Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Если такой возможности нет, нам потребуется вырезать картинки из макета. Но стоит помнить, что некоторые картинки стоит сохранять по одной, а другие — лучше вывести в отдельный спрайт. Например, социальные иконки. Их я советую размещать в одной картинке. Выглядеть это будет примерно так:
![]()
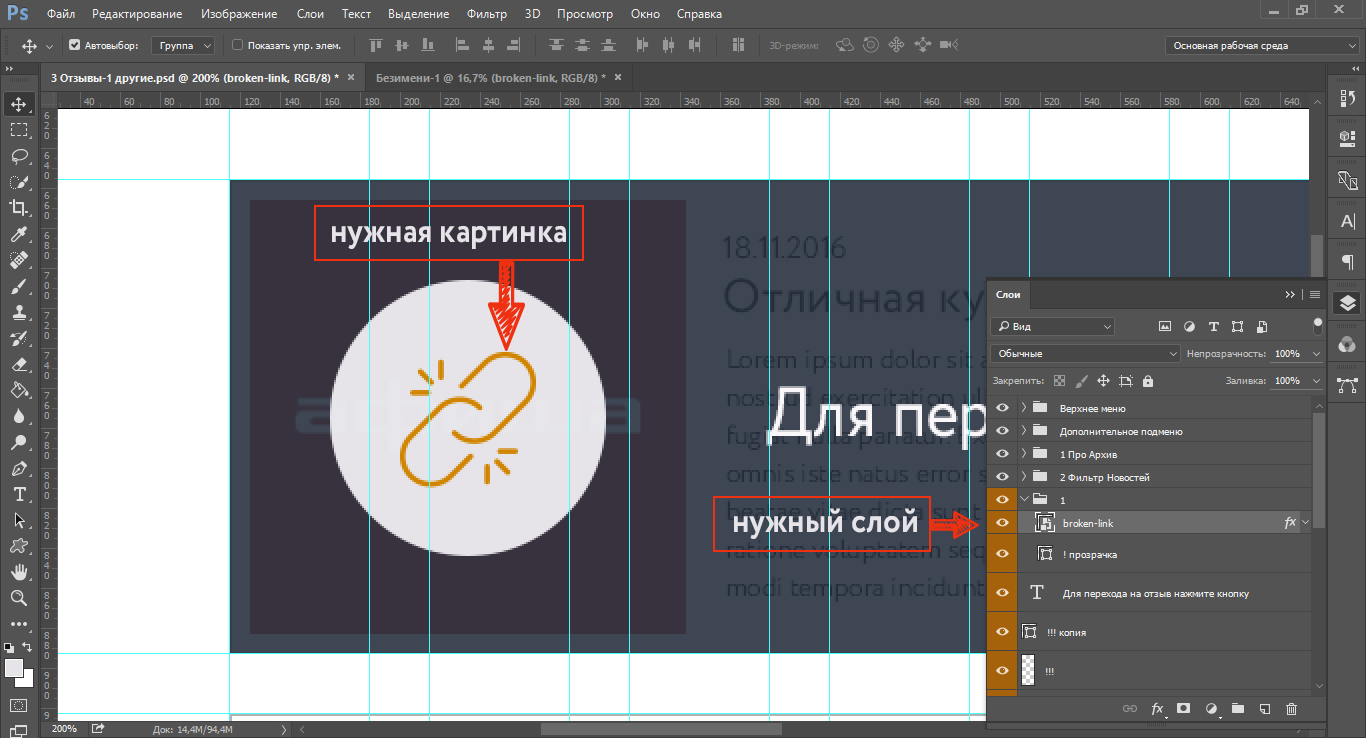
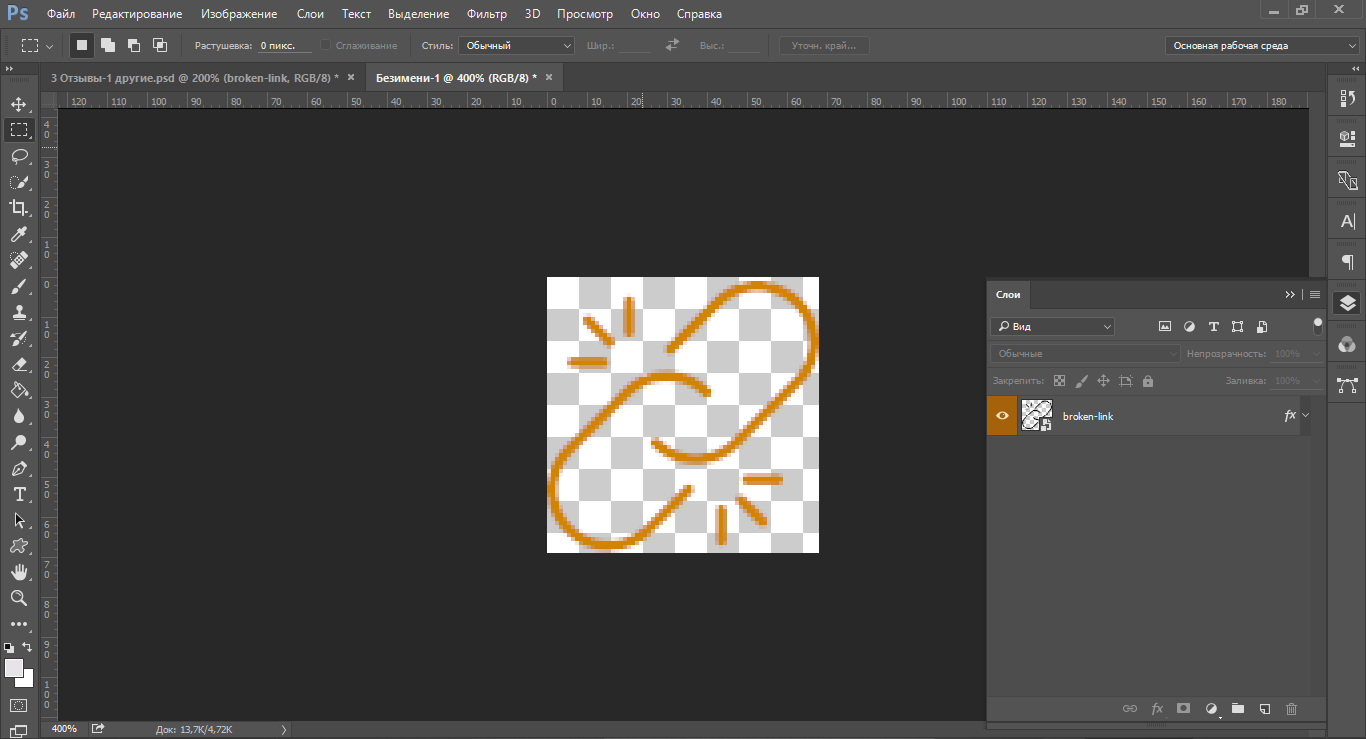
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.

Во-вторых, в окне «Слои» в нужном слое нажать на правую кнопку мыши и выбрать пункт «Создать дубликат слоя…». В диалоговом окне «Дубликат слоя» выбрать в выпадающем списке пункт «Новый».

