — страница в браузере долго прогружается. Этот неприятный момент, который в дальнейшем может повлиять на несколько сценириев поведения пользователей.
- Пользователь может уйти с сайта, не дождавшись загрузки и уйти к конкуренту;
- Пользователь может увидеть две версии загрузки сайта. Ломанную — когда еще не подключились шрифты и не прогрузился файл стилей и конечную, т.е. ту, что Вы сверстали;
- Поисковые системы не выкинут Ваш сайт в топ, в виду того, что такой пункт как «Скорость загрузки сайта» считается одним из приоритетных факторов определения лучших сайтов.
Чтобы в будущем не сталкиваться с этим, я предлагаю выполнить несложный алгоритм действий, перед запуском любого проекта.
- Проверить разметку HTML в валидаторе (если не уверены, то можно еще прогнать через валидатор файл стилей);
- Прогнать сайт через сервис Google Page Speed.
И далее по рекомендациям этого сервиса выполнить следующее:
- Убрать скрипты из head;
- Сжать все файлы CSS, JS и HTML;
- Сжать картинки;
- Ускорить отображение видимой части контента;
Валидатор
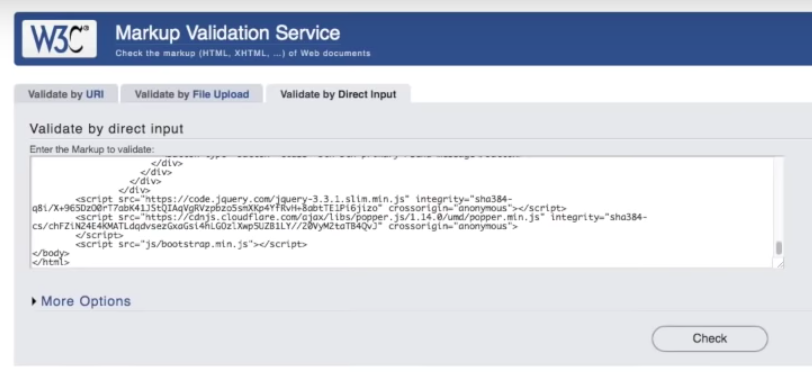
Проверить свою разметку на соответствие стандартам можно в валидаторе на сайте https://validator.w3.org/
Обычно если я верстаю локально на своем компьютере, то копирую весь код при помощи двух горячих клавиш. CMD + A для выделения всей разметки и CMD + C для копирования.
Далее всё это вставляю в поле, которое находится во вкладке Validate by Direct Input и жму на Check для проверки результата.

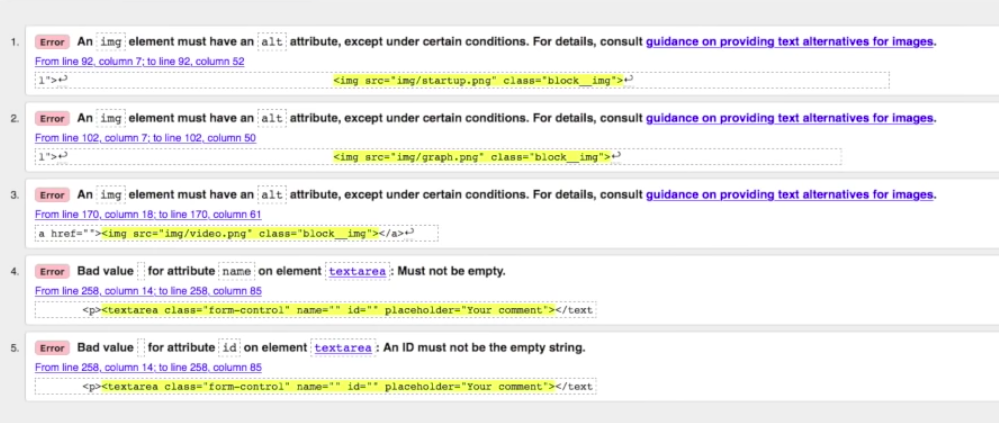
Мы видим несколько ошибок, которые помечены красным Error. Именно их мы и будем исправлять (см.видео). Для примера разбирается сайт одного из наших учеников, для того, чтобы показать типичные ошибки начинающих верстальщиков.

Наша цель добиться отсутствия ошибок и появления надписи: Document checking completed. No errors or warnings to show.
В видеоролике, который опубликован ниже, можно отследить, как исправляются ошибки в документе до появления такой надписи.
Google Page Speed
Идем дальше. Теперь нам необходимо открыть сайт Google Page Speed. Это удобный сервис для проверки скорости загрузки сайта с мобильного и ПК пользователя. Чтобы проверить свой сайт, необходимо приобрести домен. Сделать это можно на сайтах, которые предлагают платные хостинги, либо на Github Pages.
Как это делается описано в этой статье «Создание сайта на Github — это просто!»
Для примера я вставлю одну из демо работ. Проверим результаты.


