Всем привет, меня зовут Анна Блок, я запускаю серию уроков посвященную CSS. Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе.
Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста. Узнаешь о некоторых свойствах CSS, которые наверняка редко используешь в работе.
Если ты хоть немного прокачан в CSS, то я более чем уверена, что ты знаешь, как решить эти задачи. Например, как сделать обтекание текста вокруг прямоугольной картинки.

Подсказка: да, ты правильно думаешь, здесь нужно использовать float.
Также, я более чем уверена, что ты знаешь как поставить текст, который располагается в три колонки.

Подсказка: безусловно, здесь можно использовать Flexbox или Grid CSS.
Ну и конечно же, наверняка, большинство из вас знают как сделать так, что бы текст продолжался в три колонки, либо на большее их количество.

Подсказка: но, если кто-то не знает, то я подскажу. Здесь вы можете использовать несколько свойств в связке column-width, column-count и column-rule.
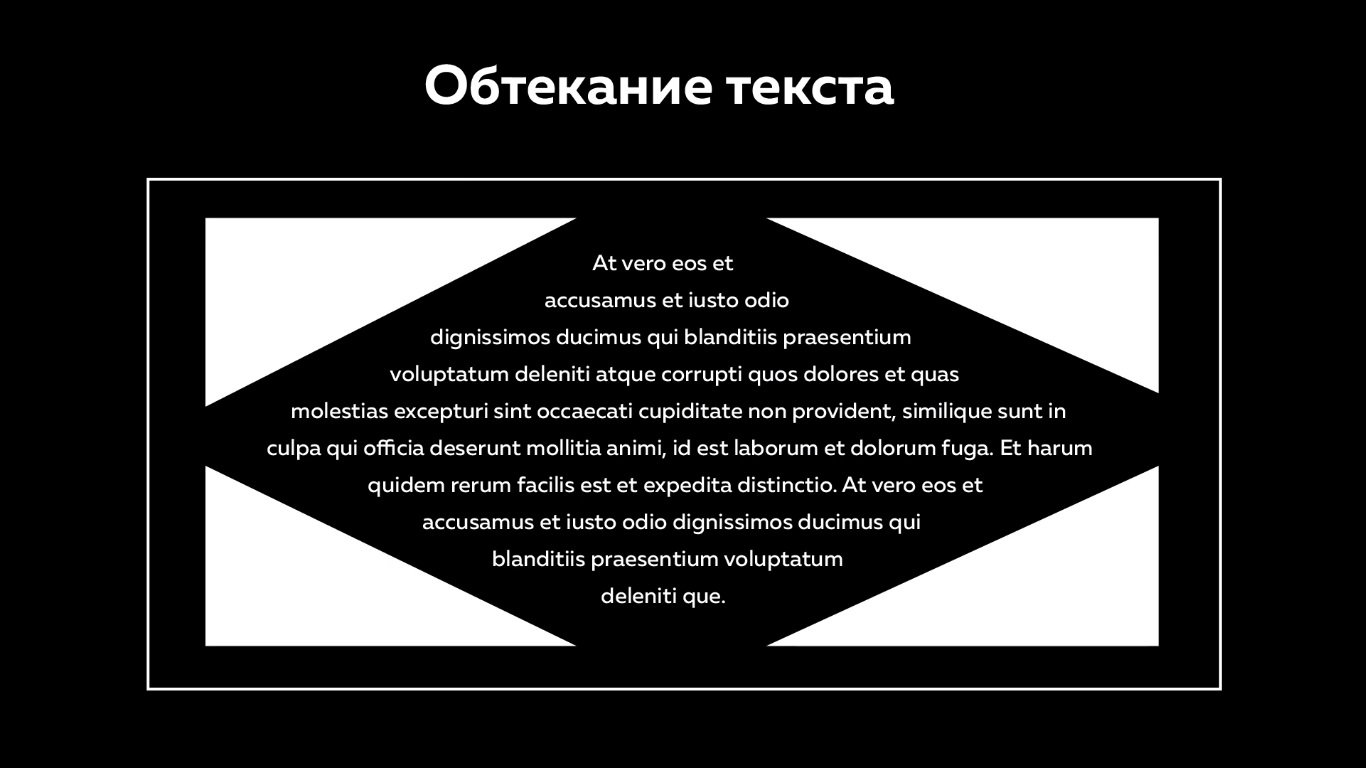
Согласитесь, это не самые интересные примеры. Именно поэтому я не хочу писать статьи со стандартными решениями, о которых знают все (или почти все). Гораздо интереснее давать ответы на нестандартные задачи. Например, как сделать так, чтобы текст, как бы вырисовывал своей формой некую фигуру? Знаешь ответ?
