Если Вам нужен сайт, состоящий из ряда статических страниц, то Github — лучшее решение. К статическим сайтам можно отнести сайт-портфолио, сайт-визитка, каталог продукции и любые другие, содержащие в себе текст, теги, изображения и иные компоненты мультимедиа (видео, аудио).
Преимущества создания сайта на Github
При работе с хостингом от Github, можно сразу отметить несколько существенных преимуществ:
- Вам не потребуется покупать и ежегодно оплачивать домен;
- Вам не потребуется вносить ежемесячный платеж на оплату хостинга;
- Вы сможете сразу продемонстрировать свою работу клиентам;
- Многие веб-разработчики и заказчики, которые не по наслышке знают о github, с уважением отнесутся к вам, увидев в конце популярное «github.io».
Этап первый: регистрируем аккаунт
Попробуем создать сайт вместе. Переходим на сайт Github и в форме, состоящей из трех полей вводим будущий username, email и пароль.

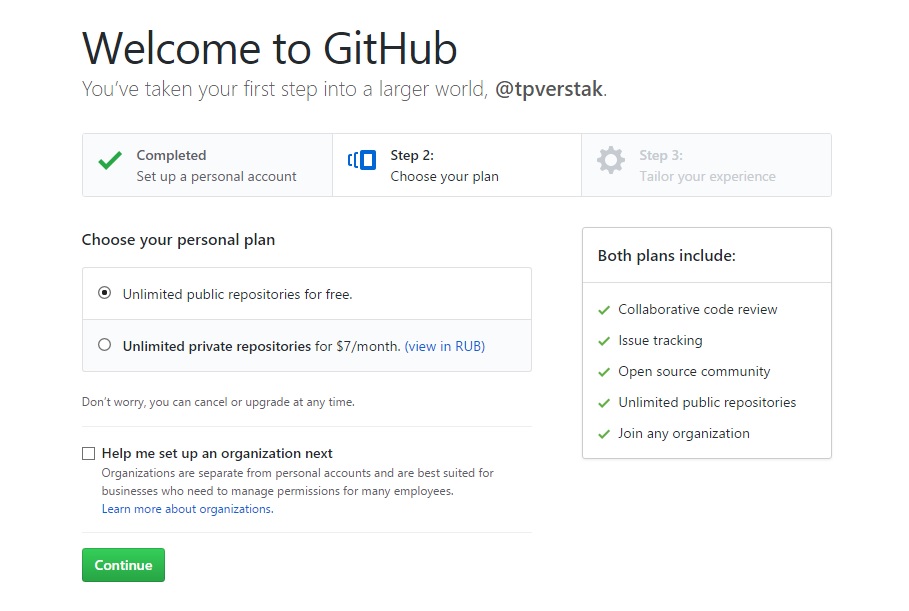
Далее мы увидим страницу приветствия. Все необходимое уже будет стоять, достаточно просто нажать кнопку Continue для продолжения регистрации.

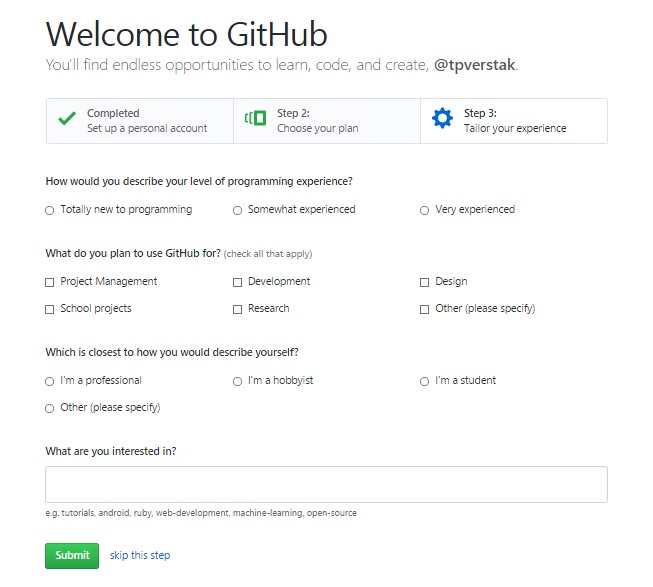
На следующей странице располагается небольшой опрос, но этот шаг можно пропустить, кликнув на skip this step