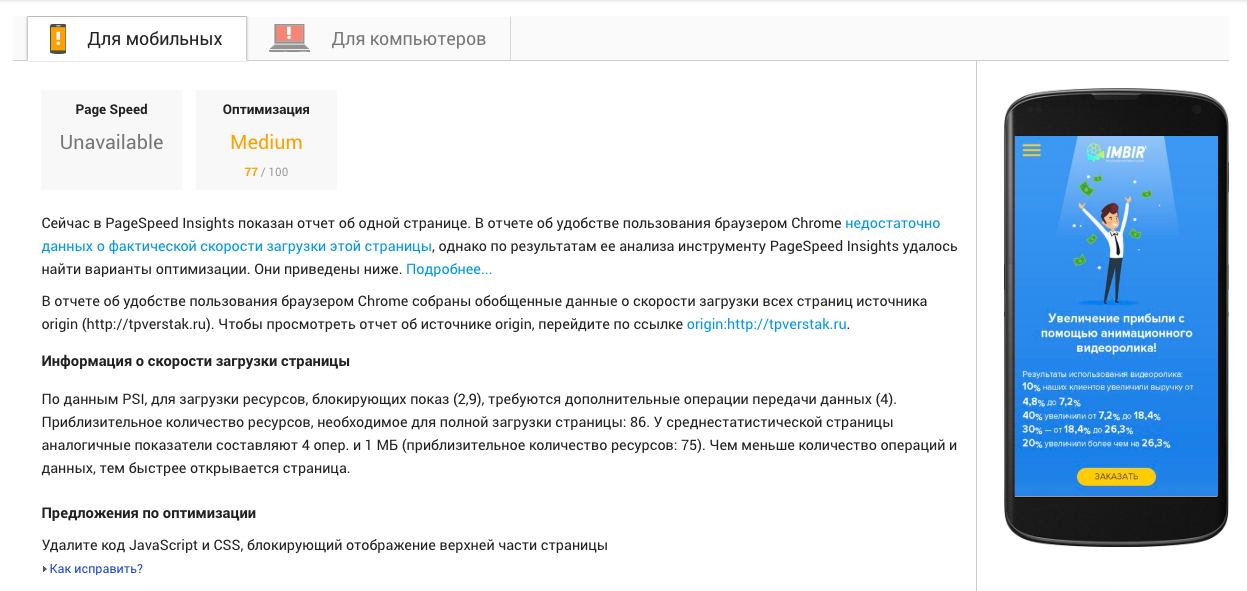
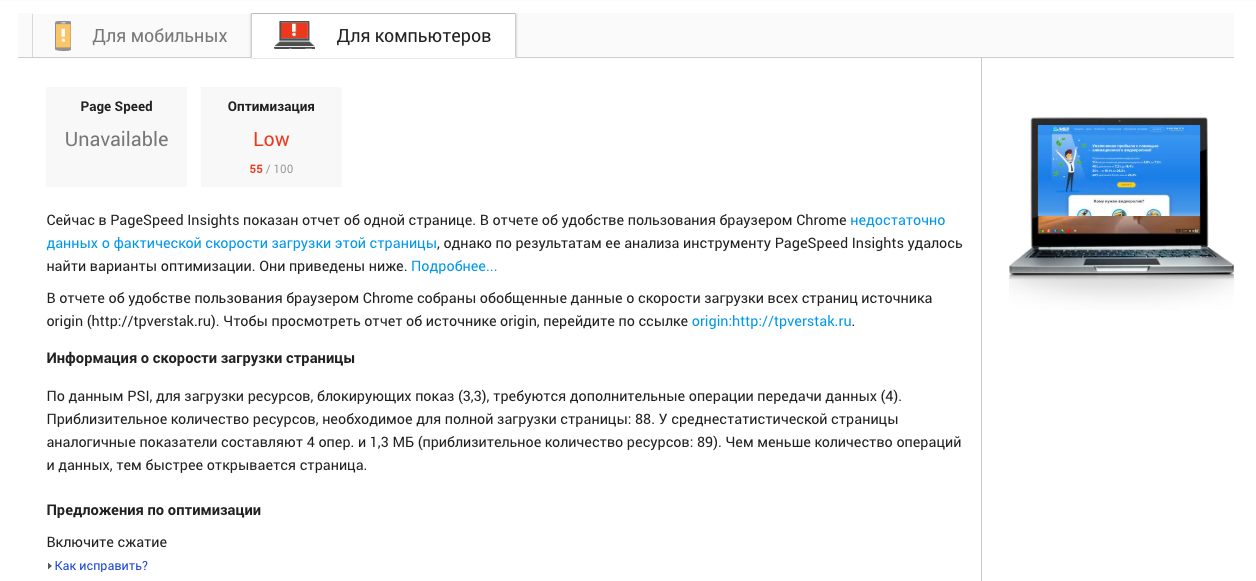
Показатели следующие: оптимизация под мобильные составляет 77 баллов из 100, для ПК значительно меньше — 55. В идеале цифры должны быть в пределах 80 и выше.
Сервис рекомендует выполнить следующее:
- Сжать файлы;
- Использовать кэш браузера;
- Оптимизировать изображения;
- Удалить CSS и JS из head;
- Сократить CSS и HTML.
Чтобы не заходить на сторонние сервисы для сжатия файлов, достаточно внизу кликнуть на кнопку «изображения, ресурсы JavaScript и CSS» для этой страницы. Вы получите архив со всеми оптимизированными файлами. В моём случае это был CSS файл и PNG изображения.
В случае с изображениям есть одно НО. Нужно всегда проверять качество. Если новые изображения размыливаются, видны пиксели — лучше от них отказаться в пользу качества.
Если в вашей папке есть простые иконки, то лучше заменить их на SVG. Найти их можно на сайте https://www.flaticon.com/.
Если у Вас уже имеются SVG, то обязательно прогоните их через компрессор на сайте — https://jakearchibald.github.io/svgomg/ Сравнительны анализ того, как меняется разметка SVG после этого компрессора, можно посмотреть в видеоролике.
