Есть несколько причин, которые побудили меня написать эту статью. Первая — полное отсутствие разбора преимуществ программы Illustrator для верстальщиков и фронтендеров. Это удивительно, если принять во внимание тот факт, что в мире растет тенденция к внедрению SVG-изображений на сайт и использованию Retina-дисплеев. Вторая причина — в рунете верстальщики активно поддерживают друг друга во мнении, что дизайнер — это некое злое существо, которое пытается усложнить Вам работу. Так это или нет — разберемся.
Действительно, когда мне впервые скинули макеты в формате AI, я испытала легкую панику. Программа казалась настолько непонятной, что приходилось задаваться простыми, но очень важными вопросами: «Как вырезать картинку?», «Как сохранить её в нужном формате?», «Где искать данные по объекту?» и т.д. Но чтобы освоить ее — мне не потребовалось много времени. Так я смогла найти ряд преимуществ, которые очень помогают мне в работе.
Несколько монтажных областей (artboards)
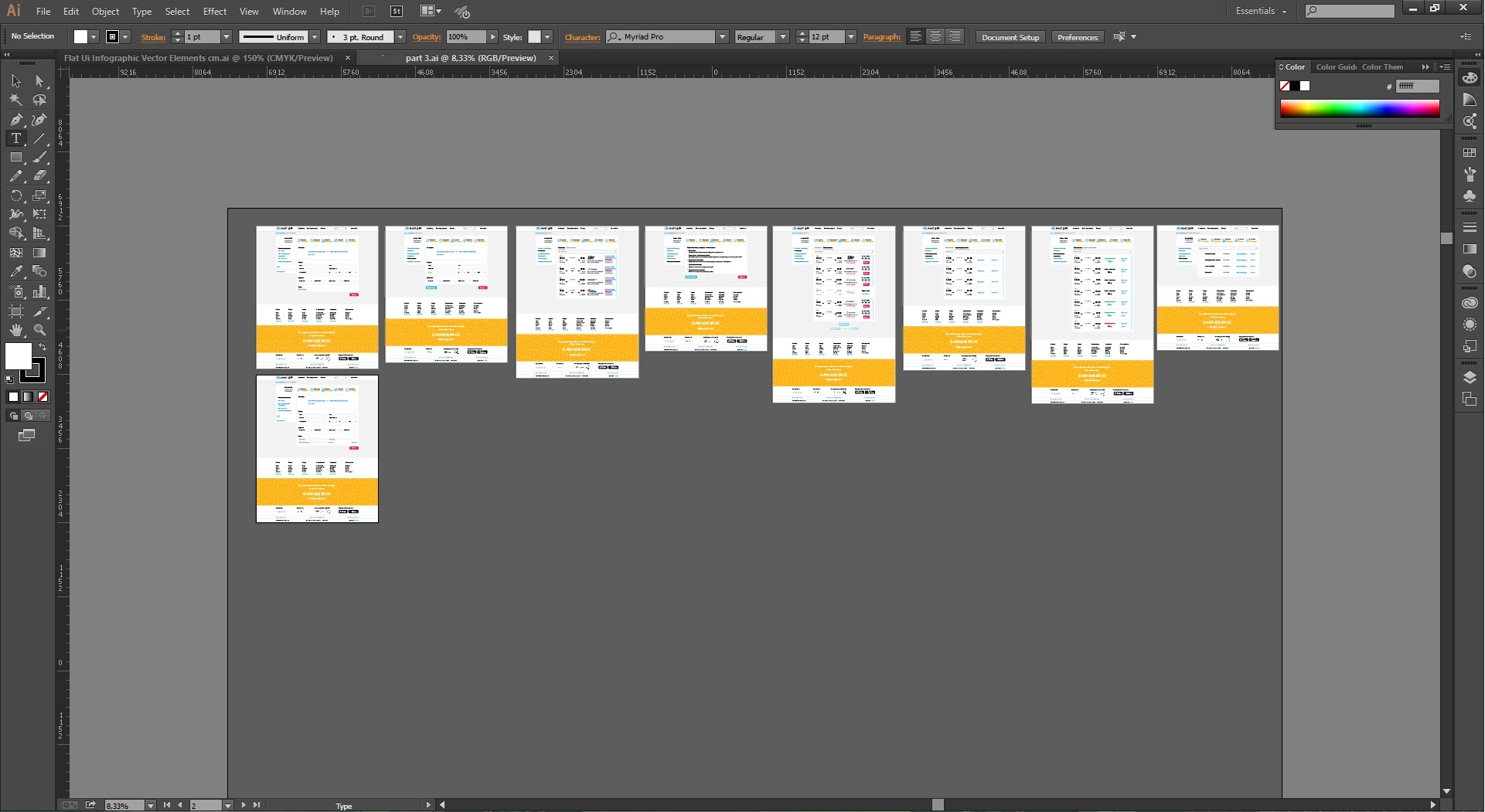
В фотошопе один PSD-файл может иметь только одну страницу. Это хорошо, но только для одностраничных сайтов. А как быть с интернет-магазинами, новостными порталами, блогами и корпоративными сайтами? Представьте, как было бы удобно, если макеты всех страниц можно было бы просмотреть в одном файле? Adobe Illustrator позволяет создавать многостраничные документы. Это очень удобно, так как у Вас будет возможность увидеть общие элементы и стили, которые применяются для этих элементов. Это значительно сократит Ваши трудозатраты и улучшит верстку.

Все изображения в векторе у вас под рукой
Имея на руках векторный макет, отпадает необходимость просить дизайнера скинуть логотип и иные иконки в векторе. А это значит, что вы экономите свое время и быстрее сверстаете сайт. Еще один плюс в пользу AI-макетов. Возможно, кто-то спросит: «А зачем вообще мне векторные картинки?». Ответ прост: у вас появится возможность сохранить