Не забудьте заглянуть на почту, там Вас будет ждать письмо с просьбой верифицировать аккаунт.
Этап второй: создаем репозиторий
После регистрации вы попадете на стартовую страницу. Чтобы начать проект, необходимо кликнуть на Start a project.

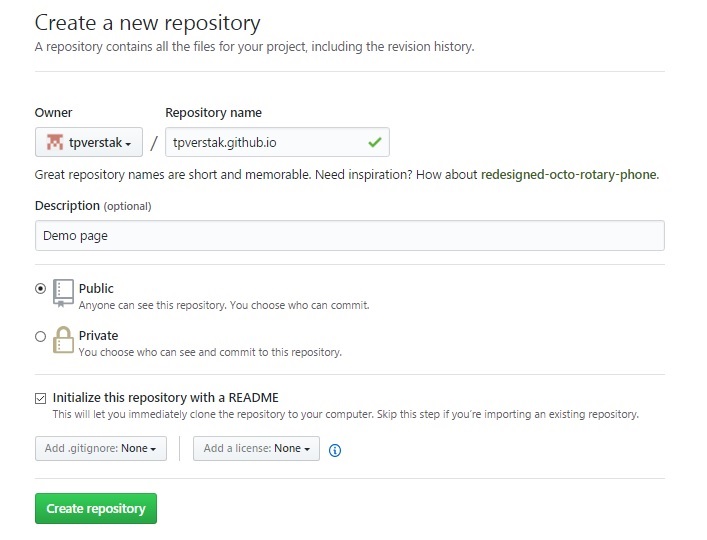
И Вас сразу перекинет на страницу по созданию репозитория. Настройки просты: достаточно ввести имя репозитория (имя будущего домена), в нашем случае это tpvesrtak.github.io, установаем галочку около «Initialize this repository with a README» и жмём Create repository. Description заполнять не обязательно.

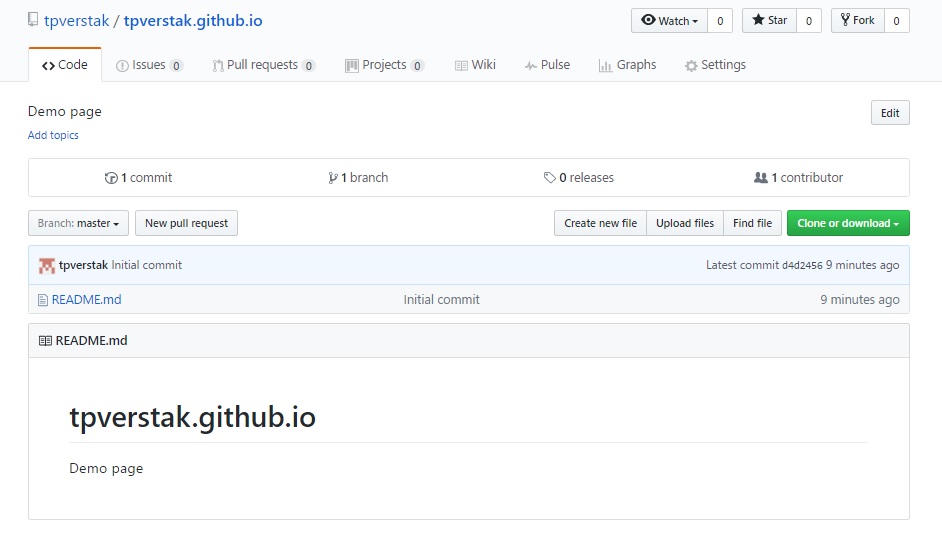
Все, репозиторий создан.