Также не забываем уменьшить размер файлов для CSS и JS. Если не достаточно того, что лежит в архиве, можно воспользоваться следующими сервисами: https://csscompressor.com/ и https://jscompress.com/ соответственно.
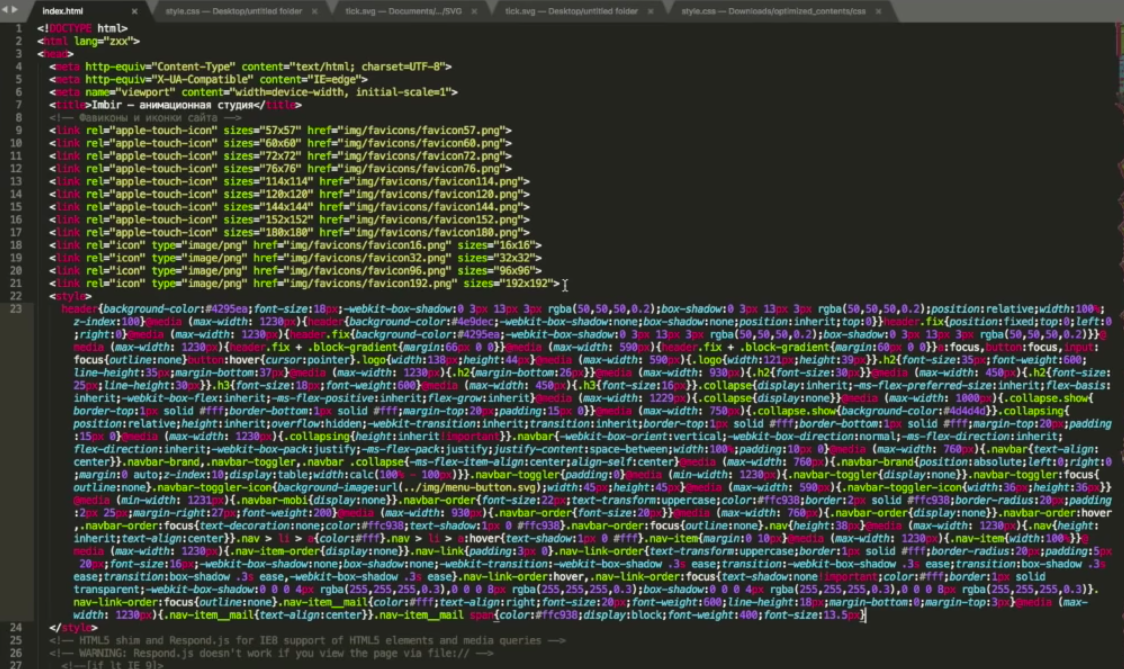
Обязательно удаляем все CSS и JS файлы и переносим их вниз, либо до тега <script>, если таковой имеется, либо до </body>. Но при этом мы должны оставить стили для отображения видимой части контента. Как известно, весь HTML считывается сверху вниз, поэтому стили, которые должен увидеть пользователь, должны сохраниться в head. Для этого мы сжимаем в режиме Highest часть кода CSS (только те элементы, которые важны для корректного отображения) и вставляем в head через тег <style>.
Выглядеть это будет следующим образом:

Вместо заключения
Это основные рекомендации по увеличению скорости сайта. Если будут вопросы — пишите в комментарии.
Опубликовать весь материал в статье невозможно, поэтому настоятельно рекомендую посмотреть видео, чтобы отследить весь процесс оптимизации сайта:

25.06.2018
Комментариев нет
Анна Блок