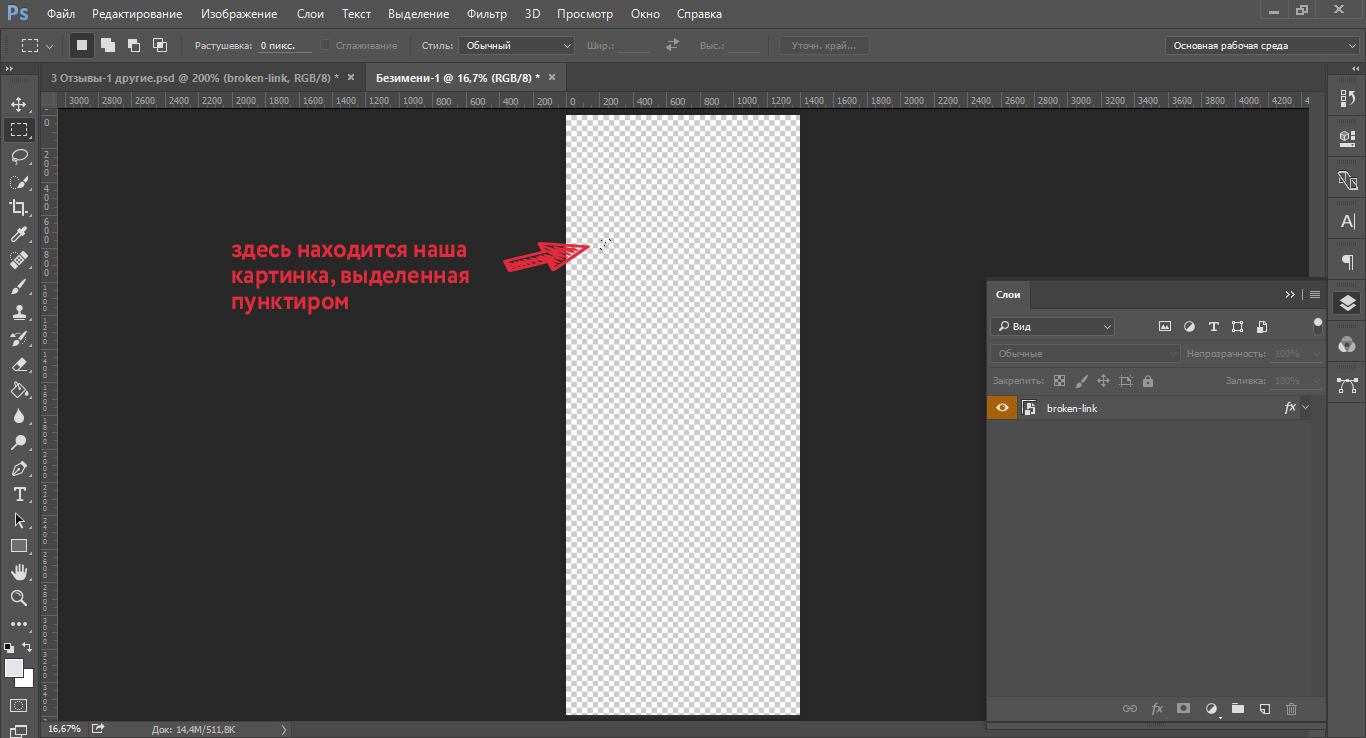
Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.

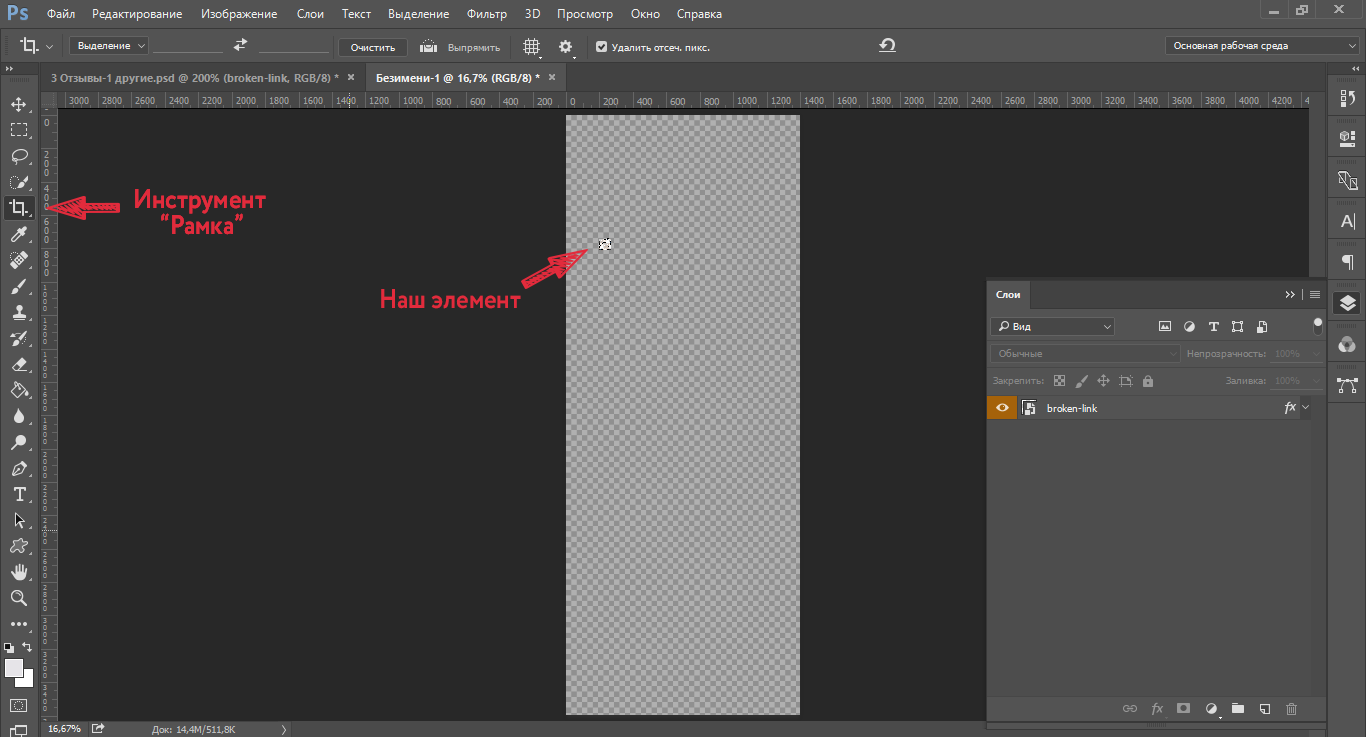
Далее в левой панели необходимо выбрать инструмент «Рамка». Весь документ затемнится, кроме нужной картинки.