Этап третий: наполняем сайт
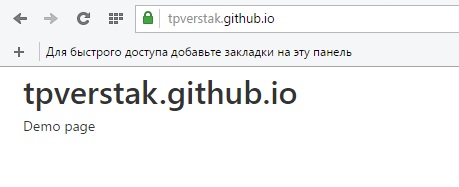
Создание одного лишь репозитория недостаточно. Важно наполнить его файлами, иначе при переходе по ссылке, вида username.github.io мы увидим следующее:

Это именно то, что сгенерировалось в файл README и теперь отображается на сайте. Что нужно сделать, чтобы сайт выглядел так, как мы хотим? Во-первых, на вашем компьютере, должны быть подготовлены файлы для загрузки. Иначе говоря — нужен готовый, сверстанный сайт.
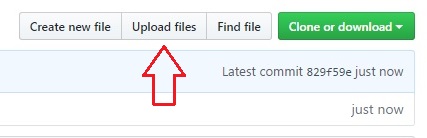
Если сайт готов, то необходимо на странице репозитория нажать на кнопку Upload files.

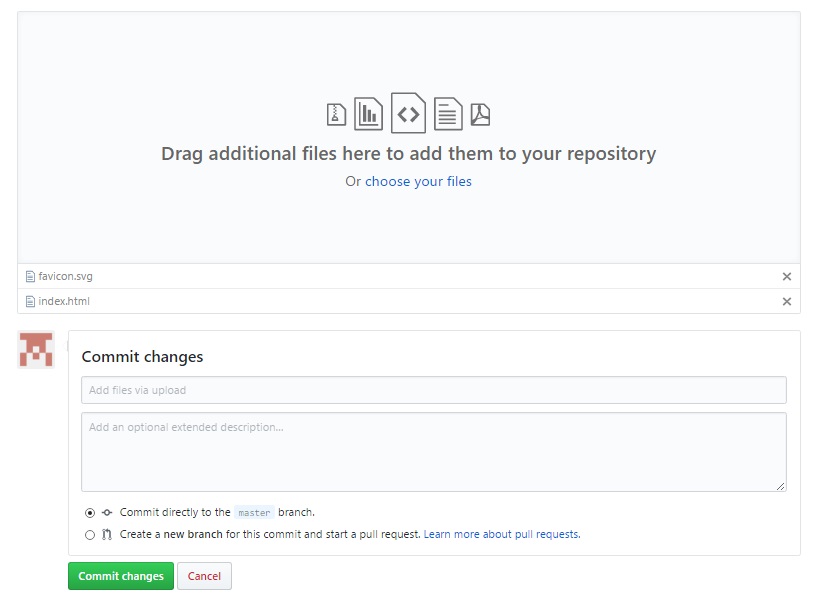
Далее вы попадете на страницу, куда достаточно перенести файлы для загрузки. Но помните, сюда можно скидывать что-угодно, только не папки. Как создавать папки — будет описано ниже.

В блок Commit changes писать, что-либо не обязательно. Гитхаб понимает, что вы пытаетесь сделать и уже за вас описывает действие. Это много увидеть на скриншоте. Жмем Commit changes.