Если нет, то читай статью дальше.

Задача 1
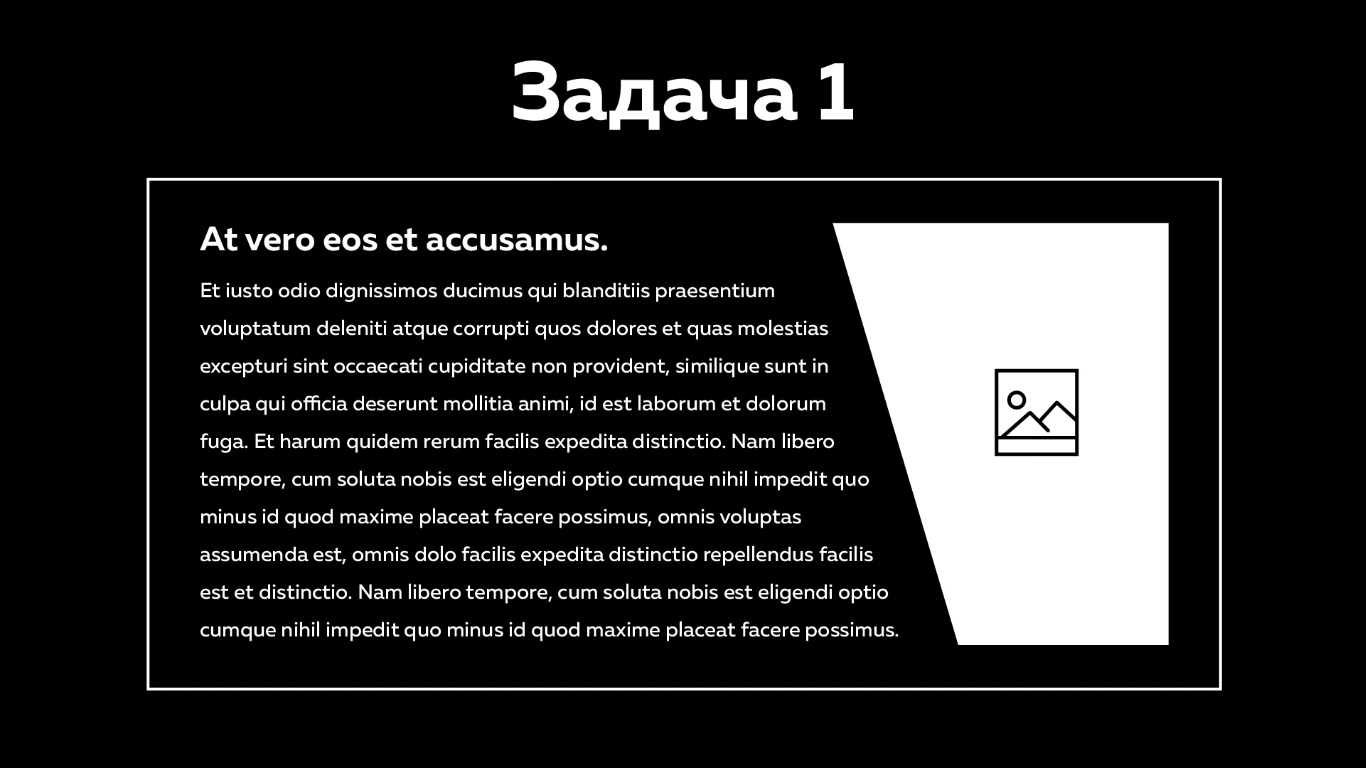
Первый пример будет посвящен тому, что мы создадим вот такое нестандартное решение.