Жмем Enter. Наша картинка готова.

Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop
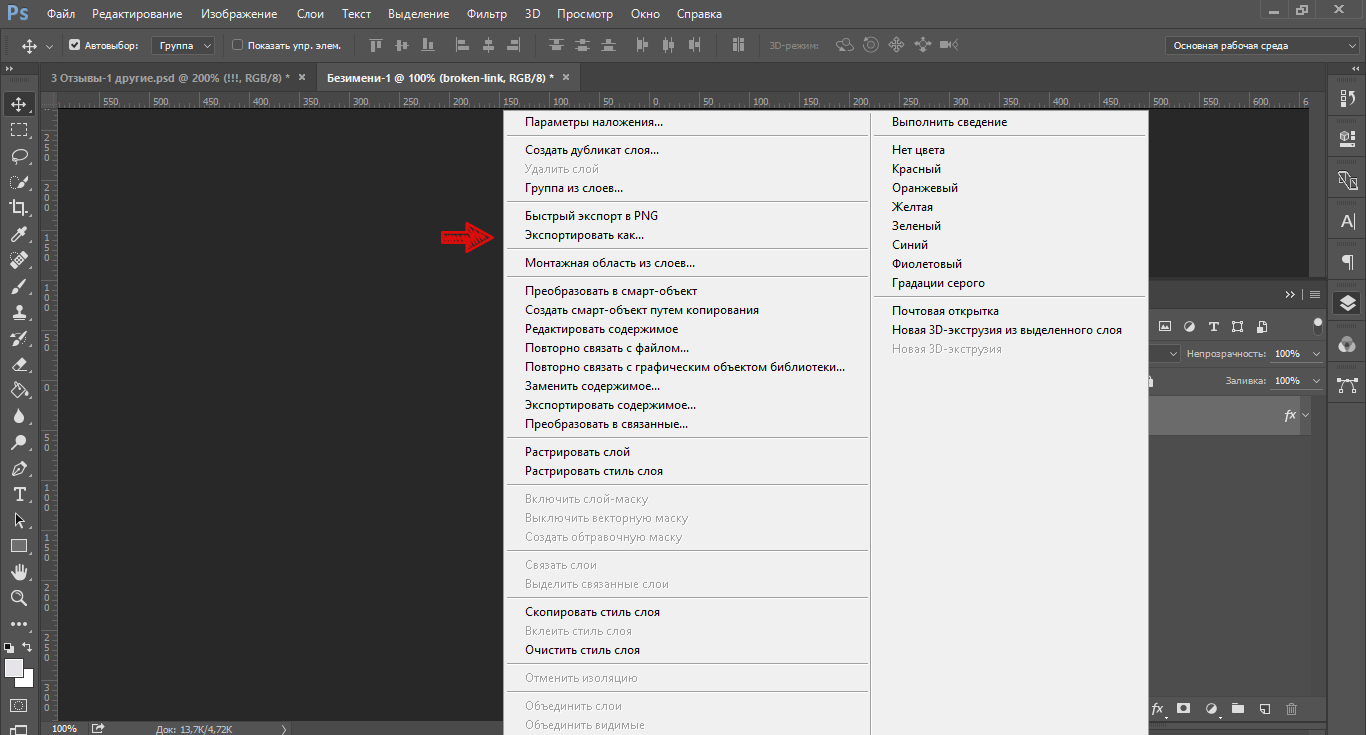
Чтобы сохранить картинку в формате SVG, достаточно кликнуть правой кнопкой мыши