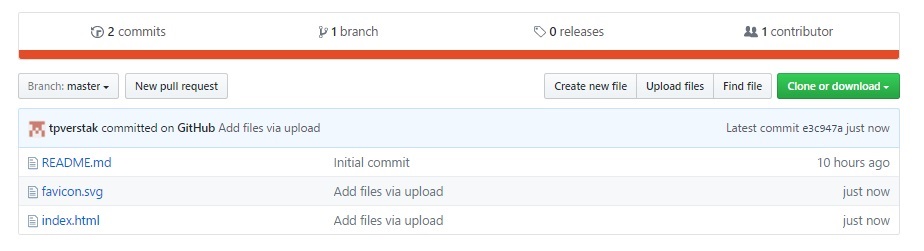
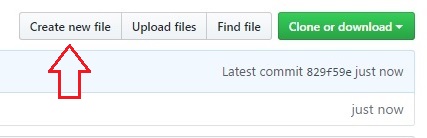
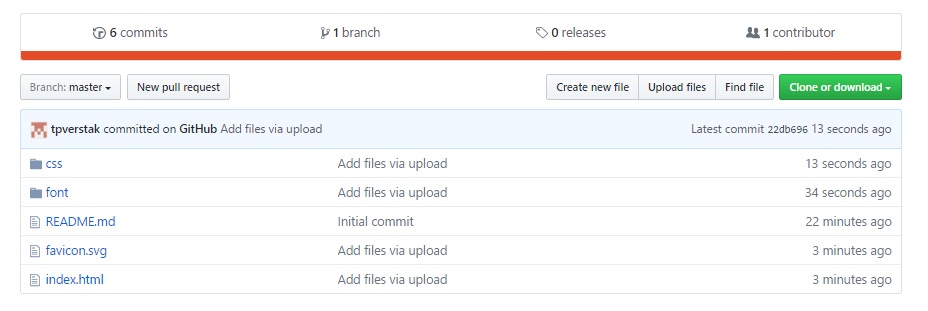
Итак, мы загрузили 2 файла. Теперь необходимо создать 2 папки: css и font. Рассмотрим на примере создание папки для css. Для этого необходимо нажать на кнопку Create new file.

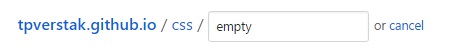
И мы попадаем на страницу создания файла. Чтобы сделать папку для нового файла, мы должны написать в верхнем поле следующее: css/
Помните, слеш обязателен!
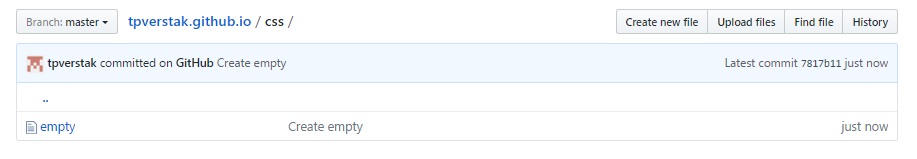
После css/ можно написать слово empty. Выглядеть все это будет так:

Все, больше ничего писать не нужно, просто жмем зеленую кнопку внизу Commit new file. После этого мы сразу же попадаем в папку css, куда необходимо загрузить все файлы css. Как это сделать — мы уже знаем. Файл empty можно удалить.

Аналогичную операцию повторим и с папкой font и ее файлами.
Когда все необходимые файлы будет лежать на хостинге Гитхаба, процесс можно считать завершенным.

Этап четвертый: любуемся сайтом
Самая ожидаемая часть. Смотрим на результат по ссылке: https://tpverstak.github.io
Надеюсь, статья будет полезна многим, т.к. создавать сайты на Github просто, а самое главное — бесплатно!

Комментарии
Shamil
05.08.2019
Можно вопрос? Можно ли привязать туда свой домен? Если да, то расскажите пожалуйста, как ?
Ksyusha
24.01.2019
Добрый вечер!
Обязательно под каждый сайт создавать новый аккаунт? Слышала о таком. Пробовала по вашей инструкции, переходя по ссылке выходит ошибка 404 и «There isn’t a GitHub Pages site here. If you’re trying to publish one, read the full documentation to learn how to set up GitHub Pages for your repository, organization, or user account.»
Думала может дело в том, что у меня аккаунт не новый..
ponokir
28.08.2020
Здравствуйте, столкнулся с такой же проблемой. Вы нашли решение?
Irina
27.10.2017
Все очень подробно.
Amigos
23.03.2017
спасибо за статью, все очень просто оказывается. раньше я боялся всех этих гитов..
tpverstak
23.03.2017
Рады, что Вам понравилось 🙂