Этот пример нестандартен тем, что мы создаем некую картинку, которая имеет форму отличную от квадрата и прямоугольника (это то, к чему мы привыкли). Безусловно, здесь не подходит метод, как если бы мы сохранили картинку при помощи png. Я думаю, что многие понимают, что если вы сделаете так, то этот текст не станет по краю, где обрезается эта картинка. Наша же цель, сделать такое обтекание текста, для нестандартной формы.
Сделаем HTML-разметку. Для начала создадим общий div и назовем его container. В нем создадим пустой div с классом shaped и div с классом content,где будет наш текст.
После этого переходим к CSS. Начнем со стилизации блока container задав ему свойства высоты и ширины:
height: 100vh; wight: 100vw;
Далее мы будем стилизовать shaped. Устанавливаем цвет background-а и картинку:
background: black url(https://pp.userapi.com/c849120/v849120857/cc331/XftS2mpmwHo.jpg) center top no-repeat;
center — устанавливаем изображение по центру;
top — устанавливаем изображение сверху по оси Y;
no-repeat — без повтора.
Устанавливаем высоту:
height: 100vh;
Используем ширину, но берем значение не 100vw, а например 40vw:
width: 40vw;
Растягиваем изображение по всему контейнеру:
background-size: cover;
Теперь давайте используем свойство к которому мы все привыкли:
float: right;
Дальше мы будем работать с 3 свойствами, с которыми вы, возможно, работаете очень редко, это: shape-outside, shape-margin и clip-path.