векторные изображения в SVG-формате, которые отлично будут смотреться на любых дисплеях, в том числе и на Retina. Следовательно, вы сможете создавать качественный продукт и просить за свою работу больше 🙂
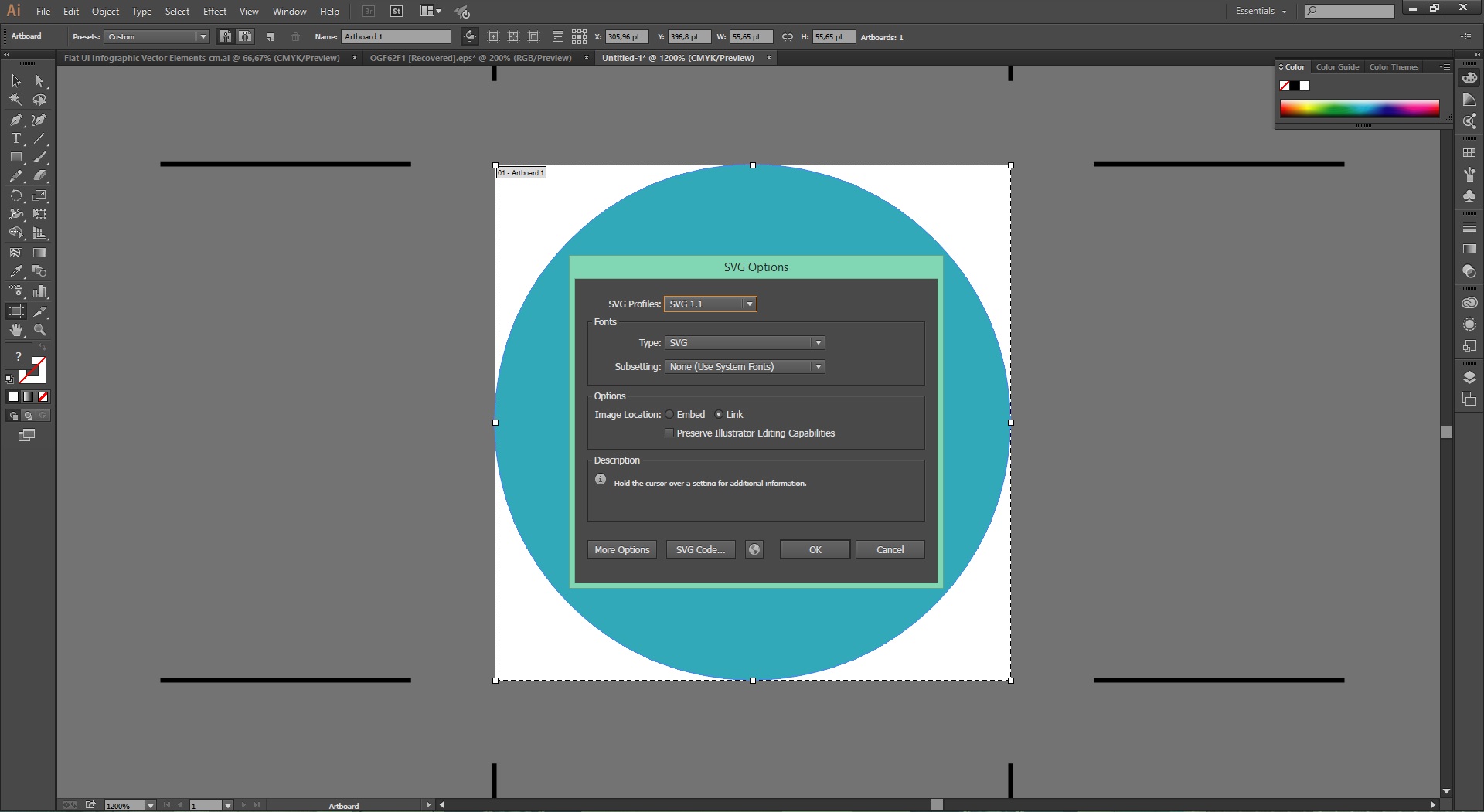
Сохранить изображение в формате SVG довольно просто. Нужно перенести изображение в новый файл, далее переходим в File -> Save As, сохраняем в нужной папке, выбираем формат SVG и появляется следующее диалоговое окно (см. скрин ниже). Жмём ОК и получаем наш файл, который можно использовать на сайте.

Нет необходимости думать о слоях
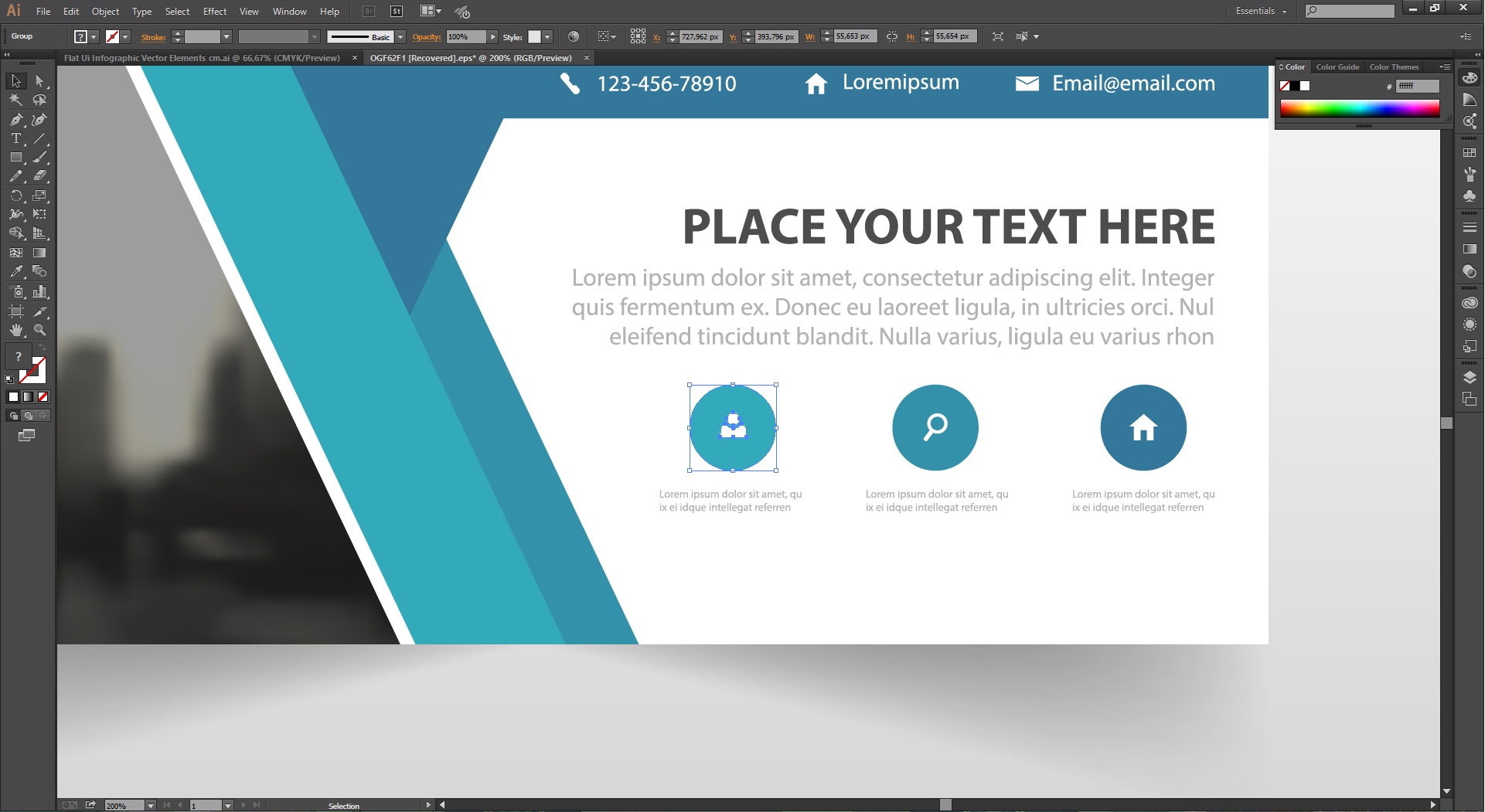
Выбрав инструмент Selection Tootl (V), который располагает в верхнем левом углу в панели инструментов, можно сразу находить нужный элемент, не заглядывая в окно «Слои». Экономит время и отпадает необходимость заглядывать в «Слои», чтобы разгруппировывать элементы.

На мой взгляд, верстальщикам стоит отбросить свою лень и потратить немного времени, чтобы разобраться в Adobe Illustrator, чтобы создавать более качественный и отвечающий современным тенденциям продукт, радовать заказчиков и получать за свою работу больше.
Следующую статью я посвящу именно этому: расскажу об азах работы в Illustrator, которые необходимо знать веб-разработчикам.

Комментарии
Федя Форточкин
30.09.2023
CorelDraw! Исключительно CorelDraw!
Zeliboba
08.10.2017
Пропустили букву в «отвечающий современным тенденция продукт». А за статью — спасибо. 🙂
tpverstak
08.10.2017
Не за что 🙂 Ошибку поправили
Nikita
07.06.2017
Ну и ФШ уже имеет артборды! 😉
pipo
19.03.2017
а я все равно фотошоп люблю 🙂
Lapka
16.03.2017
а как найти код SVG картинки?
tpverstak
16.03.2017
В статье описан метод сохранения SVG. После сохранения появляется файл, который можно открыть в браузере или в любом редакторе кода. Именно там он и будет.
Lapka
16.03.2017
Понял. Спасибо.
AFK Bachinky
16.03.2017
В последнее время тоже перешел в векторные программы из-за этих преимуществ