и кликнуть на «Экспортировать как…»

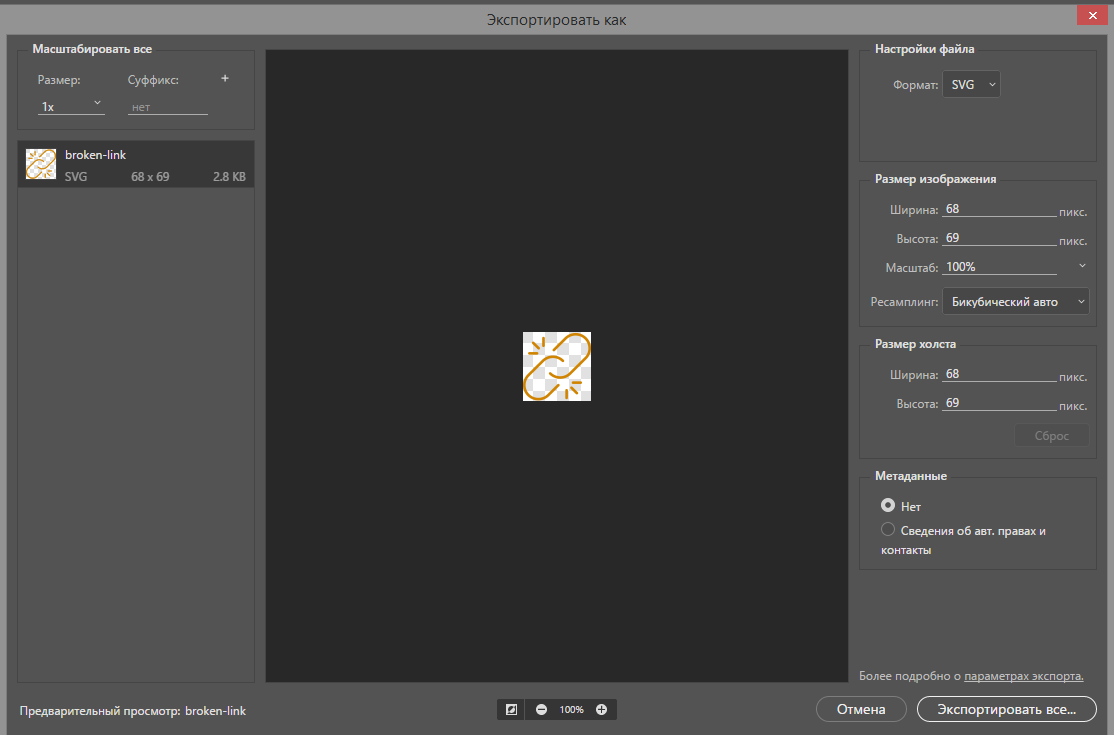
Далее появится диалоговое окно, в котором необходимо установить Формат SVG и нажать на «Экспортировать все». Важно, чтобы картинка в документе была одна.