Мы должны создать SVG при помощи CSS. Для этого нам необходимо создать многоугольник, его мы можем создать при помощи свойства polygon, ему мы задаем координаты откуда и до куда должны вырисовываться отрезки для того что бы нарисовать этот многоугольник:
shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Создаем отступы:
shape-margin: 20px;
И последнее заключающее, что мы должны сделать, это использовать свойство clip-path, внутри которого мы используем те же значения polygon, которые прописывали ранее:
clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Ознакомиться подробнее с HTML и CSS можно тут:
Задача 2
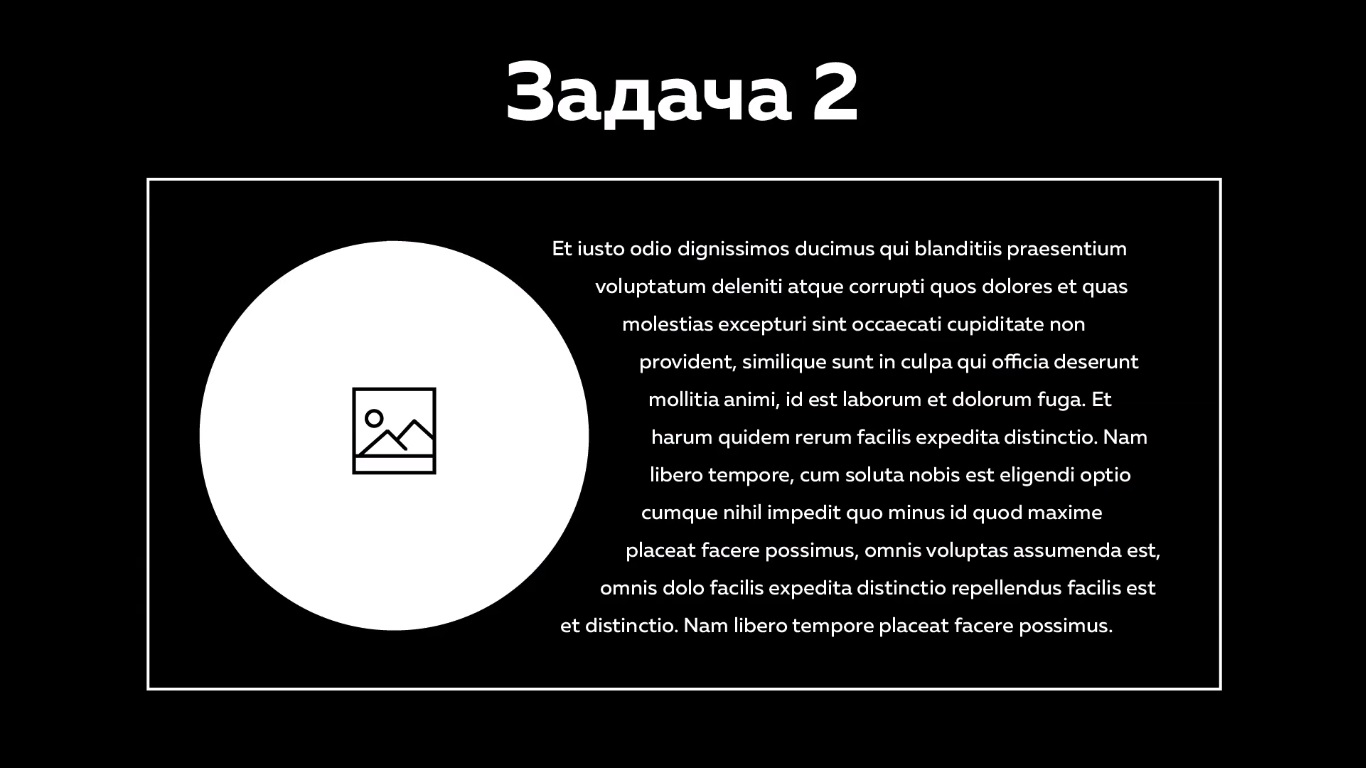
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.

В данном примере картинку разместим в HTML. Для этого указываем тег img с классом circle и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс circle.
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Задача 3
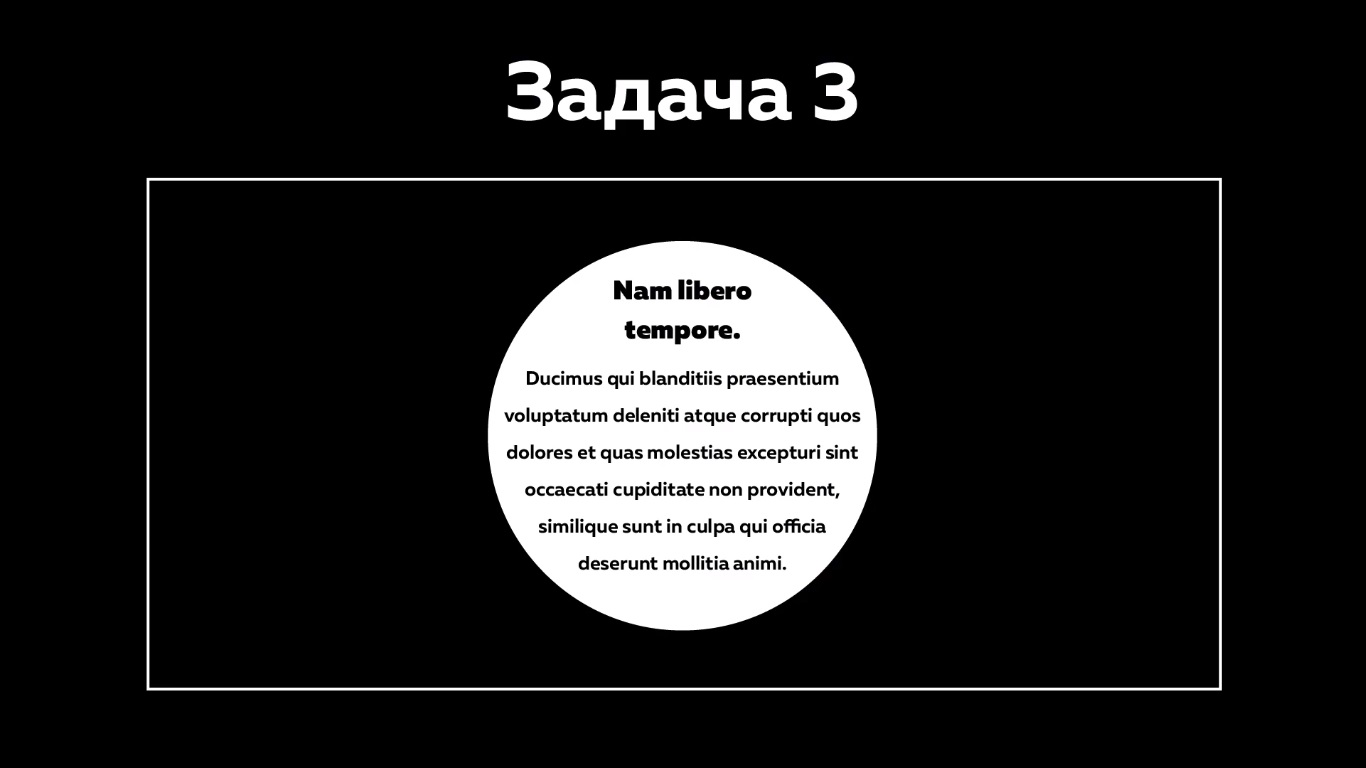
Теперь давай поговорим о том, как сделать вот такой пример:

Его фишка в том, что здесь текст как бы обрамляется вокруг некой фигуры которая здесь предложена. В данном случае этой фигурой является круг.
Во-первых, отрисуем SVG при помощи тегов HTML. Пишем тег svg, внутри него пишем атрибут viewBox со значениями «0 0 100 100». Далее внутри пишет тег circle с радиусом r="48" и координатами cx="50", cy="50". Создаем тег foreignObject с атрибутами id="text", width="100", height="100". Внутри него прописываем два пустых div-а с классами shape shape-left и shape shape-right. А также третий div с классом text внутри которого будут теги h1 и p. Переходим к CSS.
Для начала зададим стили body:
height: 100vh; margin: 0; display: flex;
Зададим стили для svg:
margin: auto; width: 50%; max-width: 100%;
Делаем заливку тегу circle:
fill: red;
Добавляем высоту, ширину и внутренние отступы для класса shape:
height: 100%; width: 50px; shape-margin: 3px;
И теперь поработаем над shape shape-left:
float: left; shape-outside: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/circle-left.svg);
По тому же принципу прописываем стили для shape shape-right
float: right; shape-outside: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/circle-right.svg);
Дело осталось за малым, нам нужно еще немножко поработать над текстом. Используем класс text:
color: #fff; font-size: 4px; width: 100px; height: 100%; text-align: center; line-height: 1.6; hyphens: auto;
Осталось стилизовать теги h1 и p:
h1 {
font-size: 7px;
margin-bottom: 5px;
padding-top: 10px;
text-align: center;
}
p {
margin: 0;
text-align: justify;
text-align-last: center;
}
Вот таким методом мы смогли сделать так, что бы в нашем круге оказался текст.
Что было сделано:
Мы создали некую фигуру при помощи HTML-тегов, в данном случае это круг. И далее при помощи свойства shape-outside мы задали некие ограничивающие линии, которые не позволили нашему тексту расползтись по всему сайту.
Ознакомиться подробнее с HTML и CSS можно тут:
Итоги:
Итак, это был первый урок из рубрики «Магия CSS» и сегодня мы поговорили о том, как создать обтекание текста вокруг не стандартных форм.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:

25.01.2019
Комментариев нет
Анна Блок