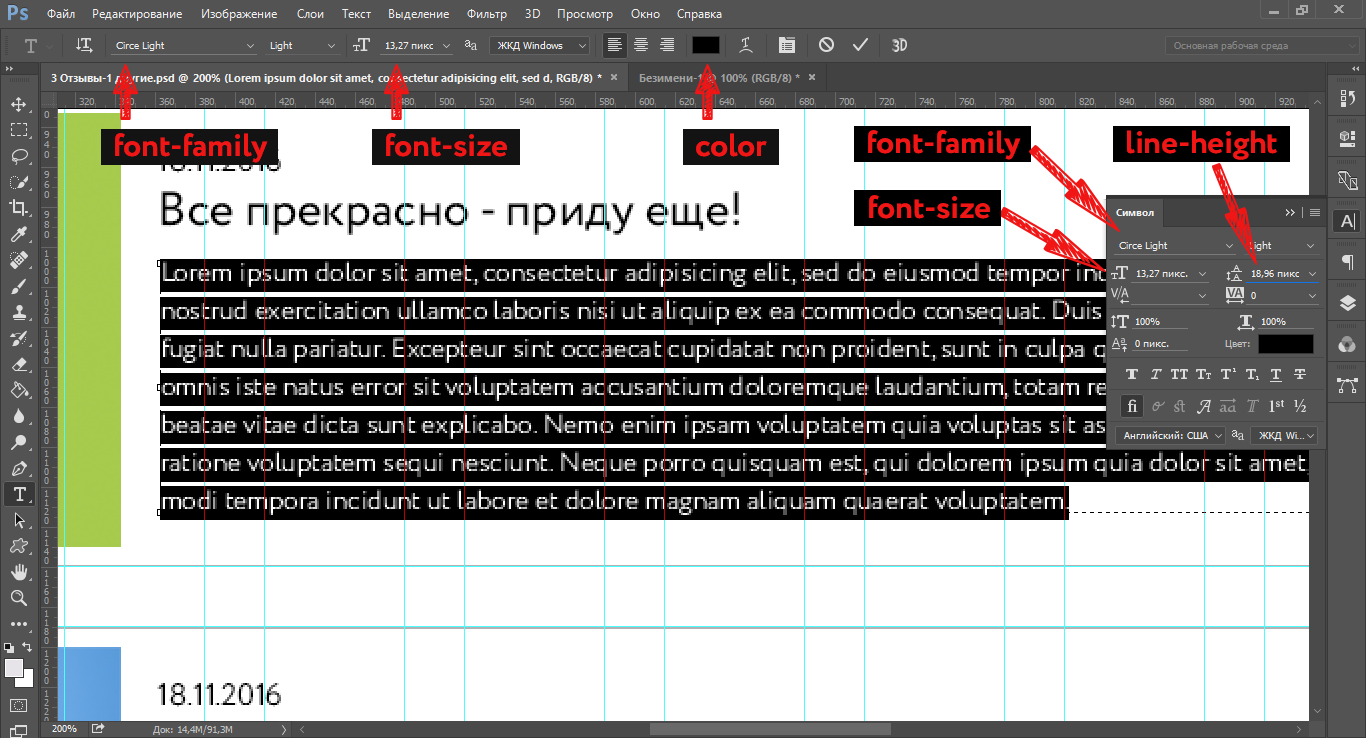
Информация о font-family, font-size, line-height, color
Чтобы найти данные по этим трем компонентам, достаточно дважды кликнуть на слой с текстом, чтобы он стал активным. Как правило, информацию о font-family и font-size можно найти в верхней панели, а данные о line-height в окне «Символ». Обычно он располагается в правой части, но если его пока там нет, достаточно открыть его через Окно -> Символ.

Информация о margin и padding
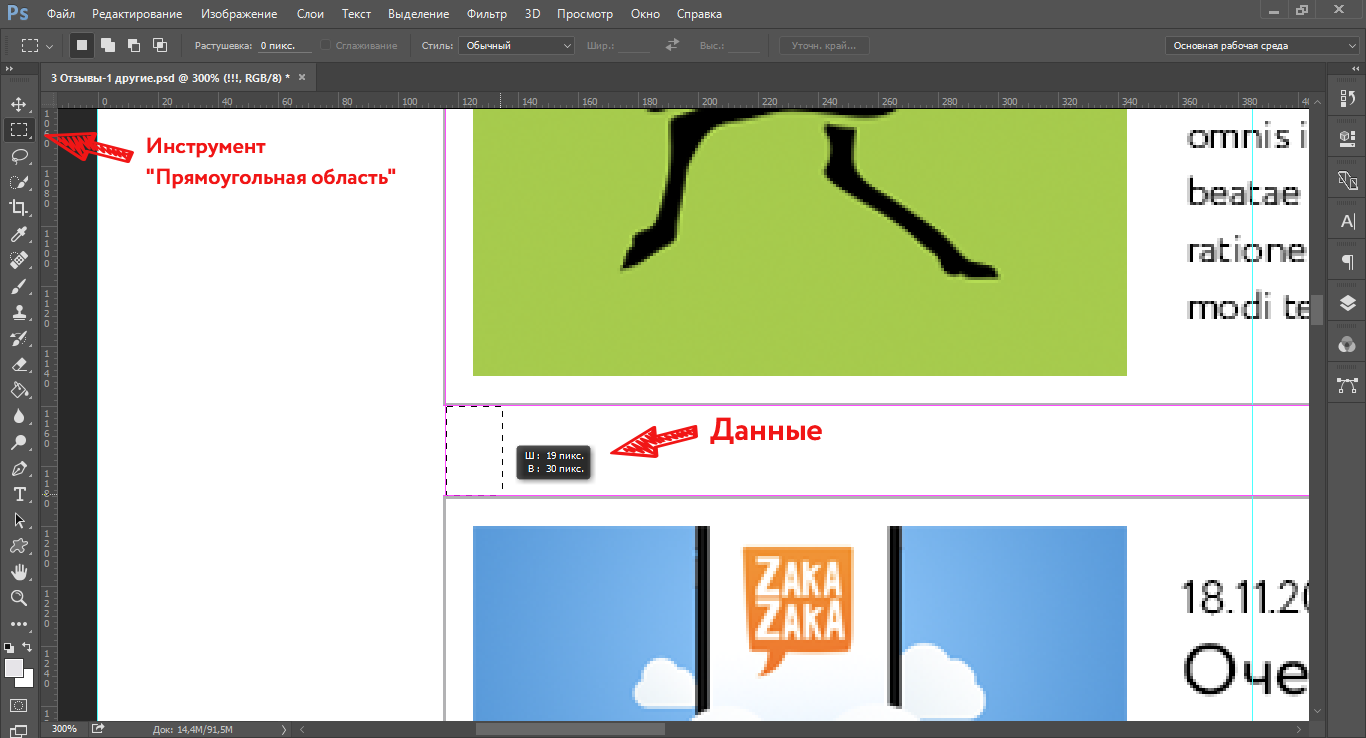
Чтобы узнать сколько пикселей необходимо задать для отступа, достаточно включить Инструмент «Прямоугольная область» и потянуть курсор вниз (или влево), чтобы посмотреть расстояние в пикселях.

Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
Информация об opacity
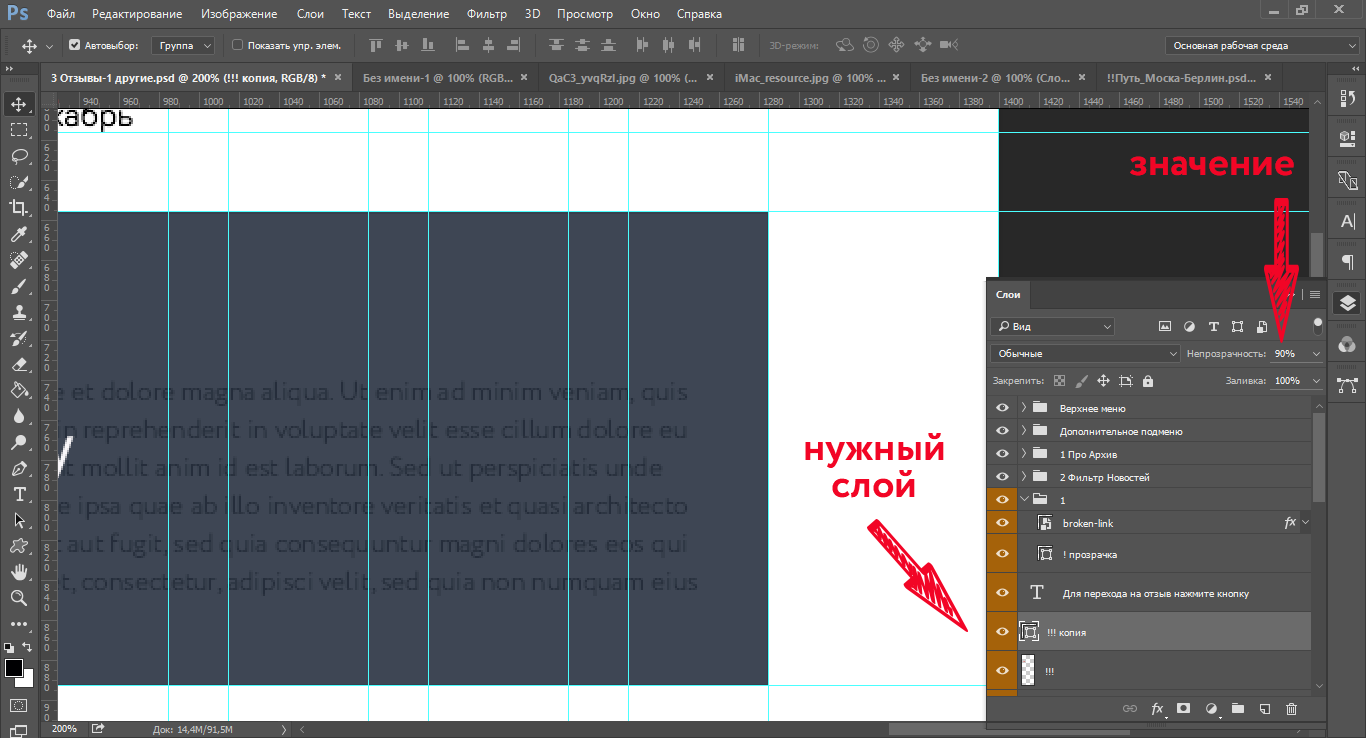
Довольно часто веб-дизайнеры делают элементы прозрачными. В css за это отвечает свойство opacity. К счастью, в Photoshop можно увидеть процент непрозрачности. Для этого достаточно кликнуть на слой, в котором применяется прозрачность и посмотреть в верхний правый угол окна «Слои». На скриншоте видно, что прямоугольный элемент имеет прозрачность в 90%. Следовательно, в css следует записать следующее: opacity: 0.9

Горячие клавиши Photoshop для верстака
В процессе верстки я применяю «горячие клавиши», которые значительно ускоряют работу в Photoshop. Список актуален для всех версий:
Ctrl + «-« — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.
Тема оказалась довольно объемной и уместить все в рамках одной статьи — сложно. Но я для вас подготовила видеоролик, в котором я все подробно объясняю:

Комментарии
Елена
19.01.2021
Здраствуйте . Анна подскажите тот сайт о фотошоп с которого вы начинали. Уроки и делали дизайн ваших первых сайтов. Я видела что вы делилист но не могу вспомнить где я сохранила. А сейцчас ищю и немогу найти. Спасибо
Анна Блок
23.03.2021
Добрый день, сайт раньше назывался Photoshop Мастер, сейчас у них новый домен https://creativo.one/
Антое
02.04.2018
Автор, а как смотрите на такой способ нарезки изображений из макета: Переименовать все слои-картинки в png. А затем выбрать в меню Генерировать- Набор изображений? Все картинки сразу появятся в одной папке.
Stupid_Proger
22.08.2017
Подскажите пожалуйста как в Фотошопе 2017 года выбрати измерения в пикселях, заранее спасибо
tpverstak
22.08.2017
Включите линейку комбинацией Ctrl+R, затем по ней кликните правой кнопкой мыши и укажите pixels
Toni
19.05.2017
Автор, спасибо за ваш труд, но написание этих примеров уже не очень актуально. Сейчас все веб мастера юзают Generate в PS CC или же сторонние плагины.
Mish
08.01.2017
в окне с общей информацией о тексте,внизу справа есть меню выбора со значениями: nonr,sharp,crisp,strong и smooth. Иконка этого раздела — «аа»
Это как-то можно\нужно заносить в код?
tpverstak
08.01.2017
Вопрос о сглаживании текста.
Специально указывать для каждой фразы информацию о сглаживании нет смысла. На этот случай, как правило, в body добавляют стиль -webkit-font-smoothing: antialiased;
Выглядеть это будет так:
body {
-webkit-font-smoothing: antialiased;
}
Mish
09.01.2017
спасибо!)
Bro
08.01.2017
Подскажите, откуда брать значение для свойства letter-spacing?
tpverstak
08.01.2017
Значение можно найти в окне «Символ» под значением для line-height. Значение там дается в пикселях, в css записывается тоже в пикселях.